Angular的繫結有分三種
1.屬性繫結
{{屬性名稱}}
2.內嵌繫結
[html 屬性名稱] = "屬性名稱"
3.雙向繫結
[(ngModel)] = "屬性名稱"
4.事件繫結
(觸發事件)="處理函式"
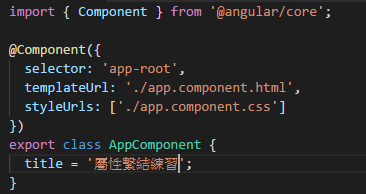
屬性繫結
html
![]()
ts 看到了嗎?寫在ts中的title,被傳送到頁面中的{{title}}了
看到了嗎?寫在ts中的title,被傳送到頁面中的{{title}}了
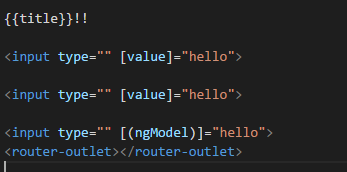
內嵌繫結
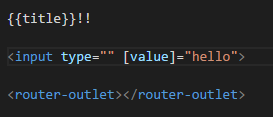
html

把html的tag透過中括號包起來,後方綁定屬性
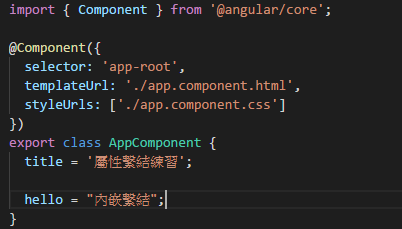
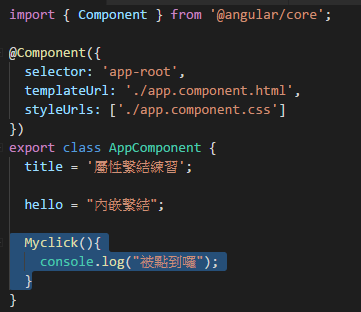
ts

hello即是要綁定到前端的屬性。
需注意的是,這部分目前都是單向繫結,就是只有從ts轉送資料到html的功能,換句話說,在html頁面中修改了value的資料,並不會再送回ts中,把資料綁回給hello這個變數
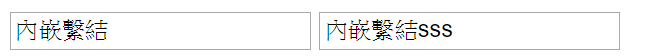
示意圖如下
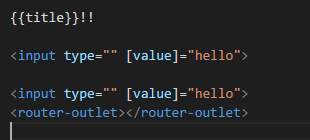
html

頁面中修改資料,並不會互相影響

雙向綁定
html

由於hello變數先前宣告過了,這邊應該不用再寫一次了XD
需要特別注意的是由於新版NG預設沒有載入FormsModule,所以在html寫完雙向繫結時,反而會導致頁面無法顯示
必須到app.module.ts中
1.import { FormsModule } from '@angular/forms';
2.在@NgModule的imports陣列中加入FormsModule
透過這個就可以完成雙向綁定囉!
顯示頁面
![]()
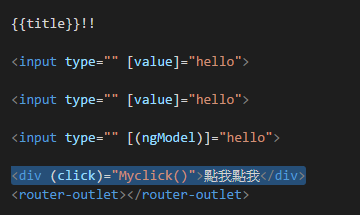
事件繫結
html
透過(click)="",來觸發 被點擊時的程式碼

ts
 點完進F12裡面應該就看的到"被點到"的字串囉!
點完進F12裡面應該就看的到"被點到"的字串囉!
歡迎您的加入,讓這個社群更加美好!
