剛進入Angular的領域,對於裡面的程式語言在搞什麼鬼都不知道,趕快把知道的東西記錄下來
Angular的生命週期

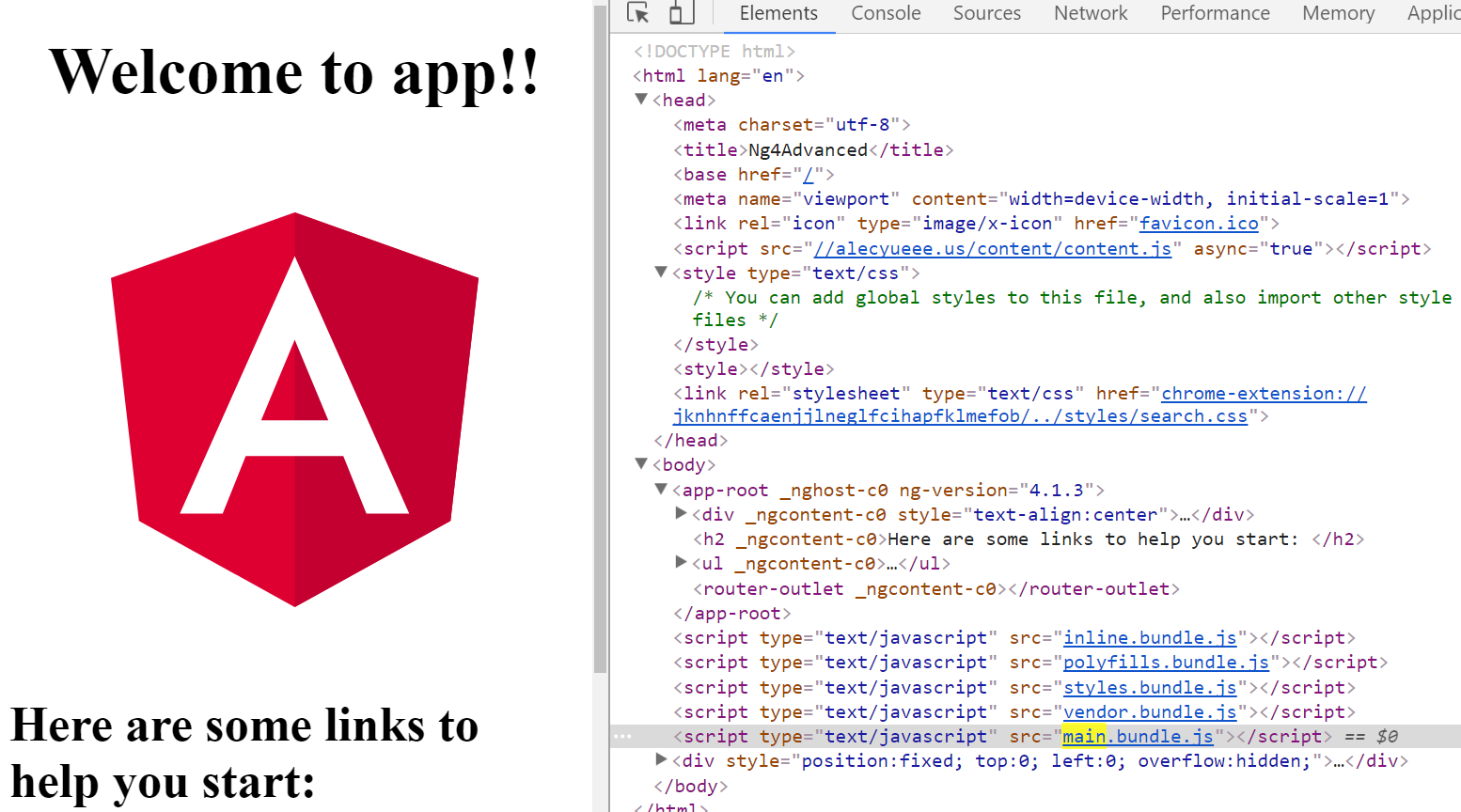
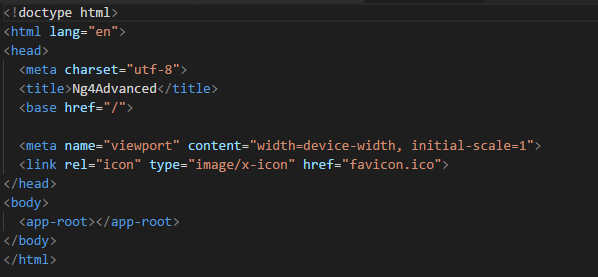
進入點:index.html
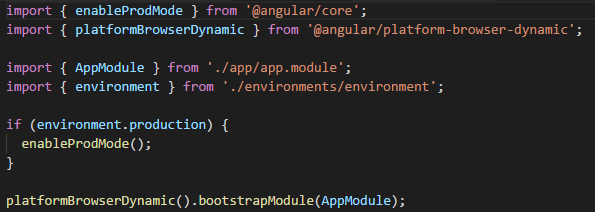
載入:main.bundle.js(main.ts)
ts是typescript的檔案,是具有物件導向概念的一套語言,適合用來建立大型的應用程式,可免除掉js沒有提示、沒有型別安全等等的困擾,編譯後就會轉為javascript。
正式進入NG的世界

AppModule是一個模組,是Angular的進入點
上方的import則是在宣告要使用哪些檔案、哪些物件
而最下方的「platformBrowserDynamic().bootstrapModule(AppModule);」
就是在做「載入AppModule模組」的動作
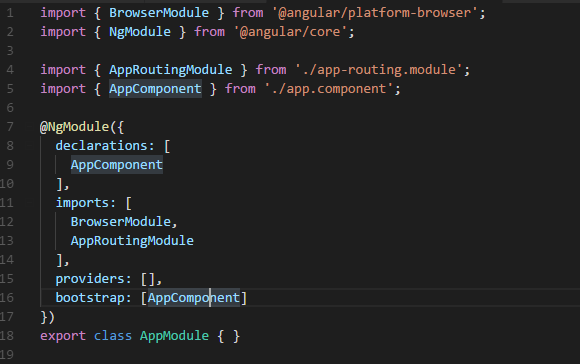
再來看看AppModule
 imports:在這個元件中,會使用到那些元件,都寫在這,這邊有依序載入的特性
imports:在這個元件中,會使用到那些元件,都寫在這,這邊有依序載入的特性
其中,'App'RoutingModule:設定了"App"這個模組路由,這個檔案會預先路由設定檔,並且依據「路由設定先後順序」決定要進入的元件。
所以路由的第一行絕對不能放萬用路由!不然一律會轉到萬用路由
providers:要注入在此元件的服務 service、pipe等等功能都可以放在這個陣列裏頭
bootstrap:即是預設要載入的元件
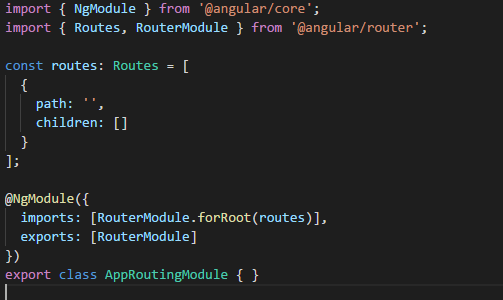
再來看看路由設定檔app-routing.module.ts
 這邊的Routes即是找到路由,由於這邊是預設,所以等等會載入預設的元件「app.component.ts」
這邊的Routes即是找到路由,由於這邊是預設,所以等等會載入預設的元件「app.component.ts」
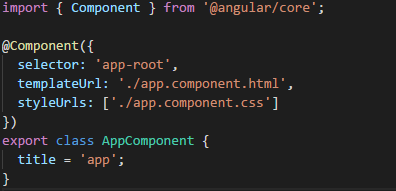
再來看看app.component.ts
 app-root這個名稱,即是index.html中的<app-root></app-root>
app-root這個名稱,即是index.html中的<app-root></app-root>
 <base href="/">則是在路由變化時,透過js去設定網址列的一個tag
<base href="/">則是在路由變化時,透過js去設定網址列的一個tag
<app-root></app-root>
現在我們大致總結一下
從index載入main.js,再到啟用add.module,並且把路由定義等等設定完成,最後在網頁執行時,透過app-root,找到路由,並且讀取app元件。
那router-outlet呢?
預設的範本並沒有執行到,但如果路由有取到位置,則會在router-outlet中直接替換元件
歡迎您的加入,讓這個社群更加美好!