我有個後端API,如果權限不足時。前端攔截器會取得對應的StatusCode並回應相對應的錯誤訊息,但找網路上的教學來做,卻發現我的StatusCode一直都是0…
.Net WebAPI
我有個Delete的API如下:
[Authorize(Roles = "Admin")]
[HttpDelete]
public async Task<Result<int>> DeleteVolumeDetail()
{省略...}如果我的登入權限為一般使用者(NormalUser),正常來說應該要回應403錯誤。
Angular
Angular寫了一個interceptor攔截器,內容如下:
export class InterceptorService implements HttpInterceptor
{
constructor(
private _jwtInfoService: JwtInfoService
) { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>>
{
const jwt = this._jwtInfoService.jwt;
if(jwt)
{
req = req.clone({
headers: req.headers.set('Authorization', `bearer ${jwt}`)
})
}
//return next.handle(req);
return next.handle(req).pipe(
catchError((err: HttpErrorResponse) => {
if(err instanceof HttpErrorResponse)
{
if(err.status == 500)
{
window.alert('[500] Error - 程式錯誤,請聯繫系統管理員.');
}
else if(typeof(err) == 'object')
{
let errRes: IResultDto<number> = err.error;
window.alert(`[${errRes.content}] Error - ${errRes.message}`);
}
else
{
window.alert(`程式錯誤,請聯繫系統管理員.`);
}
}
return throwError(() => new Error(err.error));
}
)
)
}
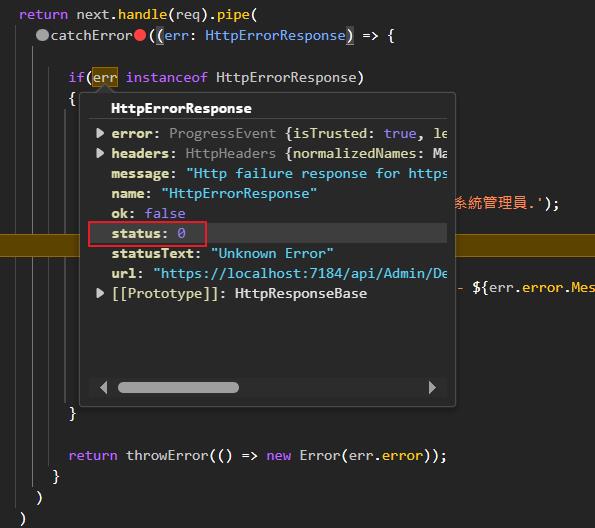
}正常來說err.Status印出來的應該要是403,但結果卻一直是0。讓我非常納悶@@

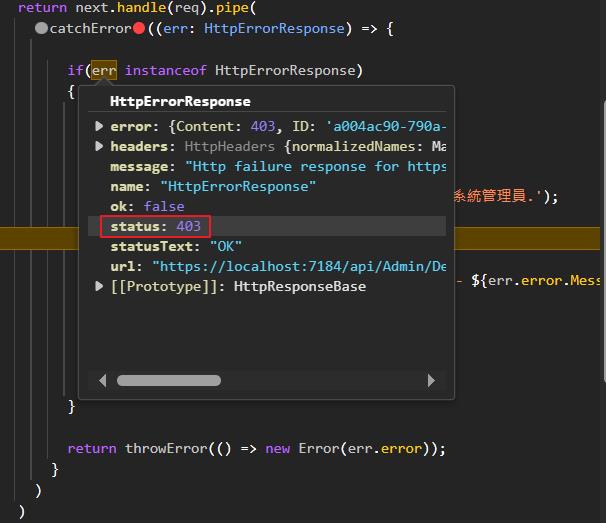
正常來說,應該是要長成下面這個樣子的:

問題原因
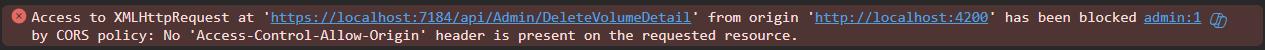
網路上發問,很快就得到熱心網友的回覆了。原來status如果是0的話,就代表有CORS的問題!!
是的,我的程式有CORS的問題,其實我早就知道有CORS的問題了,但我以為這不是CORS造成的,就是這個念頭害我debug了將近一天的時間

後續
其實我在Program.cs原本就已經有啟用CORS了,但因為MiddleWare的順序放錯了,導致CORS沒有生效。
這邊順便附上官方教學文件:
在 ASP.NET Core 中啟用跨原始來源要求 (CORS)
裡面有句話是這樣說了
對 UseCors 的呼叫必須放在 UseRouting 之後、UseAuthorization 之前而我原本的MiddleWare是長這樣的,UseCors的呼叫變成了在UseAuthorization之前了,導致這次錯誤的發生。
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
if (app.Environment.IsDevelopment())
{
//套用CORS
app.UseCors("allowCors");
}改成下面這樣就沒有問題了
app.UseRouting();
if (app.Environment.IsDevelopment())
{
//套用CORS
app.UseCors(MyAllowSpecificOrigins);
}
app.UseAuthentication();
app.UseAuthorization();不經一事,不長一智
Ref: