.Net 7 Open API Swagger設定
安裝Swashbuckle.AspNetCore

註冊Swagger服務
- 註冊Swagger
builder.Services.AddSwaggerGen(c => {
// 讀取 XML 檔案產生 API 說明
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
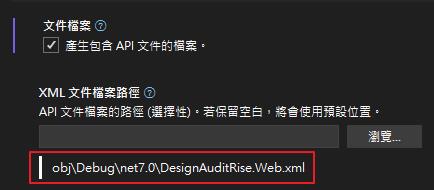
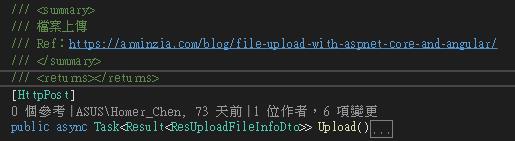
});讀取Controller底下的API Summery註解xml檔案,顯示於API文件。xml檔案的位置請在專案=>右鍵=>屬性,選擇[建置]=>[輸出]。把選項[產生包含API文件的檔案]打勾。這個檔案裡面存放的都是你的Summery註解。

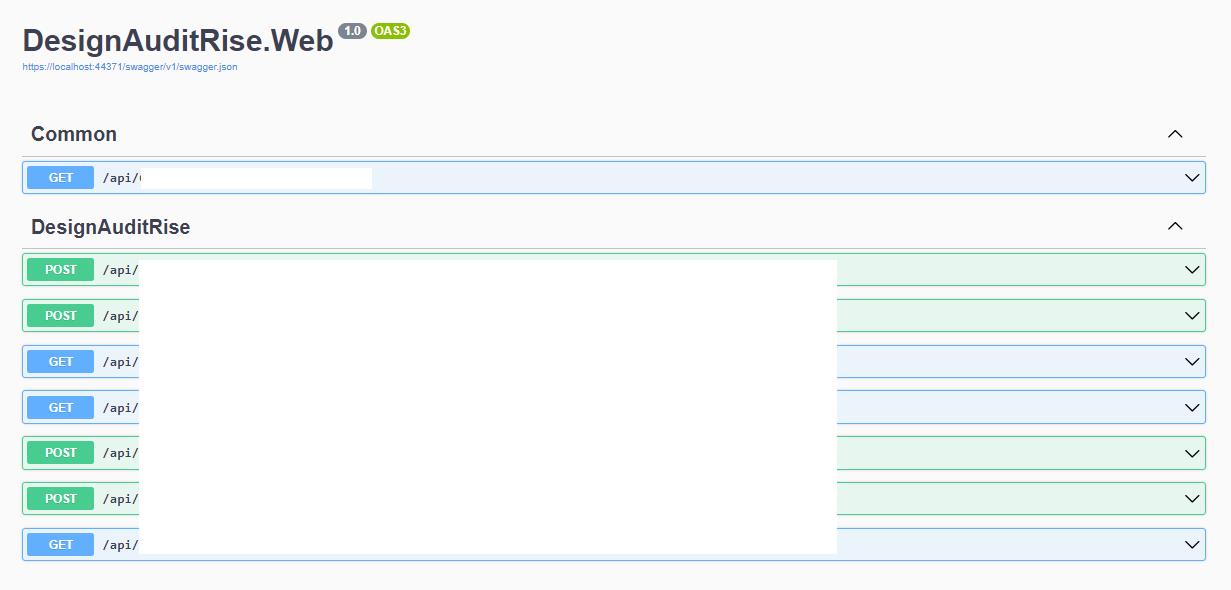
成果如下:

讀取xml前

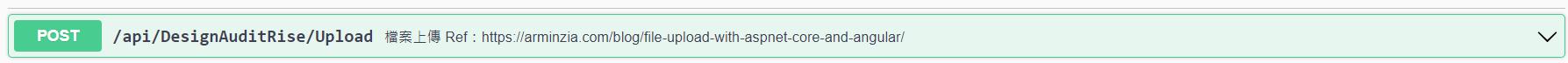
讀取xml後

- 加入Middlewares(中介軟體)
if (app.Environment.IsDevelopment())
{
app.UseSwagger();
app.UseSwaggerUI(options =>
{
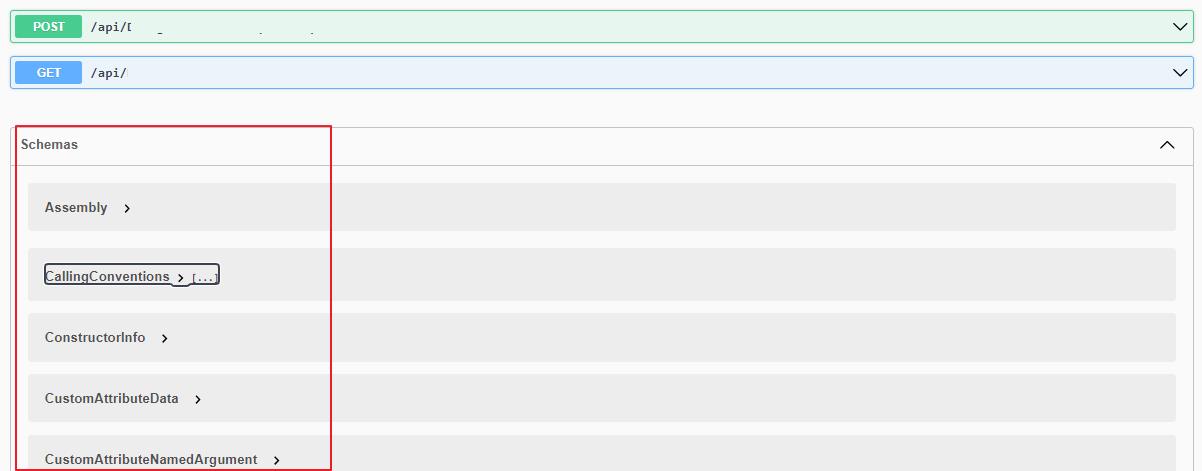
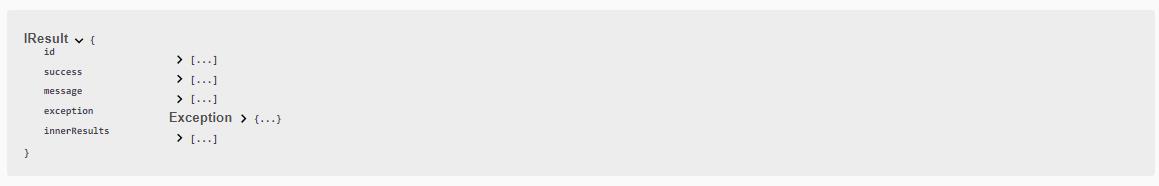
options.DefaultModelsExpandDepth(-1);//不顯示Model的Schema
});
}DefaultModelsExpandDepth沒有設定-1的話,預設會把所有的class Schema顯示出來



Ref: