Ubuntu部屬.Net Core程式
先按照官方步驟再Ubuntu上面安裝Runtime。要透過SDK安裝也可以,但我們沒有要在Ubuntu上進行開發,所以建議安裝Runtime就可以了。
首先,先按照官方說明安裝信賴金鑰
# Get Ubuntu version
declare repo_version=$(if command -v lsb_release &> /dev/null; then lsb_release -r -s; else grep -oP '(?<=^VERSION_ID=).+' /etc/os-release | tr -d '"'; fi)
# Download Microsoft signing key and repository
wget https://packages.microsoft.com/config/ubuntu/$repo_version/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
# Install Microsoft signing key and repository
sudo dpkg -i packages-microsoft-prod.deb
# Clean up
rm packages-microsoft-prod.deb
# Update packages
sudo apt update接著安裝Runtime
sudo apt install aspnetcore-runtime-7.0安裝反向代理伺服器 Nginx
sudo apt updatesudo apt install nginxufw加入新規則允許Nginx的80,443 port
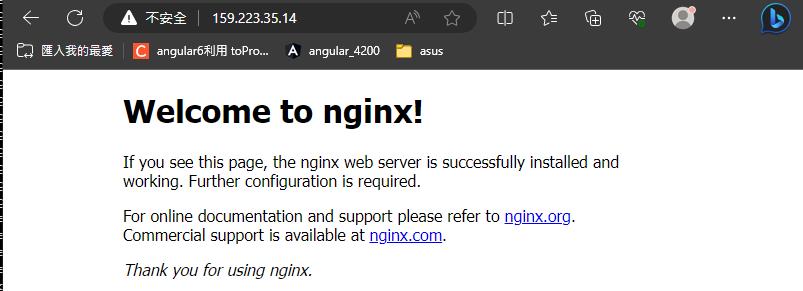
sudo ufw allow 'Nginx Full'確認Web Server狀態
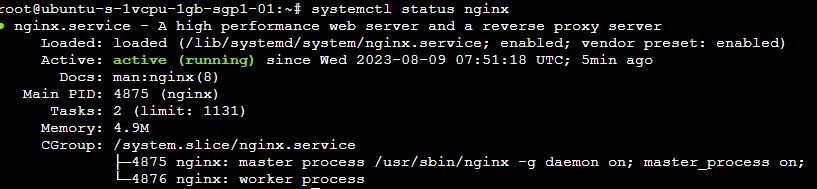
systemctl status nginx

根據微軟官方文件教學,要把Nginx設為反向代理。必須要修改/etc/nginx/sites-available/default。
sudo nano /etc/nginx/sites-available/default把default內容用下面文字取代掉。這裡比較需要注意的地方是proxy_pass,這邊我們是使用kestrel的預設port 5000。簡單來說就是反向代理收到封包後,會把封包轉給Kestrel(127.0.0.1:5000),由Nginx來代理Kestrel。
server {
listen 80;
server_name "";#沒有domain就設定空白
location / {
proxy_pass http://127.0.0.1:5000
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}![[鐵人賽 Day30] ASP.NET Core 2 系列 - Kestrel Web Server - 反向代理](https://blog.johnwu.cc/images/i30-2.png)
接著開一個.Net Web API測試專案,Controller的內容我就先用專案預設就有的Get Method。
由於要做反向代理,Program.cs裡面也要做調整(add request pipeline.)
using Microsoft.AspNetCore.HttpOverrides;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
var app = builder.Build();
// Configure the HTTP request pipeline.
app.UseForwardedHeaders(new ForwardedHeadersOptions
{
ForwardedHeaders = ForwardedHeaders.XForwardedFor | ForwardedHeaders.XForwardedProto
});
app.UseHttpsRedirection();
app.UseAuthorization();
app.MapControllers();
app.MapGet("/", () => "Hello ForwardedHeadersOptions!");
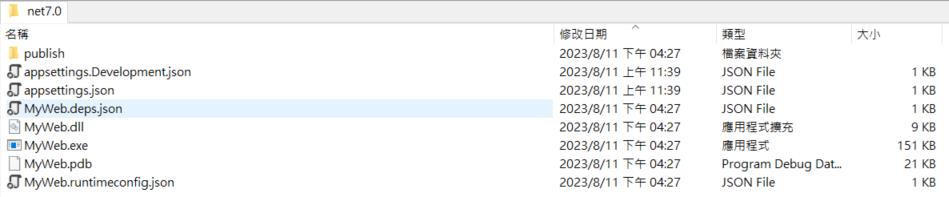
app.Run();設定完成後,就可以進行發佈。得到打包好的程式

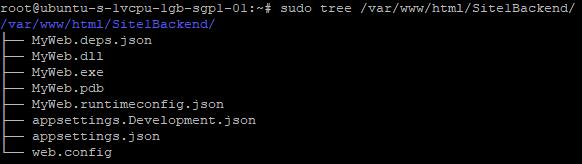
透過SFTP上傳dll檔到Ubuntu,Ubunt 的SFTP相關設定以及權限設定可以參考這篇:Linux Ubuntu安裝SFTP,部屬靜態網頁至Nginx。


Ubuntu運行MyWeb.dll
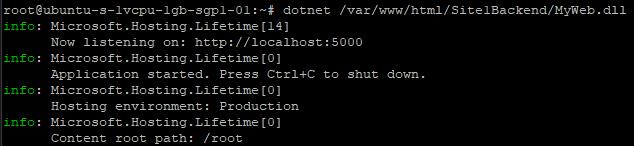
sudo dotnet /var/www/html/Site1Backend/MyWeb.dll我們的.Net程式成功在Ubuntu運行了!!
但線上主機不可能每次都下指令來啟動程式,所以是建議包成服務,讓他可以自動啟動。

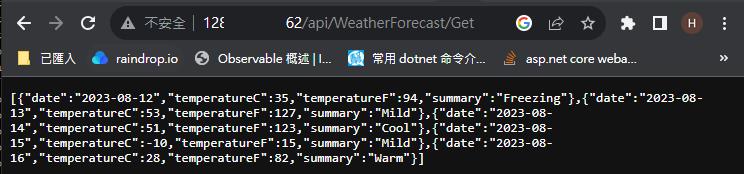
測試呼叫API
成功取得資料

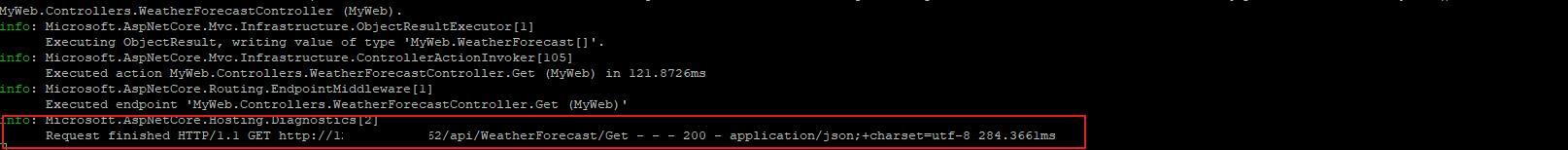
Ubuntu上也會顯示相關的連線資訊

以上就是簡化再簡化過後的Ubuntu部屬.Net程式的Lab,詳細建議可以看ASP.NET Core 微軟官方文件
其實還有很多東西可以玩,像是:
。掛SSL
。掛DNS
。SPA相關設定(.Net Core + Angular的前後端整合)
。Config檔設定. 模組化
。打包服務
。Nginx其他細部設定 & 應用
。Docker應用
隨便就想到這麼多了@@,之後會再慢慢的做lab補上。萬丈高樓平地起,先成功的部屬.Net Core程式,之後再慢慢的補強其他功能,Web的知識真的是學不完阿~
Ref:
。How To Install Nginx on Ubuntu 20.04
。Nginx的一些默认目录及文件
。ASP.NET Core + Nginx on CentOS 安裝筆記
。在 Linux Ubuntu(16.04) 佈署 ASP.NET Core 應用程式至 Nginx 伺服器
。在 Linux 上使用 Nginx 裝載 ASP.NET Core(微軟官方文件)
。[Day30] ASP.NET Core 2 系列 - Kestrel Web Server