Angular前端程式開發好之後,當然是要找地方部屬。個人之前是放在IIS上面,後來查資料才知道GitHub也可以直接部屬靜態網頁,這樣就可以放在Internet上面讓大家瀏覽了。
在部屬GitHub Page之前,先整理一下自己知道的Angular(靜態網頁)專案的部屬方式
- 部屬在IIS => IIS部屬Angular
- 部屬在GitHub Page
- 購買VPS(虛擬專用伺服器,Virtual Private Server),本人是花錢買DigitalOcean的VPS,並在VPS安裝Nginx之類的WebServer,再部屬Angular => Linux Ubuntu安裝SFTP,部屬靜態網頁至Nginx
- 如何使用 Github Actions 自動部署 Angular 到 Github Pages
- 設定GitHub Page相關配置
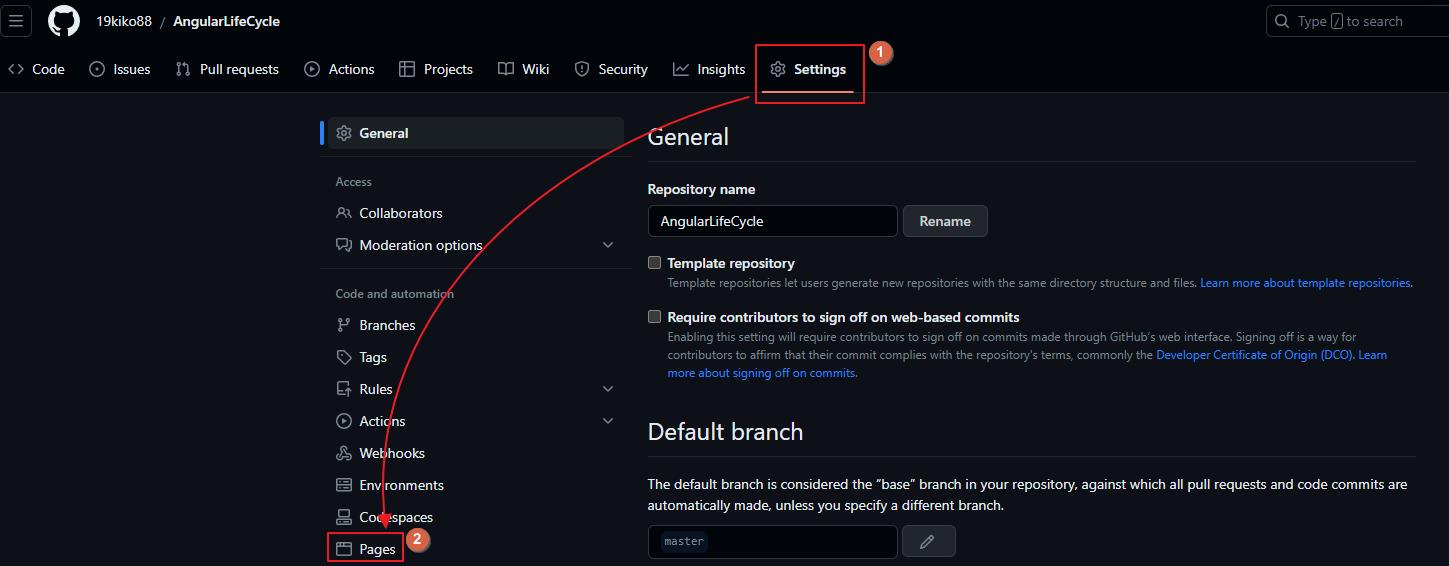
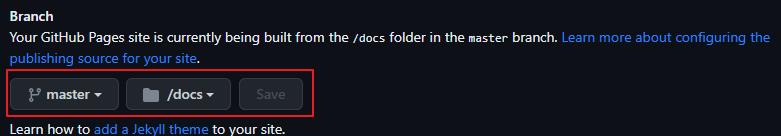
首先我們先進入要進行部屬的專案Repository的Setting頁籤,在進入側邊欄的Pages。

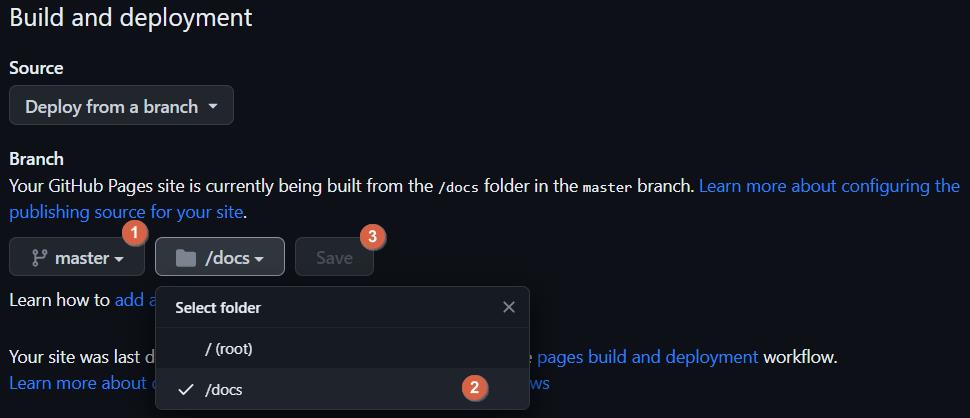
接著找到Build and deployment這個項目,選擇好分支支跟編譯完成的資料夾路徑後,點選Save。

- 打包Angular程式
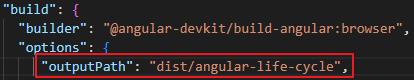
前端程式開發完成之後,我們必須要執行ng build來編譯並打包我們的程式。編譯出來的檔案路徑預設為angular.json裡面的outputPath這個屬性,預設的打包資料夾為dist。

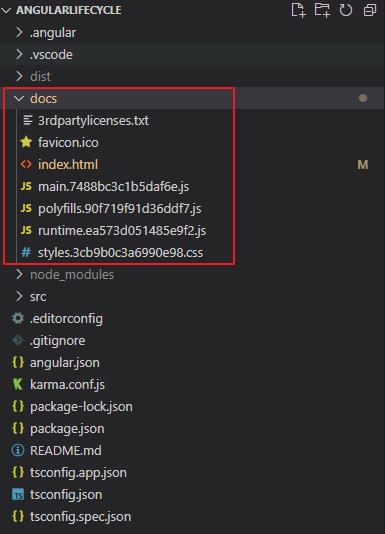
但由於剛剛在GitHub設定了資料夾為docs所以我們要重新編譯打包新的程式包於docs,編譯的Cli為ng build --outputPath docs,編譯完成後會發現多了一個資料夾,裡面的東西就是我們要發佈的檔案。

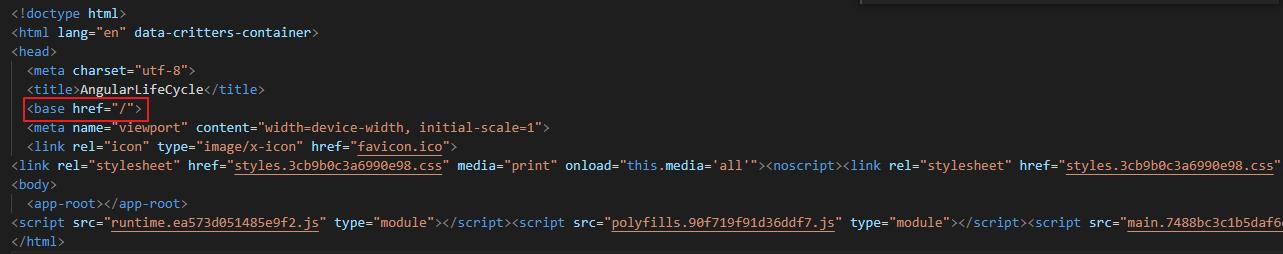
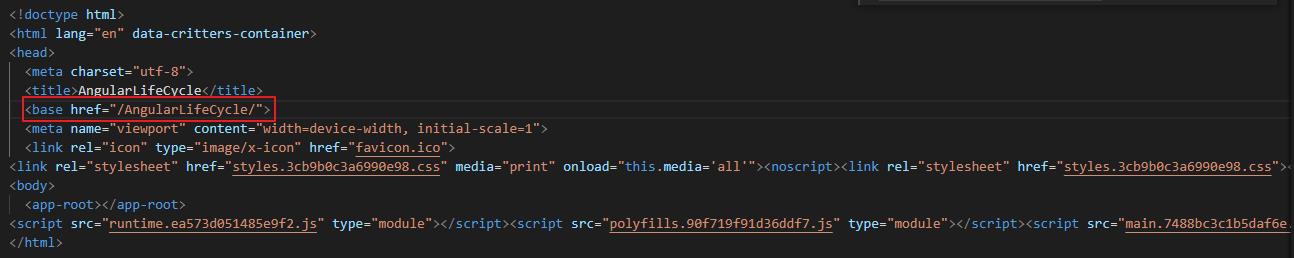
打包完成後我們還要進入index.html裡面修改<base href="/">這個tag,href要設定成跟GitHub Repository的Repository Name一樣,如果不做修改的話,到時候Url網址就會變成https://{{GitHub帳號}}.github.io/。這樣會回傳404錯誤。如果是架設在IIS上面的話,base href就要設定成IIS的站台名稱。ng b --output-path docs


上面的幾個步驟,可以統整為下面的Angular Cli。完成上面的設定後,記得把修改後的設置push到GitHub上面
ng b --output-path docs --base-href /AngularLifeCycle/
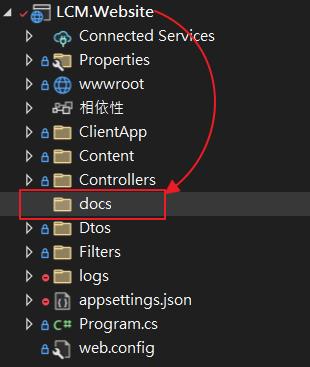
這裡有個比較需要注意的地方,如果打包好的資料夾不在GitHub Repository的第一層目錄的話,要記得把outputPath的輸出目錄調整到GitHub Repository的第一層目錄。例如以.Net Core專案來說的話,ng b後的輸出目錄會長在LCM.Website這個專案之下。


而我們的GitHub Page路徑是設定成下面這樣。因為階層不對,就會導致GitHub Page找不到doc資料夾,而無法正常顯示網頁。

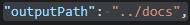
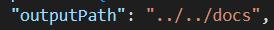
因此,我們必須修改一下outputPath的輸出目錄。跟GitHub Page的設定路徑才能對應得起來。


如果不想改outputPath屬性的話,也可以在Angular CLI設定output-path參數
ng b --output-path ../../docs --base-href /AngularLifeCycle/
- 網站發佈
程式包push到遠端後,GitHub會自己進行部屬,完成後右側邊攔會多出一個Deployments項目。點進去後就可以看到發佈的Url網址了。


GitHub Page只適合用來部屬靜態網頁,如果有動態網頁需求,還是建議部屬到自己的Server上(不管雲端或是實體)。或者是使用Firebase或是json-server等工具來模擬DB資料,這樣就能直接部屬在GitHub Page上了。
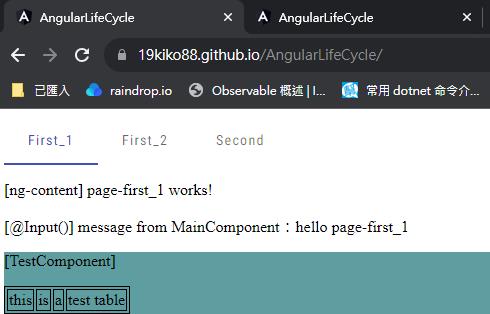
完成結果:

Ref:
1.How to Deploy an Angular App to GitHub Pages (like a PRO)
2.Angular » 部署 base-href 設置
3.如何使用 Github Actions 自動部署 Angular 到 Github Pages