分頁功能看起來不難,主要資料只要有資料總筆數. 當前頁數. 每頁資料筆數,有了上述資料即可進行相關功能開發,但其實當中還有一些眉眉角角要注意的地方。
分頁開發注意事項:
末頁剩一筆資料時,要特別處理
1.刪除後,頁碼要跳回前一頁
2.進行編輯後,如果編輯後資料不符合目前搜尋條件,頁碼要跳回前一頁
3.多使用者同時進行資料編輯時
情境:
A.B使用者同時進行同條件查詢(總共15頁),B使用者進行資料編輯或刪除(資料變14頁),
A使用者分頁List還是15頁,此時因為第點選第15頁資料已經被B使用者異動掉了,所以會導致A使用者點選15頁後資料被清空。
所以要特別判斷此情況也要回到前一頁
上述情形,只要於每次進行post資料時都回傳最新資料Count筆數,再與PageSize跟PageIndex進行邏輯處理,即可得知當前最新頁數該跳轉至哪一頁,並透過下面js程式碼導頁到最新頁碼之資料畫面
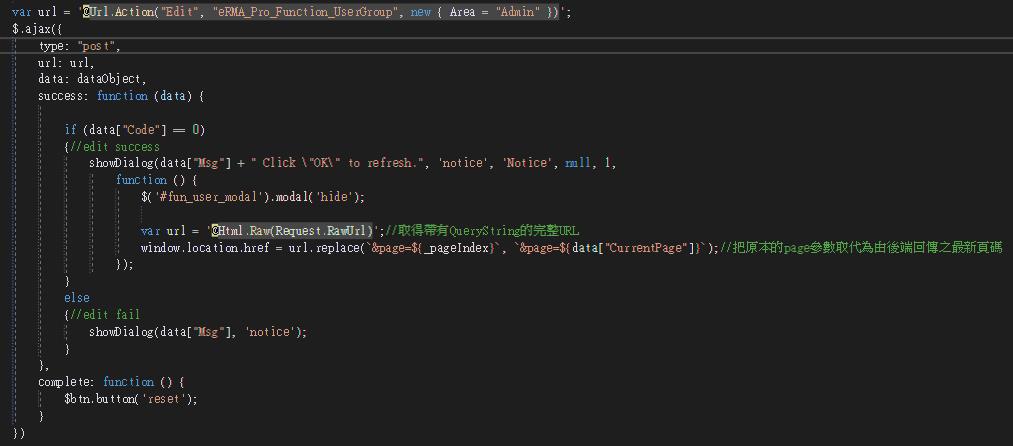
var url = '@Html.Raw(Request.RawUrl)';//取得帶有QueryString的完整URL
window.location.href = url.replace(`&page=${_pageIndex}`, `&page=${data["CurrentPage"]}`);//把原本的page參數取代為由後端回傳之最新頁碼
View sample code:

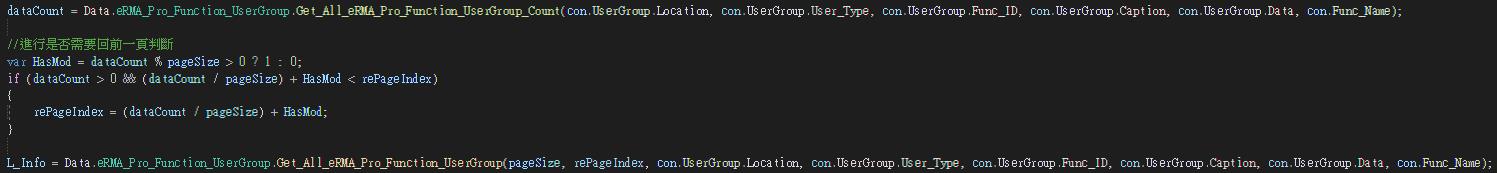
Service sample code:
計算完最新的PageIndex之後,在用相關資料(PageIndex, PageSize)撈取最新DataList資料