既然要求快速,那就連描述都省略吧,直接進入重點!
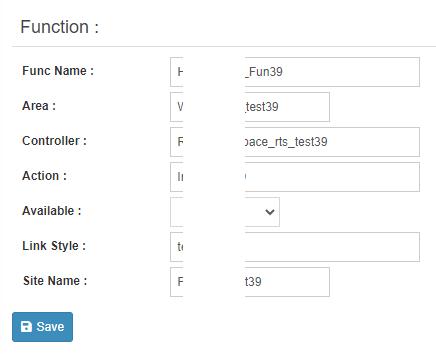
先看範例示意圖,有個表單大概長的如下:

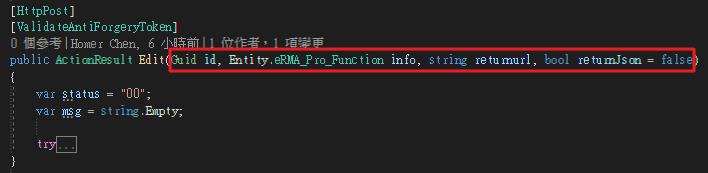
我們的後端Action則是長的如下圖這樣,表單的重點就是把input資料傳送到後端,除了用Razor的Html.BeginForm,也可以透過AJAX來實現

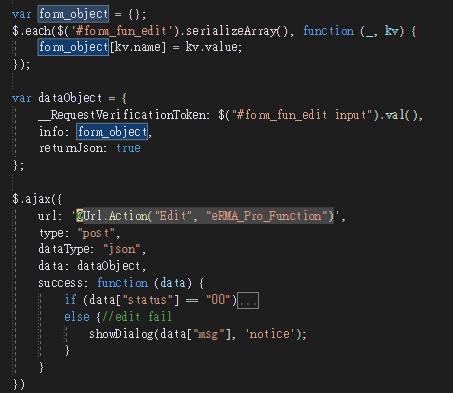
接著來看我們前端的Js語法,大概會長的如下圖這樣。來看第一個重點form_object這個Js物件變數,裝的是所有表單的資料,記得!input的name要跟你的model屬性一致阿,不然會mapping不起來。第二個重點,dataObject這是要傳給後端的參數物件,記得!!物件裡面的屬性名稱要跟Action的參數一致阿,不然會mapping不起來。

AJAX的data除了可以放Js物件之外,也可以直接用JSON來傳參數,可以參考這篇
好了,以上就是個簡單快速的流程