為了防止CSRF攻擊,我們可以在MVC的Controller加上ValidateAntiForgeryToken這個標籤來進行Token的驗證,通常在前端的Form裡面也會加上@Html.AntiForgeryToken()來產生要跟後端驗證的Token,但如果有時候只是要透過AJAX來進行資料異動(ex:刪除資料)這種沒有表單的動作時,我們要把@Html.AntiForgeryToken()加在哪裡才不會打AJAX時老是出現500的回應呢?
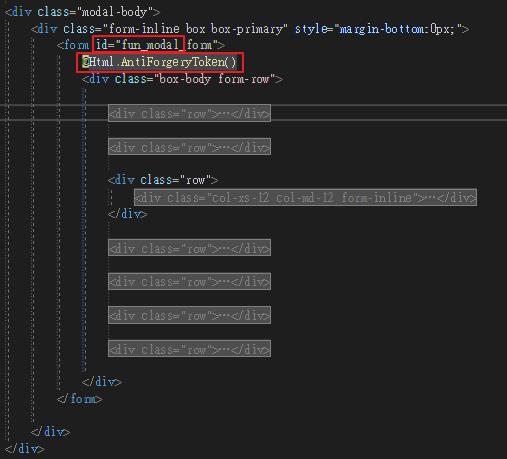
先來看一般做法,會把@Html.AntiForgeryToken()加在Form裡面

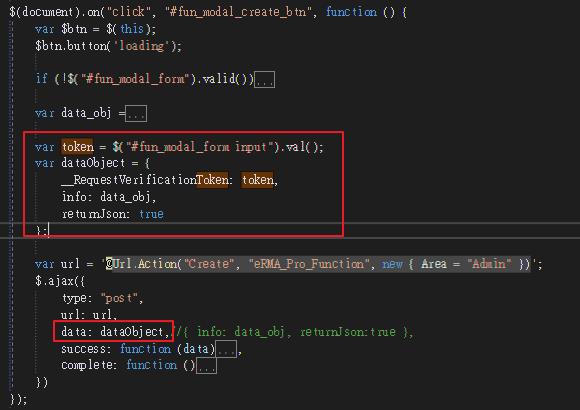
AJAX我們會這樣寫,會先宣告一個變數取得表單裡面的Token,再把Token放進data物件裡面,到時在透過AJAX POST到後端與後端的Token做檢核

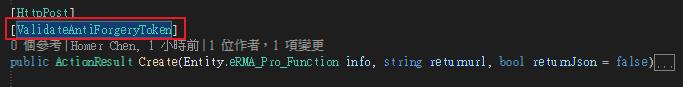
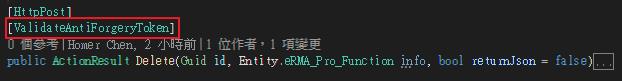
後端的Controller記得掛上[ValidateAntiForgeryToken]標籤

這樣子AJAX就可以正常執行而不會一直回應500了
接著來看如果只是要進行資料刪除這種不需要表單的動作但後台的Contoller也掛上了[ValidateAntiForgeryToken]標籤,要怎麼處理呢?來看看以下範例:
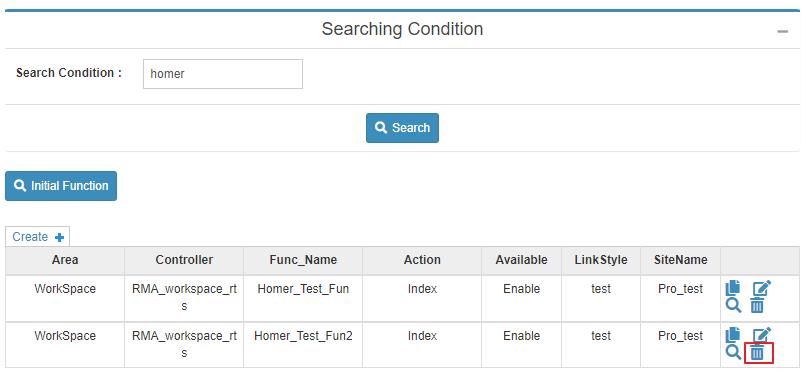
我的需求是只要點擊資料列的垃圾桶後就會把這筆資料刪除掉,不需要表單,直接透過AJAX呼叫後台的Delete Action即可。但是後端的Controller也加上了[ValidateAntiForgeryToken]標籤(圖5.),那這時我cshtml的@Html.AntiForgeryToken()要加在哪裡咧~


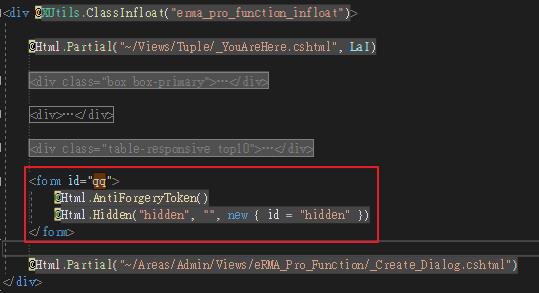
我的解法是這樣的,在網頁最下方加上一個沒有用到的表單

在按照圖2.的步驟,把Token放進data物件裡面即可。至於這樣的做法會不會有什麼資安影響,目前我也不曉得,但是先暫時解決了AJAX呼叫後端Action一直回應500的問題