Unobstrusive-AJAX是為微軟的一個Js套件,你可以再HTML標籤裡加上一些特定的屬性,不用自己寫$.ajax類似的Js程式碼,即可完成以前的AJAX效果。其實優點我也不是很懂,google一下是說可以不用在前端cshtml裡面寫太多的javascript吧,可以把大部分的Js程式移到外部js檔,讓html跟Js切分得更乾淨。
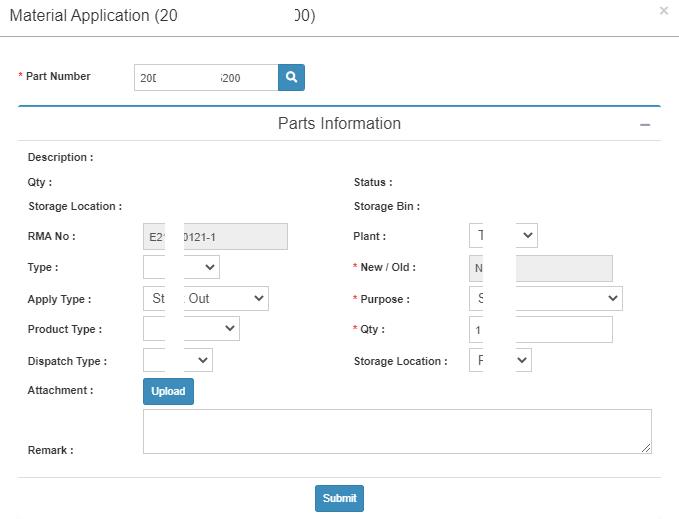
簡單來舉個範例說明,我們有個<table>大概長的如下圖1.,按下後會出透過ajax來呈現出圖2.。


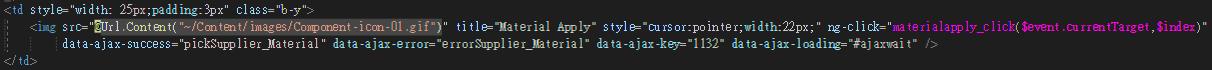
這個image背後的HTML長的如下圖(圖4.),可以看到他有一堆奇怪的屬性,大部分都是叫data-ajax-xxx之類的,這些就是unobstrusive的其中一個好處,就是把以前ajax的susccess. error等相關的function幫你包裝成html的屬性,這樣看起來程式就簡潔多了,但function裡面的邏輯還是要你自己另外寫。


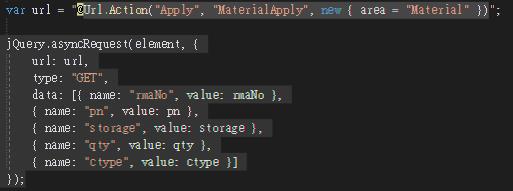
這邊要比較注意的是ng-click(AngularJs的OnClick()寫法),裡面做了一件重要的事情。可以看到裡面執行了一個asyncRequest函式,長的很像以前的$.ajax的寫法。沒錯!unobstrusive 就是把它包裝成了asyncRequest這個函式。

所以如果已unobstrusive ajax的寫法來執行ajax的話,他的順序大概是這樣的:
1.onclick後執行asyncRequest
2.成功的話執行data-ajax-success指定的函式
2.有error的話執行data-ajax-error指定的函式
說穿了其實跟傳統的Jquery ajax沒有差別,只是相關的callback function都被包成了不同的HTML標籤屬性
特別提醒:
1.data-ajax-begin//ajax前觸發的函式或者一段程式
2.data-ajax-complete//完成後,此時還沒有載入返回的資料,請求成功或失敗時均呼叫
3.data-ajax-success//成功,載入完成的資料
這三個的引數的呼叫的函式必須是字串,不需要()。比如data-ajax-begin="函式名",不是data-ajax-begin="函式名()"