Form表單的資料傳到後端是網頁一個很重要的功能,除了直接使用Form Post. Get外,也可以透過Ajax的方式把前端的資料傳遞到後端。
先來看看直接使用Razor的Html.BeginForm方法,把表單資料傳遞到後端Action。
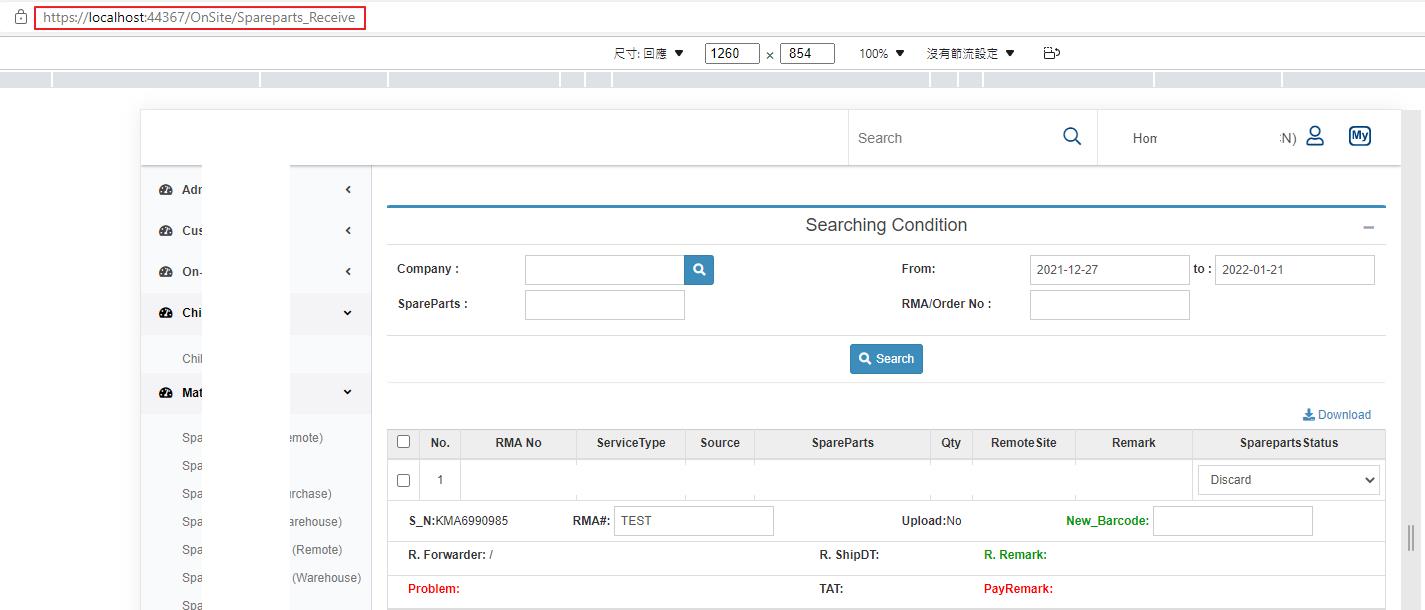
先舉一個情境範例:我有一個表單,再輸入input欄位資料後,按下查詢要能把輸入的查詢條件傳送到後端給DB進行查詢條件篩選。

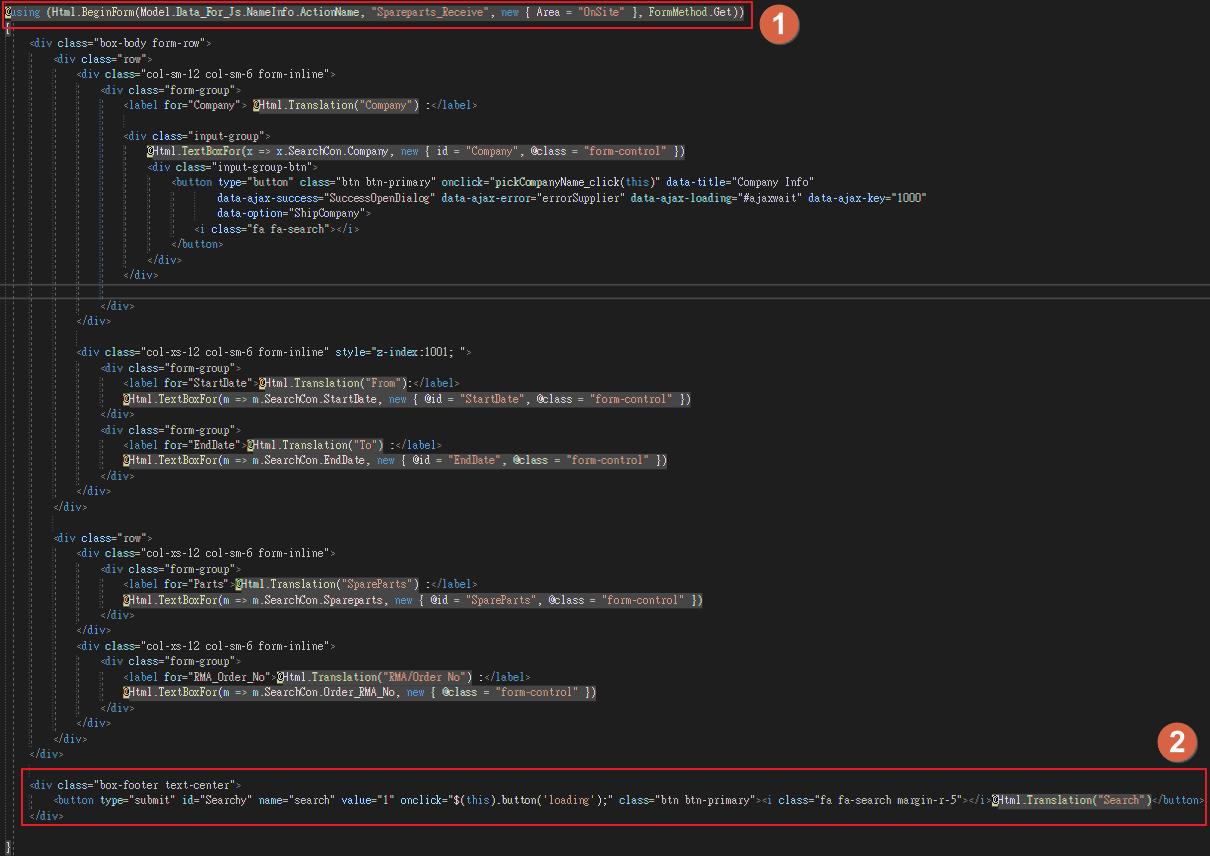
前端的cshtml大概長這個樣子,有兩個重點要注意一下:
1:使用Html.BeginForm來建立一個表單元素,第一個參數為Controler的ActionName,第二個參數為ControlerName,第三個參數則為AreaName,第四個參數是Http Method,我們使用Get的方式來Submit input欄位資料給後端Action
2:Form表單裡面要放一個Button用來提交(Submit)表單資料

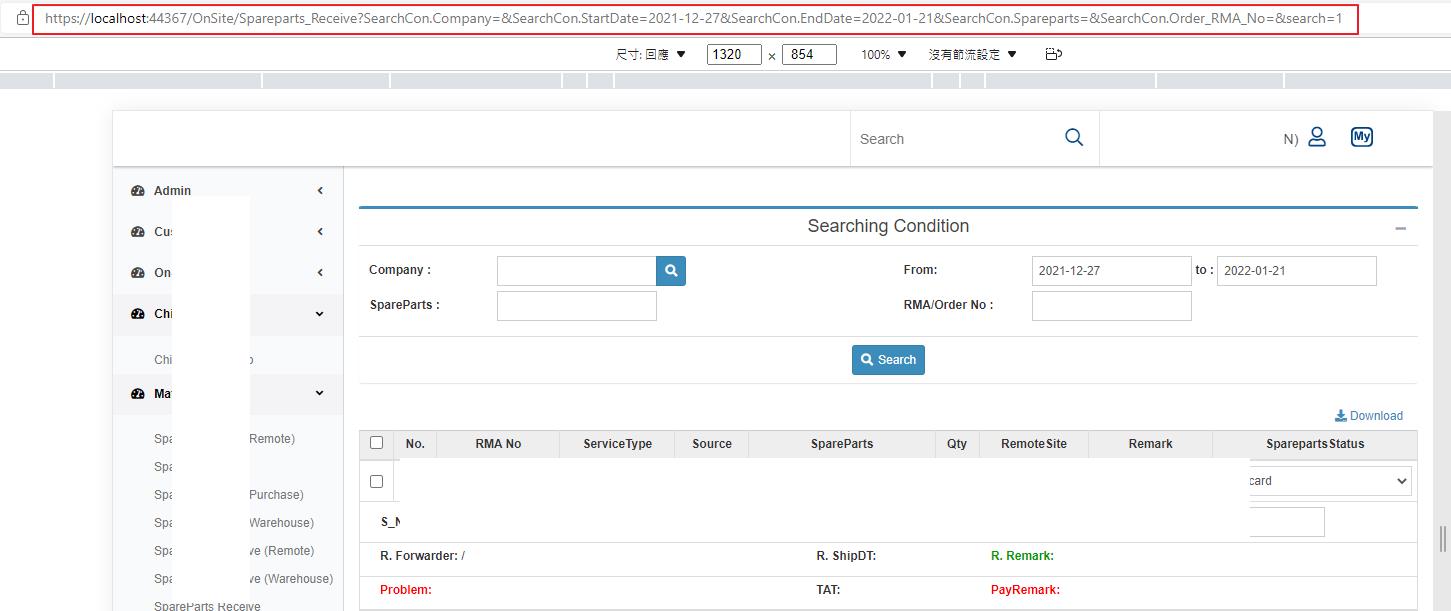
接著我們輸入資料,並點選Search,來看看資料是否能正確傳遞到後端的Action

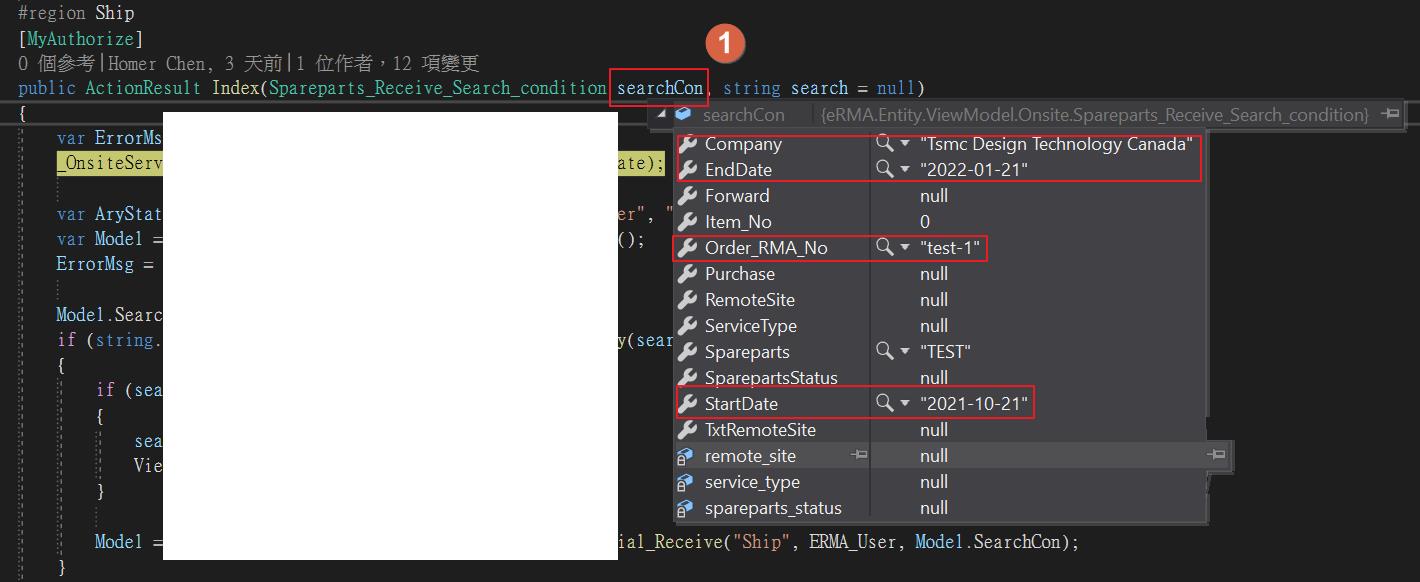
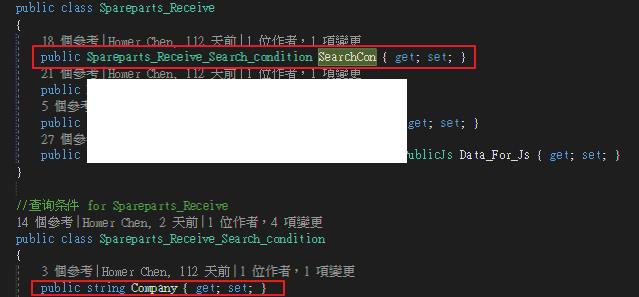
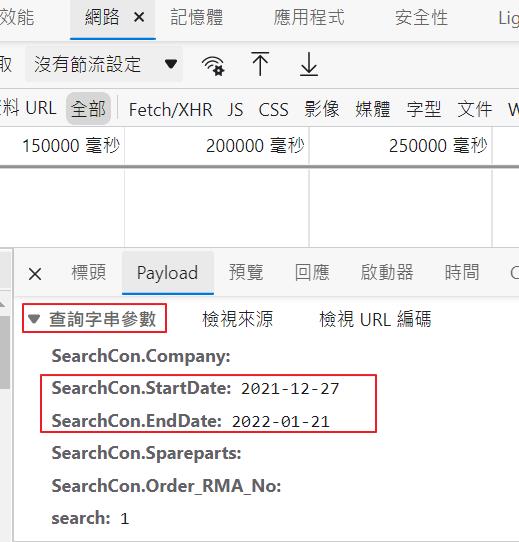
後端Action是有確實接到資料了,但這邊有個重點要注意一下。就是Razor的Html.TextBoxFor的name要能跟Model的name是一致的,這樣.Net MVC再做Model Binding時,才能把資料Binding起來。
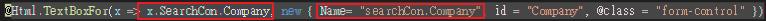
以下面的Company這個欄位來說,這個欄位的結構是在SearchCon底下的Company(請參考下圖2.),所以我們TextBoxFor到時候轉換後的HTML inpu的name也要叫做searchCon.Company,否則是無法binding起來的,如果是用TextBoxFor的方式的話,會把Lambda找到的Model結構自己轉成input name,或是直接在第二個參數rename也可以(參考圖3.)。



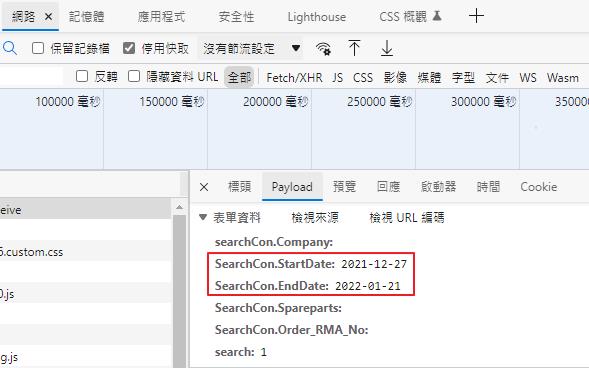
以上都是使用Get的方式來把我們的表單資料傳遞給後端程式,如果要使用Post的方式的話,只要把Html.BeginForm的FormMethod.Get改成FormMethod.Post就可以了,至於Get跟Post有什麼差別呢?差異大概如下:
Get:輸入的查詢條件被加到網址後面,安全性較低且有長度限制。


Post:輸入的查詢條件沒有出現在網址後面,而是直接被放到Request封包的表單資料(FormData)裡面,安全性比較高


至於Post跟Get對於User來說會有什麼差異,應該就是使用Get的方式可以把自己的查詢條件透過url直接傳給別人吧,就不用再重頭輸入一次查詢條件了~