用Visual Studio Code建立.Net Core WebAPI專案
1.打開VS CODE
2.如果要開發.net程式,請先下載.Net Framework SDK。建議裝.Net 5已上版本(版本順序:.Net 4.x=>.Net Core 3.1 => .Net 5(Core))。沒有安裝過C# extension,記得要安裝,才會有C# IntelliSense。
2.File=>Open Folder…再指定的資料夾創建薪資料夾目錄,再選擇確定。資料夾名稱預設會變成專案名稱和命名空間名稱。
3.叫出終端機畫面(快捷鍵:Ctrl + ` ),輸入dotnet new webapi(.Net Core CLI可以參考官方文件:.NET CLI 總覽 ,或是直接再Terminal輸入dotnet new就會自己跑出相關可以使用的參數)。VS CODE會依照資料夾名稱建立同名稱的專案(.csproj)。
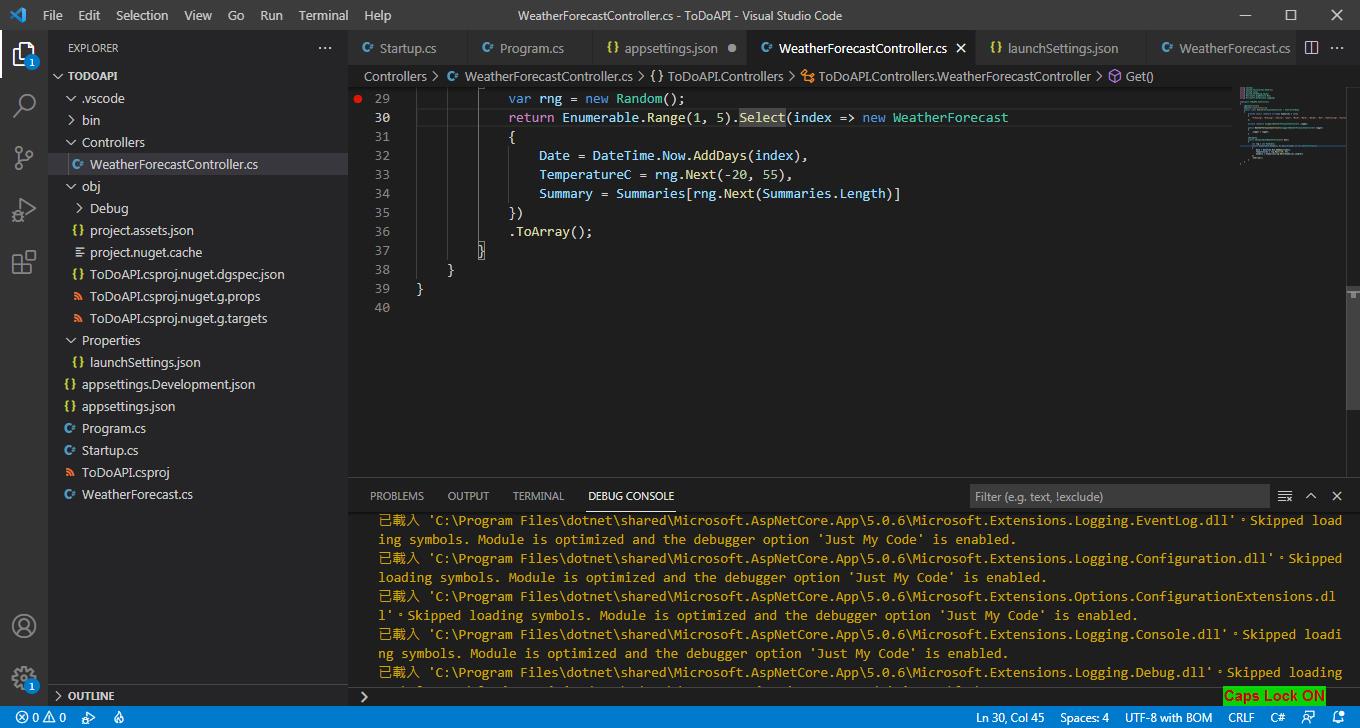
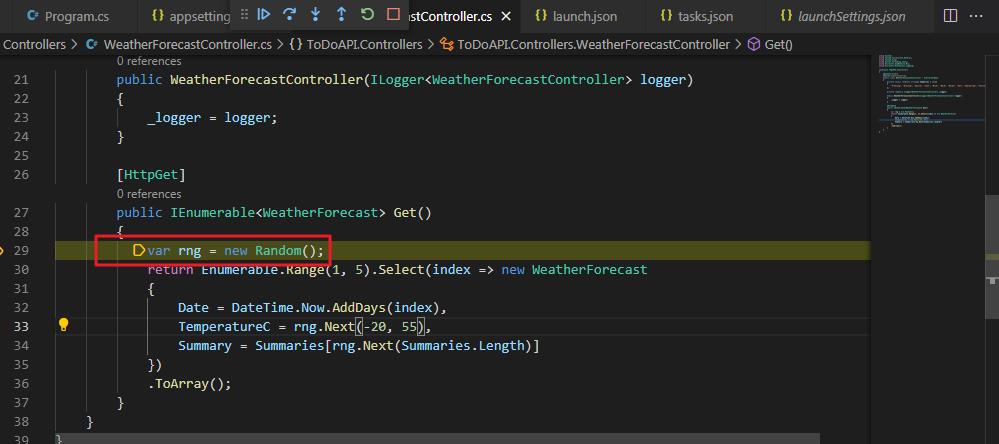
4.裡面已經有一個範例API

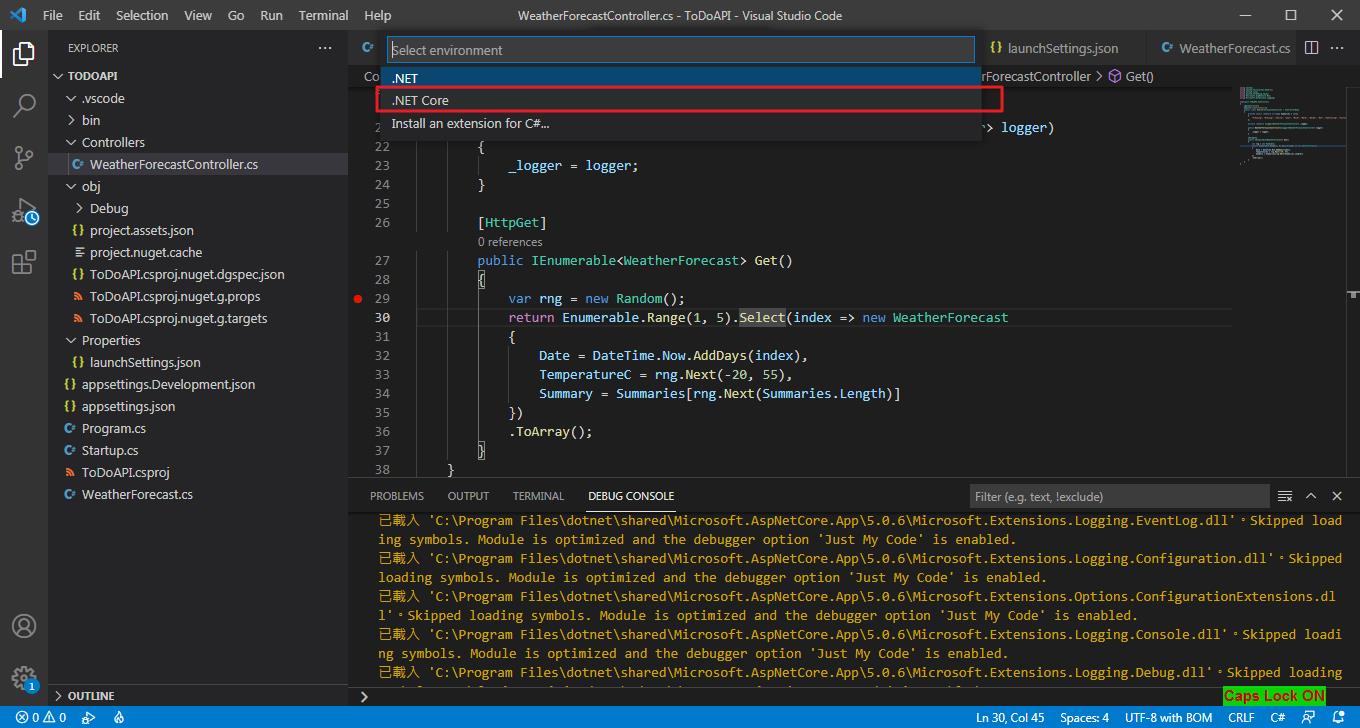
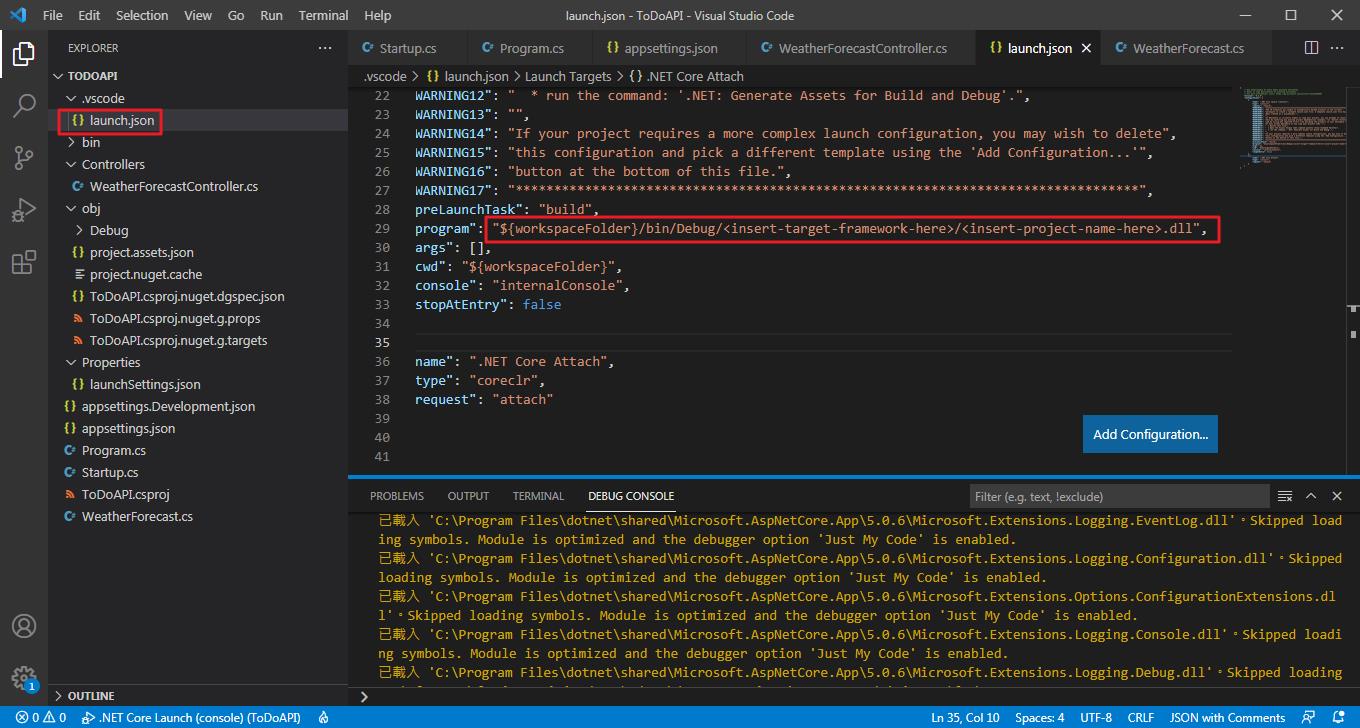
5.如果要執行Debug模式,必須先加入兩個json設定檔,分別是launch.json跟task.json,按F5後會先要你選擇開發環境,選擇.NET Core後會增加一個launch.json檔,記得要把裡面的路徑範本修改掉。相關參數設定可以參考保哥文章:如何在 VSCode 設定完整的 .NET Core 建置、發行與部署工作


.vscode/launch.json當 VSCode 啟動偵錯時 (F5),必須指定啟動偵錯的主程式路徑與相關設定。記得把裡面的路徑範本修改掉
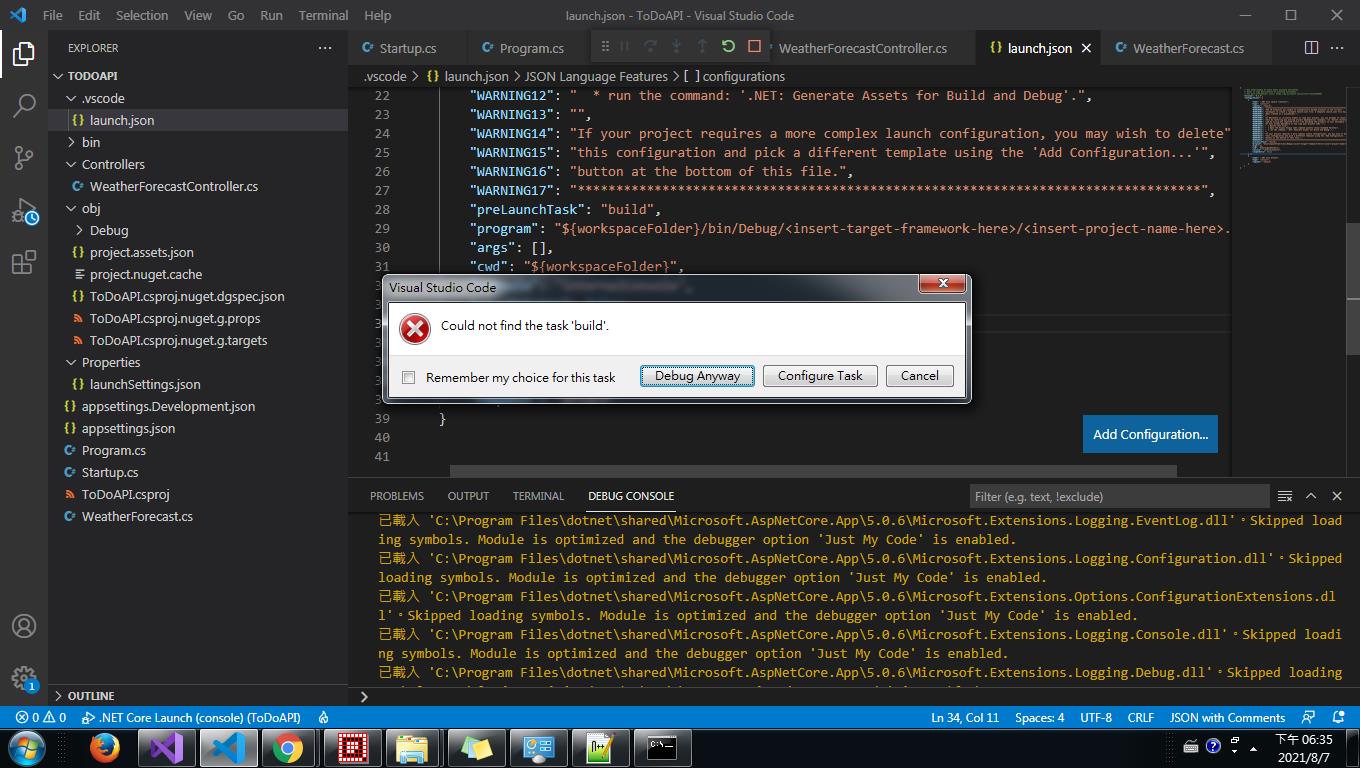
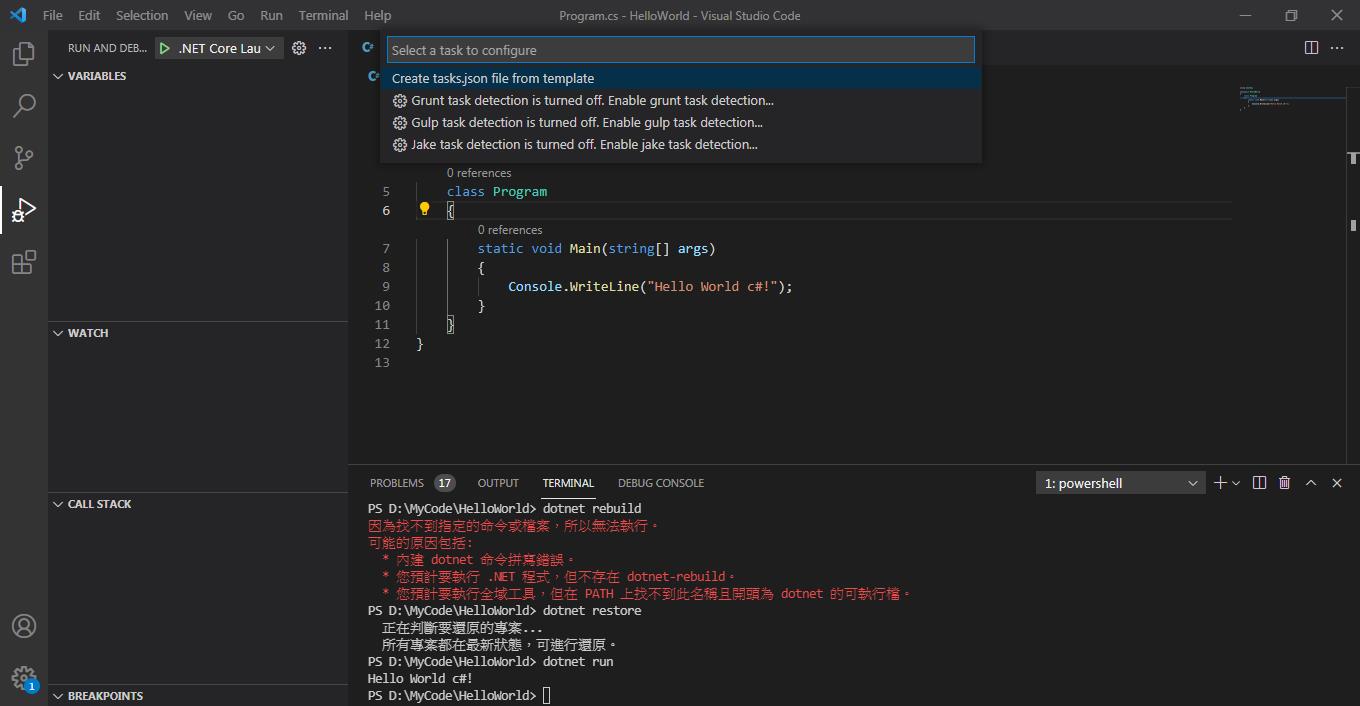
6.啟動設定設定好了之後,就可以F5進入Debug模式了,點選綠色箭頭後卻出現下面錯誤訊息!!!依照上一動保哥連結的文章所述,我們只設定了launch.json卻少了tasks.json這個檔案。點選Configure Task後,再選擇Create tasks.json file from template,再選擇.Net Core,見可以建立task.json了



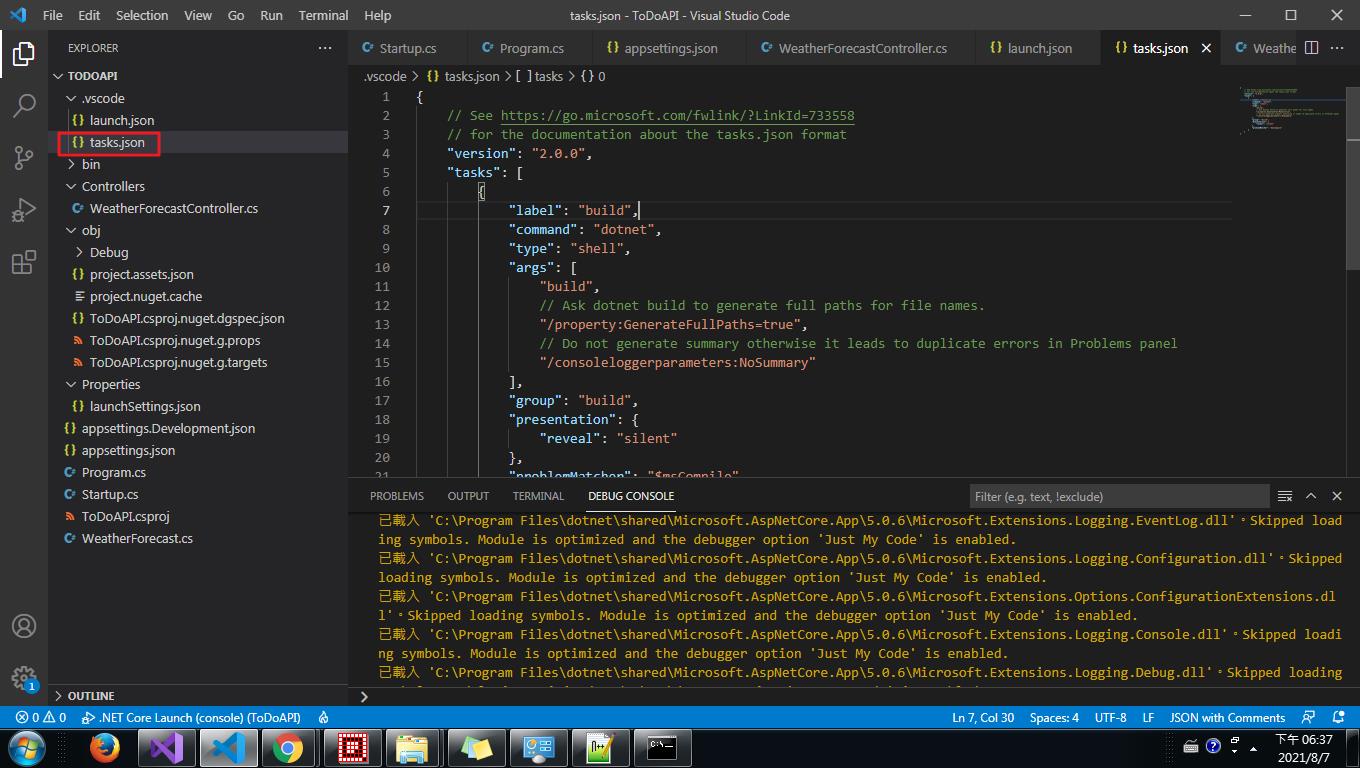
.vscode/tasks.json你可以設定一些常見的命令 (例如: 建置、測試、發行、部署),並可使用 VSCode 來啟動這裡定義的工作。
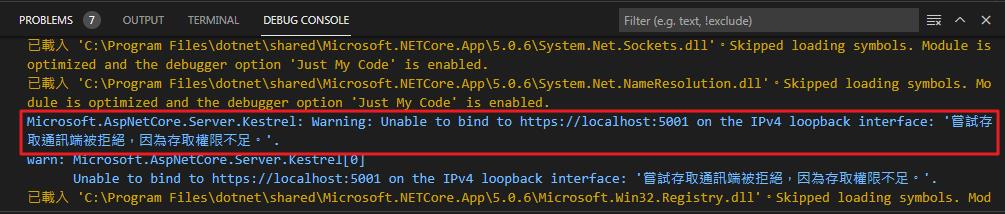
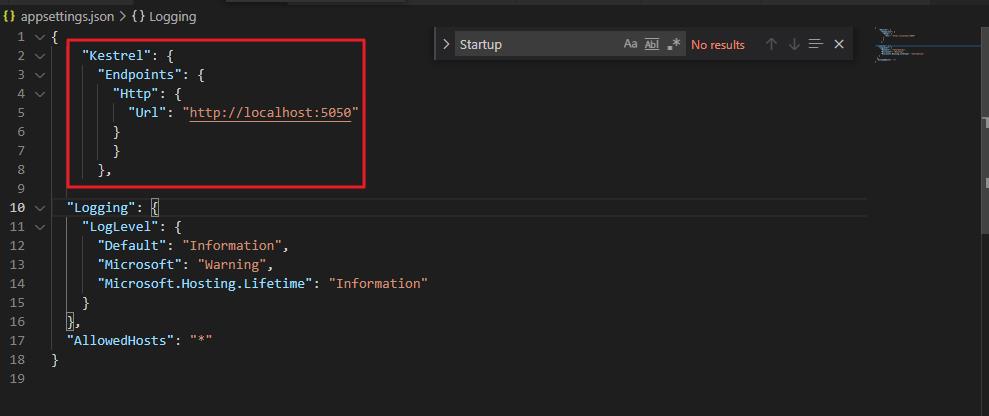
新增好launch.json跟task.json後,就可以先按F5 Start Debugging,這時出現了現面錯誤訊息,照著這片文章的內容去檢查port 5001是否被使用。[NETCore] ASP.NET Core 啟動失敗 - 嘗試存取通訊端被拒絕,因為存取權限不足。下了 netstat -nat | findstr 5000 指令後果然port 5001已經被使用了,於是照著文章內的解決方法,在appsetting.json裡面新增設訂把kestrel的預設port 改為5050,在按下F5重新進入Debug模式。


從瀏覽器輸入url進入https://localhost:5001/WeatherForecast。成功進入主要的WebAPI Controller的Debuger模式中斷點!!

已上就是使用VS CODE新增一個.Net Core WebAPI專案的大概流程
ref: