提交表單使用POST跟GET的差別
下面呼叫後端ACTION取得EXCEL檔案下載位址的AJAX範例,使用的是GET,data為要提交給後端的參數,spareparts_ship.data.SearchCon為表單的輸入查詢條件
function ExportFile() {
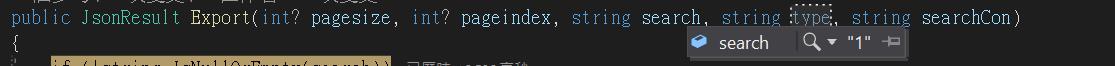
var data = { search: "1", type:"GET", searchCon: JSON.stringify(spareparts_ship.data.SearchCon) };
$.ajax({
url: '@Url.Action("Export", "Spareparts_List", new { area = "Onsite" })',
type: 'GET',
data: data,
dataType:'json',
success: function (response) {
alert(response.filePath);
}
});
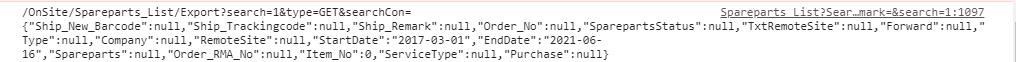
}ajax提交的網址,可以看到會於網址後自動加上要給後台的參數,後台要取得參數可以用Request.QueryString["xxxxx"]的方式取得,也可以透過ajax的data傳參數到後端function。

接下來改採POST的方式提交表單
function ExportFile() {
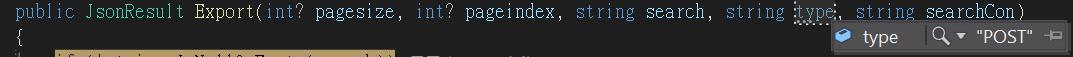
var data = { search: "1", type:"POST", searchCon: JSON.stringify(spareparts_ship.data.SearchCon) };
$.ajax({
url: '@Url.Action("Export", "Spareparts_List", new { area = "Onsite" })',
type: 'POST',
data: data,
dataType:'json',
success: function (response) {
console.log(decodeURIComponent(this.url));
},
error: function () {
console.log(decodeURIComponent(this.url));
}
});
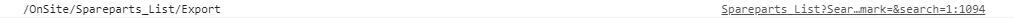
}ajax提交的網址如下,可以看到Action後面乾乾淨淨的,沒有任何GET Method的參數,參數都被包在HPPT封包裡面。

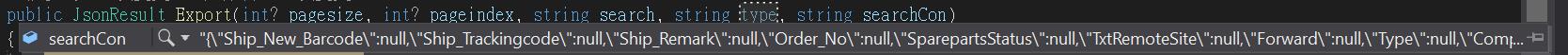
.net mvc後端可以直接透過ajax的data傳參數到後端function



下載檔案時,因為是使用GET的方式(url後面加上filePath跟fileName參數),所以後台的Dowload Function記得也要使用HttpGet屬性(預設也是HttpGet,所以其實也可以不用加)。但不能使用HttpPost,會導致找不到資源(url),而無法成功下載檔案。但是ajax如果是使用post但要造訪後端的get方法是可以的,反過來則不行。
[HttpGet]
public ActionResult Download(string filePath, string fileName)
{
string fullPath = Path.Combine(filePath, fileName);
return File(fullPath, "application/vnd.ms-excel", fileName);
}
總結:
有些功能可以直接透過網址傳參數來取得資料並不會對資料庫的資料造成影響(ex:分頁中的第幾頁),這時候可以用GET。但如果是INSERT. DELETE這種可能會影響資料庫資料的操作就要用POST,避免隨便讓人透過網址就能異動資料庫,這是很危險的!!!
ref:
https://codertw.com/%E5%89%8D%E7%AB%AF%E9%96%8B%E7%99%BC/252797/
https://stackoverflow.com/questions/16670209/download-excel-file-via-ajax-mvc