1.v-for 合併 標籤template 一起使用
2.Vue.set - 重新渲染物件
3.在component內使用Vue.set (this.$set)
1.v-for 合併 標籤template 一起使用
之前在設計table的時候,如果使用v-for ,會直接放在tr裡面,一次產生一行tr,
但是如果一次要產生兩行以上的tr,就可以考慮使用<template>
template 這個標籤不會直接輸出,使用方法如下
<h4>Template 的運用</h4>
<p>請將兩個 tr 一組使用 v-for</p>
<table class="table">
<template v-for="item in arrayData">
<tr>
<td>{{item.age}}</td>
</tr>
<tr>
<td>{{item.name}}</td>
</tr>
</template>
</table>
<script>
var vm = new Vue({
el: '#app',
data: {
arrayData: [{
name: '小明',
age: 16
}, {
name: '漂亮阿姨',
age: 24
}, {
name: '杰倫',
age: 20
}],
}
});
</script>
2.vue.set
<h4>vue.set介紹</h4>
<button class="btn btn-outline-primary" v-on:click="modifyArrayItem">修改陣列Index:0的內容</button>
<ul>
<li v-for="(item, key) in arrayData" :key="item.age">
{{ key }} - {{ item.name }} {{ item.age }} 歲 <input type="text">
</li>
</ul>
<script>
var vm = new Vue({
el: '#app',
data: {
arrayData: [{
name: '小明',
age: 16
}, {
name: '漂亮阿姨',
age: 24
}, {
name: '杰倫',
age: 20
}],
},
methods: {
modifyArrayItem: function() {
// 方法1
// vm.arrayData[0] = {
// name: '阿強',
// age: 99
// }
/*
這樣不是真正改掉畫面上陣列Index=0的資料
因為這個寫法是把vm.arrayData[0] 指到另外一個新的物件,
而新的物件並沒有在Vue的監控之下,所以即使陣列內的值已經改變了,
畫面上顯示的資料並不會被喧染上去
*/
// 方法2 透過屬性去改陣列Index=0 這個物件的屬性,可以修改成功
// vm.arrayData[0].name = '阿強';
// vm.arrayData[0].age = 100;
/*
使用 Vue.set(object, key, value)
一樣是把vm.arrayData[0] 指到另外一個新的物件,
並且把這個新的物件加入Vue的監控,因此修改後,
畫面上的資料也會跟著被喧染
*/
Vue.set(vm.arrayData, 0, {
name: '阿強',
age: 99
});
}
}
});
3.在component內使用Vue.set (this.$set)
宣告變數data的時候,無法很清楚的設定底下的屬性,後續要新增的時候
需要使用Vue.set來設定裡面的屬性資料(否則Vue會無法監控)
var child = {
props: ['item'],
template: '#row-component',
data: function() {
return {
// 宣告data的時候沒有宣告底下的屬性,
// 後續要新增屬性的時候,就不在Vue的監控範圍
data: {}
}
},
methods: {
addData: function() {
let me = this;
//寫法1
//可以透過Vue.set將props進來的資料
//設定到data底下的屬性內
Vue.set(me.data, 'item', {
name: me.item.name
});
//寫法2
// 也可以這樣使用set
// me.$set(me.data, 'item', {
// name: me.item.name
// });
//寫法3
// 如果不宣告me,也可以用this
// this.$set(this.data, 'item', {
// name: this.item.name
// });
}
},
mounted: function() {
console.log('Component:', this)
}
}
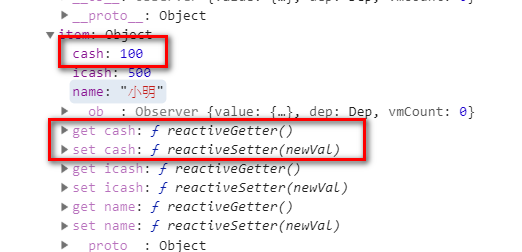
開發小技巧,要看一個變數有沒有被Vue監控,可以打開Chrome的console視窗
如果這個變數(例如:cash),底下有淺色的get、set,
代表這個變數有被Vue監控