Vue - 多種動態切換ClassName及Style
第一種=>直接使用物件,rotate、bg-danger這兩個class直接對應到 isTransform、boxColor 這兩個變數的值
注意:如果class名稱有 dashed - 在class名稱外面一定要加上單引號
<div id="app">
<h4>物件寫法</h4>
<div class="box" :class="{'rotate':isTransform,'bg-danger':boxColor}"></div>
<p>請為此元素加上動態 className</p>
<hr>
<button class="btn btn-outline-primary" v-on:click="isTransform = !isTransform">選轉物件</button>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="classToggle1" v-model="boxColor">
<label class="form-check-label" for="classToggle1">切換色彩</label>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
isTransform: false,
boxColor: false
},
});
</script>
第二種=> :class直接對應到一個物件:objectClass內的屬性,
物件裡面的屬性可透過button跟checkbox去控制
注意:bg-danger 這個屬性因為有符號 dashed - ,所以不能用 v-model="objectClass.bg-danger" 這種寫法,
要改用 objectClass['bg-danger']
<div id="app">
<h5>物件寫法 2</h5>
<div class="box" :class="objectClass"></div>
<hr>
<button class="btn btn-outline-primary" v-on:click="objectClass.rotate = !objectClass.rotate">選轉物件</button>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="classToggle2" v-model="objectClass['bg-danger']">
<label class="form-check-label" for="classToggle2">切換色彩</label>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
objectClass: {
'rotate': false,
'bg-danger': false,
}
},
});
</script>
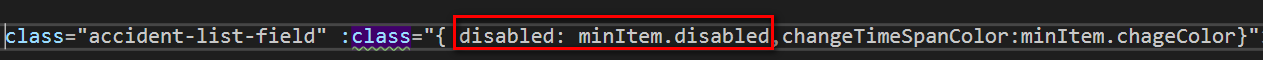
如果只有部分的class 需要綁定屬性
可用以下的寫法
除了前面固定要顯示的class,再額外宣告一個:class ,如下圖:

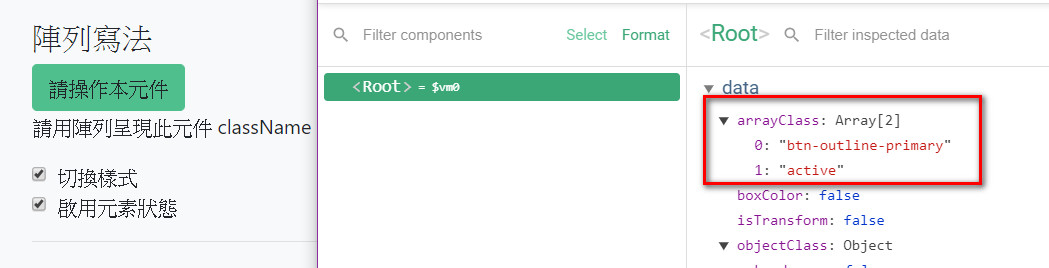
第三種=> 陣列寫法,透過checkbox的v-model綁定到陣列:arrayClass,勾選的時候將value push到陣列裡面
<div id="app">
<h4>陣列寫法 請用陣列呈現此元件</h4>
<button class="btn" :class="arrayClass">請操作本元件</button>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="classToggle3" v-model="arrayClass"
value="btn-outline-primary">
<label class="form-check-label" for="classToggle3">切換樣式</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="classToggle4" v-model="arrayClass"
value="active">
<label class="form-check-label" for="classToggle4">啟用元素狀態</label>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
// Array 操作
arrayClass: []
},
});
</script>
執行結果:

第四種,直接改style,
注意 style裡面的背景顏色屬性,原本應該是
style="background-color"
但是在這邊要改為 :style="{backgroundColor:'red'}"
<div id="app">
<h4>綁定行內樣式</h4>
<p>請用不同方式綁定以下行內樣式</p>
<div class="box" :style="{backgroundColor:'red'}"></div>
<div class="box" :style="styleObject"></div>
<div class="box" :style="[{backgroundColor:'red'},{borderWidth:'5px'}]"></div>
<div class="box" :style="[styleObject,styleObject2]"></div>
<hr>
</div>
<script
var app = new Vue({
el: '#app',
data: {
styleObject: {
backgroundColor: 'red',
borderWidth: '5px'
},
styleObject2: {
boxShadow: '3px 3px 5px rgba(0, 0, 0, 0.16)'
}
},
});
</script>