使用Pipe(管道元件)來改變畫面上資料的呈現
按照之前寫的範例,
在compontent.html上有使用 *ngIf 來決定要不要顯示span的文字
<span *ngIf="item.done">(已完成)</span>
目前的目標是希望改成使用Pipe
<span>{{ item.done | todoDone:false }}</span>
item.done 是要傳到Pipe內的data
todoDone 就是Pipe 的名稱,後面帶一個參數,
(如果要帶多個參數,可用:分開 例如 {{ data | mypipe:para1:para2 }} )
參數可用來增加使用Pipe的彈性,畢竟Pipe建立之後可以讓多個component共用,不一定每個Component都是要一樣的行為
建立Pipe
Angular CLI:ng g p pipe\todo-done
這時候會產生src/app/pipr/todo-done.pipe.ts的檔案,內容如下
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'todoDone'
})
export class TodoDonePipe implements PipeTransform {
transform(value: any, args?: any): any {
return null;
}
}
重點是改寫transform這個method:
//改寫transform
//IsDone:component傳過來的值 item.done
//displayNotDone component裡面呼叫Pipe之後傳過來的第一個參數
transform(IsDone: boolean, displayNotDone: boolean): any {
if (IsDone) {
return '(已完成)';
}
else {
if (displayNotDone) {
return '(未完成)';
}
else {
return '';
}
}
}
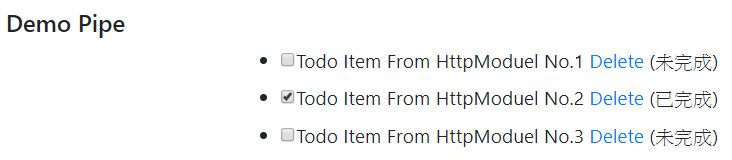
執行結果如下:
Pipe 名稱後面接的第一個參數帶true的時候(todoDone:true),最後面顯示未完成
<span>{{ item.done | todoDone:true }}</span>
顯示結果如下:

Pipe 名稱後面接的第一個參數帶false的時候(todoDone:false),空白不顯示文字
<span>{{ item.done | todoDone:false }}</span>
顯示結果如下:

以上就是Pipe 簡單的基礎用法