visual studio code 好用擴充套件
指令:Control+Shift+X 打開擴充功能
IntelliSense for CSS class names in HTML
在HTML內自動提示BS class Name
JS-CSS-HTML Formatter
JS, CSS, HTML排版
ext install vscode-JS-CSS-HTML-formatter
CLI: Press F1,enter Formatter
Google Complete Me
開發宣告變數時,會利用Google來建議變數名稱。
ext install google-complete-me
按Ctrl + Shift + i控制開關。
bookmarks、Number Bookmarks 書籤功能,但是都只能本頁書籤切換
Angular Extension Pack
網址 保哥寫的,功能強大,目前使用是可以在HTML快速產生ngFor、ngIf 詳細功能可參考左邊的網址
Prettier - Code formatter
安裝之後可以自動排版TS,
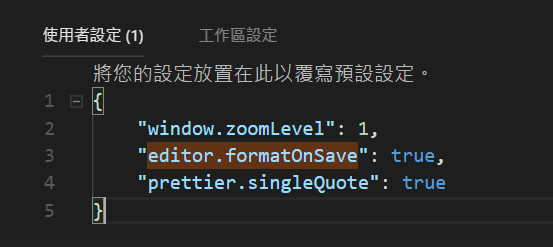
Ctrl+,. (Open Workspace Settings )
"editor.formatOnSave": true,
"prettier.singleQuote": true
"prettier.singleQuote": true
自動排版的時候會將TS內的單引號變更為雙引號,compiler會過不了,
設為true之後就不會隨意變動你TS內的單引號

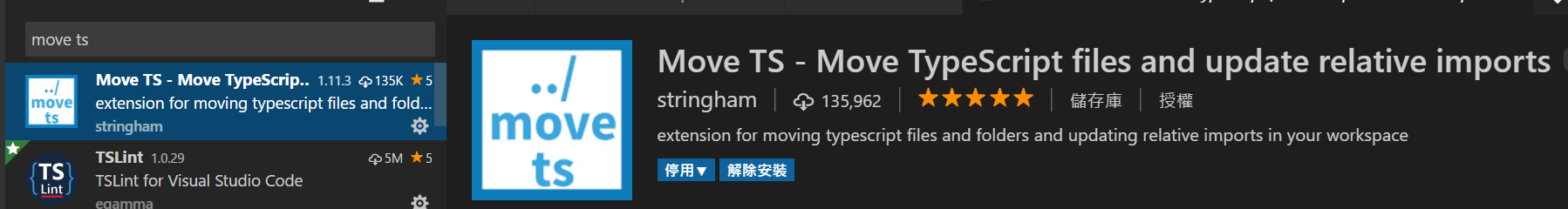
Move TS

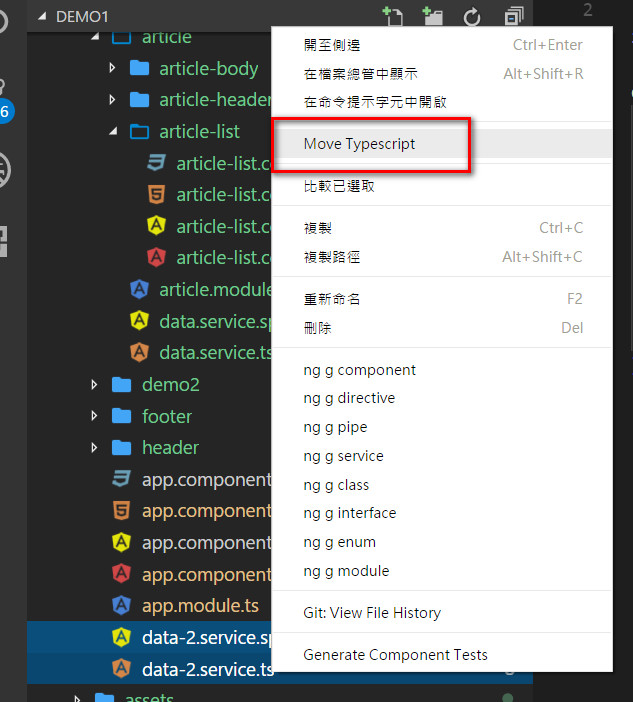
使用方法說明,選取要搬移的檔案,點選右鍵->選Move Typescript

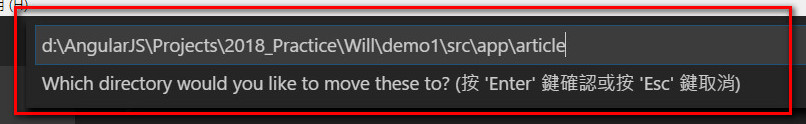
輸入要移動後的目的路徑,輸入完成之後按下Enter

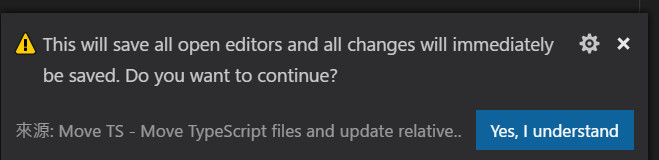
點選 Yes,I understand

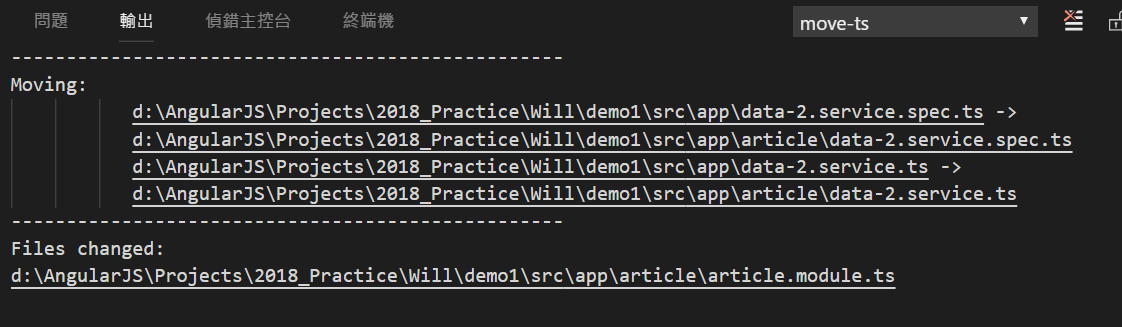
移動完成,會顯示搬了多少檔案,以及修改了那些檔案內容