整理一些常用的Angular CLI 指令
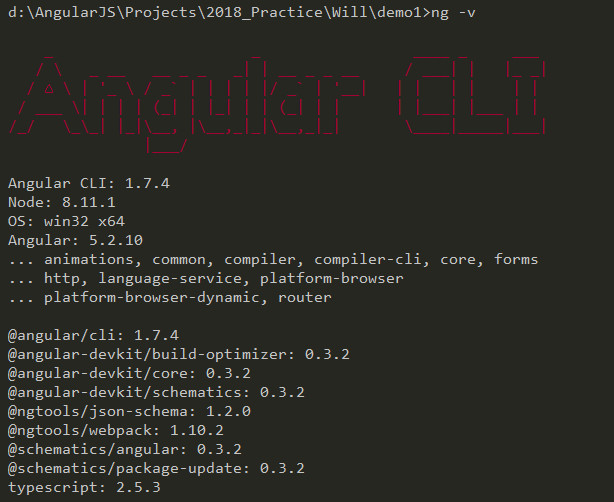
ng -v 可以看到目前npm裡面所使用到所有套件的版本

如果本地的專案使用的版本不是最新的,可以透過指令: ng update 來更新
在 Angular 2 中加入 jquery 模組定義檔的標準做法:
1.安裝 jquery 定義檔
npm install --save @types/jquery
2.調整 src/tsconfig.json 設定檔
"types": [
"jquery"
]
參考來源:保哥
3.在要使用jquery的ts上面import jquery
import { Component, OnInit } from '@angular/core';
import { debug } from 'util';
//加入這一行
import * as $ from 'jquery';
或是在typings.d.ts 裡面宣告整個專案可以使用的全域變數
declare var $: any;
安裝bootstrap
npm install --save bootstrap
接著調整angular-cli.json裡面app.styles和app.scripts設定
如果ng serve指令正在執行中的話,記得先關掉然後重新執行,才會讀到新的angular-cli.json的設定檔
"styles": [
"../node_modules/bootstrap/dist/css/bootstrap.css",
"styles.css"
],
"scripts": [
"../node_modules/jquery/dist/jquery.js",
"../node_modules/bootstrap/dist/js/bootstrap.js"
],
create new project
到指定的路徑後 : ng new ProjectName
create component
ng g c component\component_Name
create interface(將interface建立在sharedd Folder底下)
ng g interface shared\interfaceName
建好之後要到app.component.ts內import
import { TodoItem } from './shared/todo-item';
create service
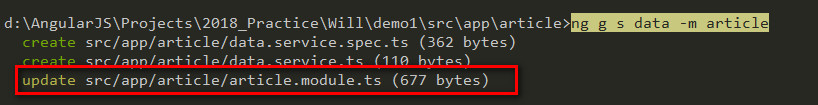
ng g s data -m article
產生一個service:data 並且幫我註冊到article 這一個Module

ng g s ServiceName
PS.命名的時候不需要再TodoList後面加上Service,產生的檔案會自動命名多service
EX: ng g s service\TodoList
這串Cli指令新增出來的檔案名稱為 todo-list.service.ts
檔案內容為
import { Injectable } from '@angular/core';
import {ITodoItem} from '../interface/i-todo-item';
@Injectable()
//class Name會自動在後面補上Service
export class TodoListService {
constructor() { }
}
create pipe
ng g p pipeName
create Module
ng g m moduleName
ng g m moduleName -m app => 除了開啟新的Module之外,自動幫我註冊到app.module.cs 內
ng serve
將專案On起來
要結束的話 Ctrl+C
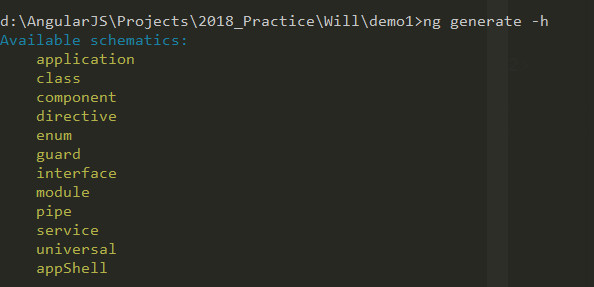
ng generate -h
可以查所有可透過 ng generate 產生的原件範本、程式碼範本

ng build :建置應用程式,會產生一個dist的folder ,未來要部屬到IIS的話可以直接用
ng build --prod :建置應用程式(壓縮) =>更小