Bootstrap Tags Input Example
關於 Bootstrap Tags Input 這個套件,簡單寫一下最近使用的測試範例
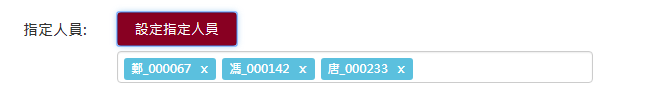
我想做出一個效果,

我希望可以將值顯示在TextBox內,使用者又可以直接點選X去刪除掉選取的值
找了一下套件,發現 Bootstrap Tags Input 可以大致符合我的需求,研究了一下這個東西
首先可參考BS官網的資料: https://bootstrap-tagsinput.github.io/bootstrap-tagsinput/examples/
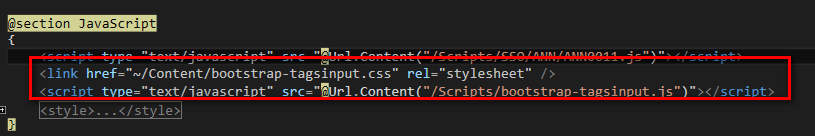
下載CSS跟JS之後導入要使用的網頁內

使用的方法很簡單
先用Razor產生要指定的TextBox(1.不支援TextArea 2.TextBox不得disabled,如果disabled,則不能單獨刪除)
@Html.TextBoxFor(model => model.condition.txtSpecific_EMPID, new { @class = "form-control", id = "txtSpecific_EMPID", })
然後再JS裡面去初始化要設定的資料跟資料格式
我目前的需求是希望Text是員工姓名,Value是員工ID
$(function(){
$('#txtSpecific_EMPID').tagsinput({
allowDuplicates: false,
itemValue: 'EMPID', // this will be used to set EMPID of tag
itemText: 'CNAME' // this will be used to set CNAME of tag
});
});
//將勾選的資料帶入tagsinput 內
function SelectEMPID()
{
// 只找出有勾選的員工資料
var _GetClickEMPID = $('#tbSpec_EMPID').find('input[type=checkbox]:checked');
//跑回圈將資料塞如textbox內
$.each(_GetClickEMPID, function (index, element) {
$('#txtSpecific_EMPID').tagsinput('add', { EMPID: $(element).data('empid'), CNAME: $(element).data('cname') });
});
$('#Dia_SelectEMPID').dialog('close');
}
這樣,就可以達到我想要做到的效果
PS.要使用的Textbox,如果要自己塞值的話,不要在HTML內設定屬性 data-role="tagsinput"
不需要先在HTML內設定屬性,
只要在JS初始化的時候去設定好之後要塞資料的格式即可。
PS.如果要取TextBox內顯示的值,只要使用$('#TextBoxID').val(),就可以取得。