一般我們使用GV(Grid View)時,當中的欄位除了用來填值以外,有時會因為需求的關係,
去做一些外觀上的變化設定,例如像是顏色等,不同的值有時我們會希望給予不同的顏色,
利用前端(HTML)的設定及後端的 Function 方式可以做這類的控制。
此範例以 Telerik RadGrid 來做示範,有關 Telerik RadGrid 的套件介紹,在官網有更詳盡的解說,
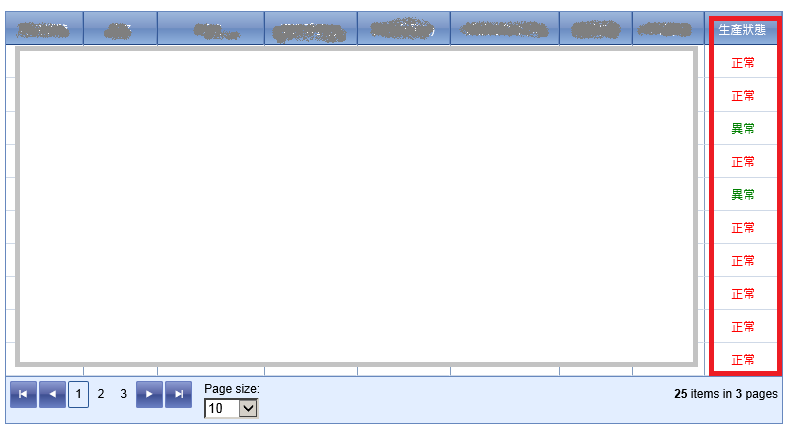
下方的 RadGrid 是一個已經從資料庫中填好資料的部分,在紅色框框的地方我們想要
針對不同的值來做不同的顏色設定;當顯示為"正常"時,字體呈現為紅色;
當顯示為"異常"時,字體呈現為綠色。

前端的欄位設定部分如下:
<telerik:GridTemplateColumn DataField="Prodstatus" HeaderText="生產狀態" SortExpression ="Prodstatus" ItemStyle-HorizontalAlign ="Center" >
<ItemTemplate >
<%# changestatus(Eval("Prodstatus", "{0}"))%>
</ItemTemplate>
</telerik:GridTemplateColumn>
後端 Function 的寫法如下:(以VB為例)
Public Function changestatus(ByVal state As String) As String
Dim stxt As String
stxt = ""
If (state = "正常") Then
stxt = "<font color=red>正常</font>"
ElseIf (state = "異常") Then
stxt = "<font color=green>異常</font>"
End If
Return stxt
End Function
如此便可以達到利用自行定義的 Function 來改變欄位中不同值的顏色變化。