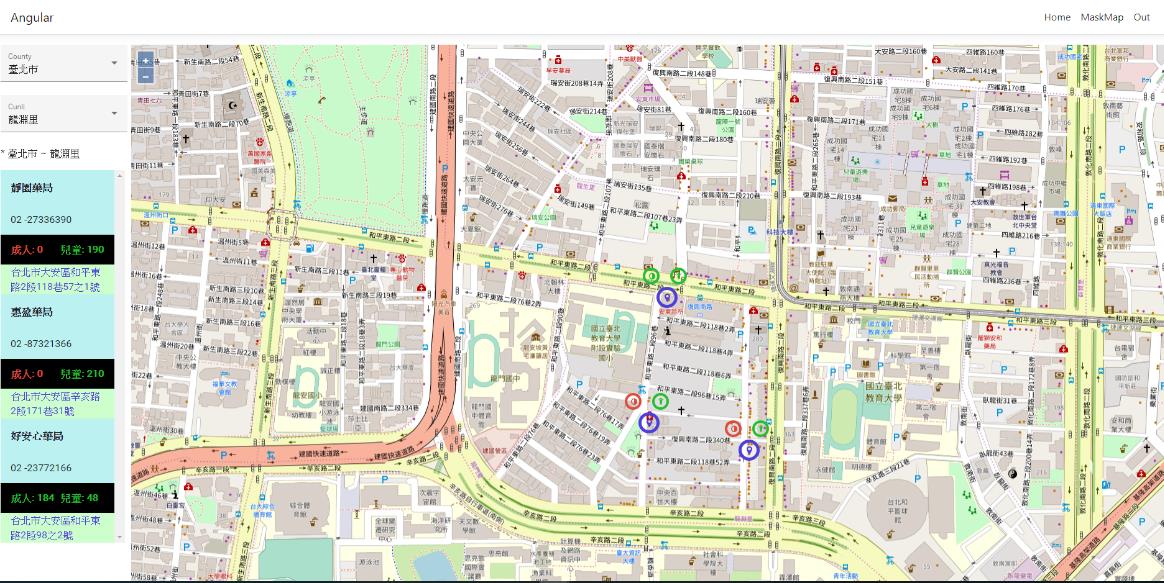
來貢獻一下,順便試試OpenLayers : https://openlayers.org/
source : https://data.gov.tw/dataset/116285
https://github.com/kiang/pharmacies 感謝前輩提供藥局(經緯度) api
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
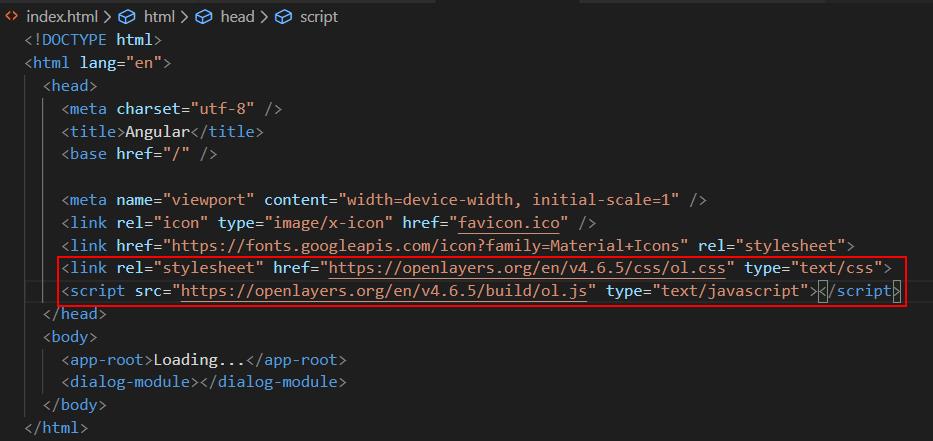
1. 引用 css、ol.js
 2. 設定於元素上 <Div id = "map" class = "map"> </div>
2. 設定於元素上 <Div id = "map" class = "map"> </div>
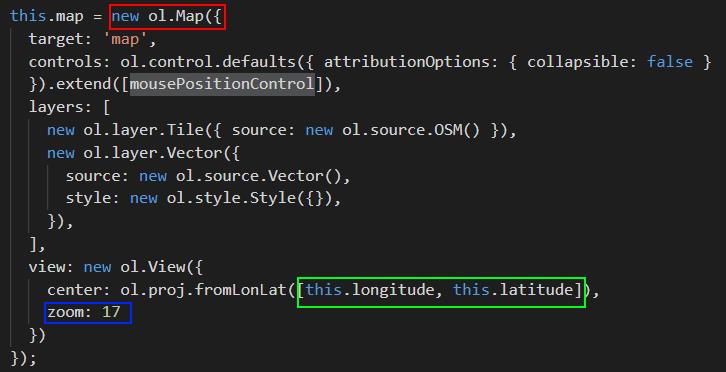
3.建立主要物件 map
綠色 : 地圖中心點、藍色 : 縮放Size

4.設定marker : https://openlayers.org/en/latest/apidoc/module-ol_Overlay-Overlay.html
清空先前marker
map.getOverlays().clear();
設計顯示圖案樣式
const element = document.createElement('div'); *
element.innerHTML = '' ; element.style.cssText ='';
設定marker至map
const marker = new ol.Overlay({
position: ol.proj.fromLonLat([經度, 緯度]),
positioning: 'center-center',
element: 設計顯示圖案樣式,
stopEvent: false
});
this.map.addOverlay(marker);