Service : https://angular.io/guide/architecture-services
將服務拿來使用公用,Property、Fun
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
https://angular.io/guide/component-interaction
1. Parent to child => Input binding
2.Setter of intercept input property change
3.ngOnChanges of intercept input property change
4.Parent listens for child event
5.Parent interacts with child via local variable
6.Parent calls an @viewChild
7.Parent and children communicate via a service : 使用rxjs ,來做Observable,對 T 型推送
解決 : 使用公用元件,像是宣告了notice component,提供給下層component使用,目前使用7的類似方法
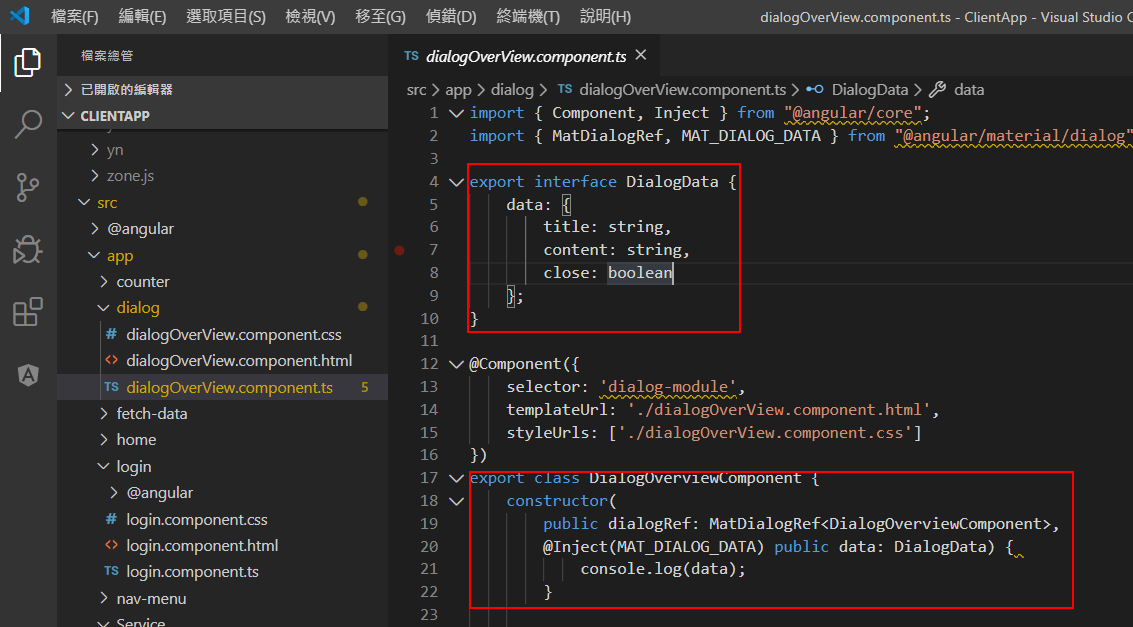
1.實做 notice component : 定義 notice property,及方法
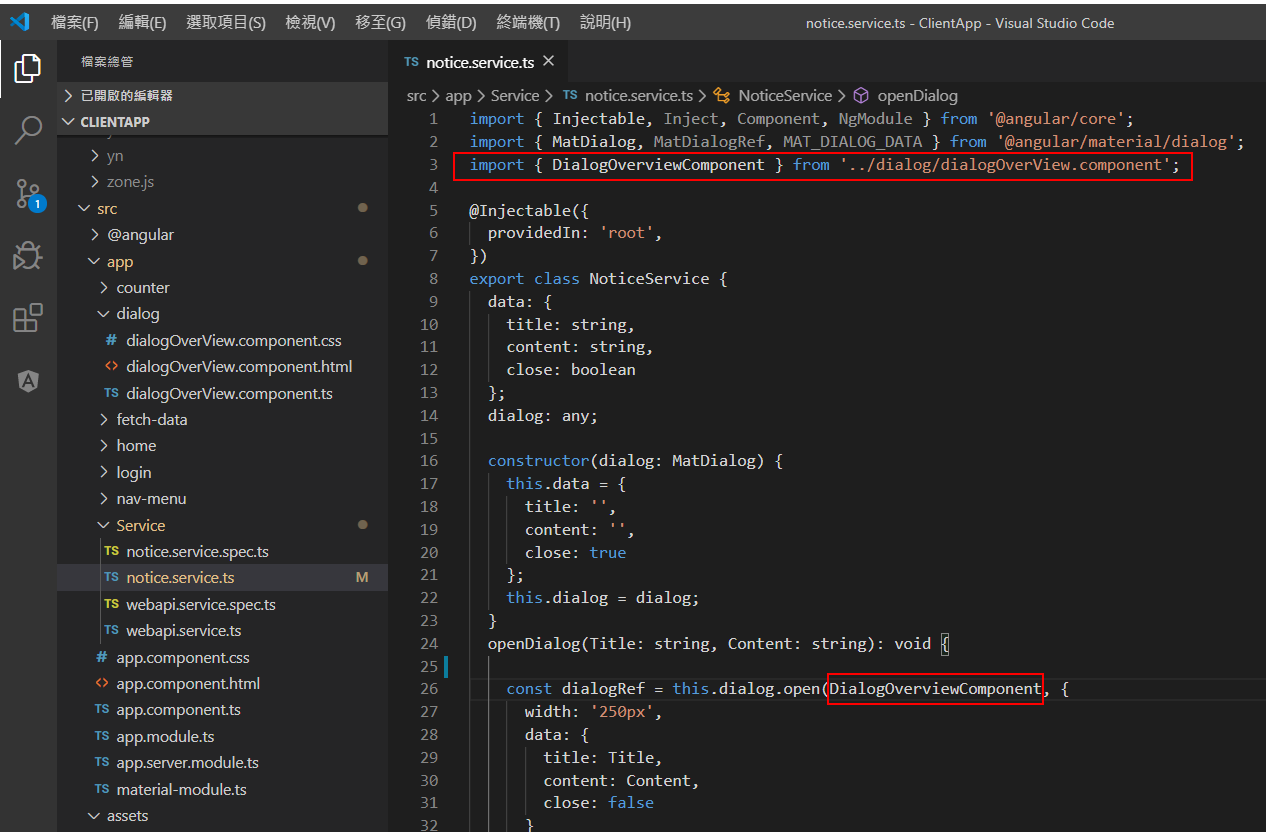
 2.實做 Service,引用 notice component ,注入 matDialog,回傳dialogOverviewComponet
2.實做 Service,引用 notice component ,注入 matDialog,回傳dialogOverviewComponet
 3. 在app module下 entryComponents : 放至noticeComponent
3. 在app module下 entryComponents : 放至noticeComponent
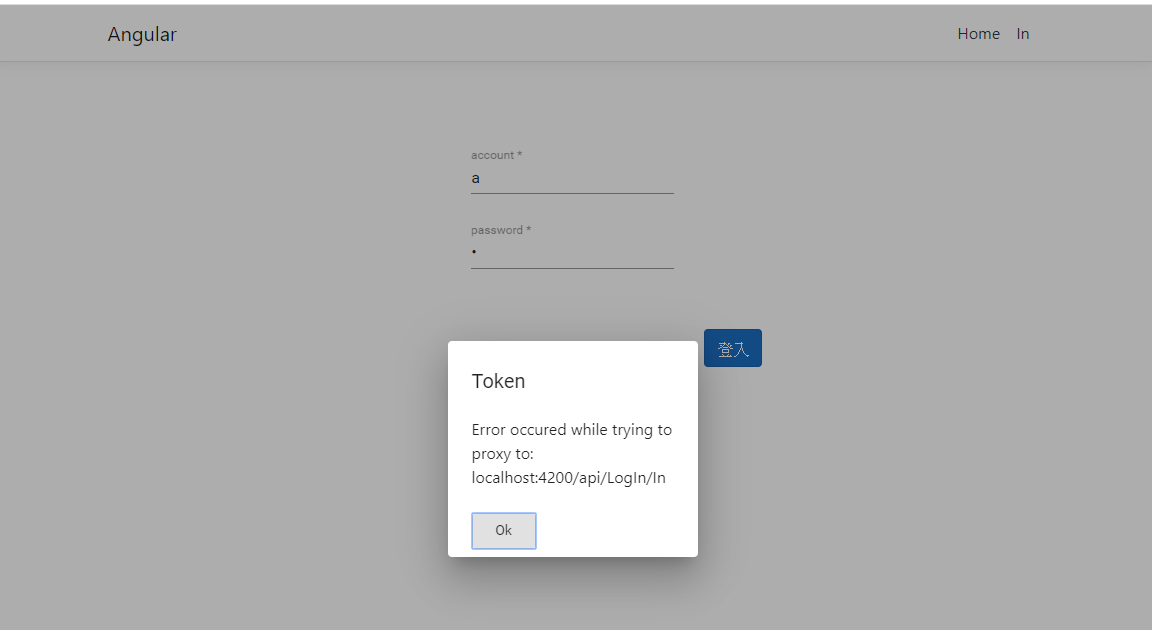
show :