日前因為專案需要不同語言的版本,所以找了方法實作這個部分。
而且利用此篇文章來做個自我的紀錄,如何實踐語言的切換,就讓我們看下去吧。
至於上篇AJAX CRUD後續的應用....等我有空在寫好了。
首先因為多語系需要建立多個對照表,而在Visual Studio中的對照表,為一個KEY對一個VALUE而已。
並不能直接看到一個KEY對應多個VALUE。
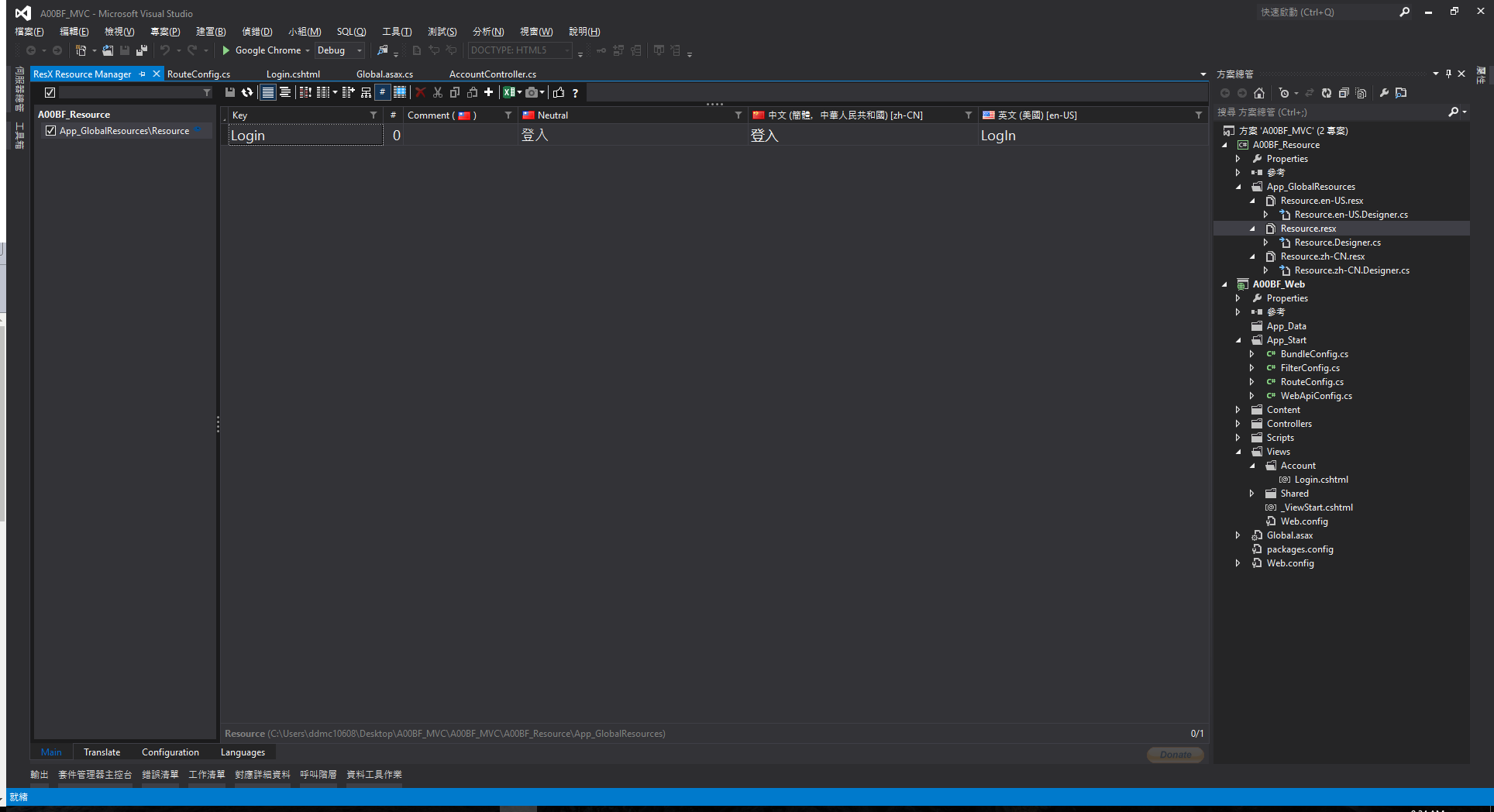
於是在Visual Studio中的擴充功能中,有一個外掛叫做ResXManager他可以將多個Resource檔案整合再一起編輯以及觀看。

安裝完外掛後,可以開啟該工具就可以看到以下畫面。

建置多國語系前要做一些事前設定
STEP1 修改 Web.Confing
在其中加入此段設定碼
<globalization culture="auto" uiCulture="auto" enableClientBasedCulture="true"/>
插入的位置如下圖
 此設定為抓取Loacl端的語言設定,判定該設備應該選用何種語系。
此設定為抓取Loacl端的語言設定,判定該設備應該選用何種語系。
Step 2 修改 Global.asax 全域設定
加入以下片段程式碼
protected void Application_BeginRequest(Object sender, EventArgs e)
{
HttpCookie MyLang = Request.Cookies["MyLang"];
if (MyLang != null)
{
System.Threading.Thread.CurrentThread.CurrentCulture =
new System.Globalization.CultureInfo(MyLang.Value);
System.Threading.Thread.CurrentThread.CurrentUICulture =
new System.Globalization.CultureInfo(MyLang.Value);
}
}
此段目的在於去抓取使用者的Cookies看他是否有記錄過什麼語言,在網頁載入之前,做一個語系的設定。
Step 3 建立 Resource 對照表
我建立的方式為先新增另一個專案類別庫
將對照的Resource建立在該類別庫底下,該層級會是這樣:
方案-->專案_WEB-->View & Controll
-->專案_Resource-->App_GlobalResources-->Resource
有把Resource拆出來在後續的維護等等的會比較清楚從哪下手。
在此我們建立英文和繁體中文的Resource對照表
在此要先注意Resource檔案要做兩種的屬性設定
1.屬性下的自訂工具修改為-->PublicResXFileCodeGenerator (修改完後對該Resource案右鍵"執行自訂工具")
2.屬性下的建置動作改為-->內嵌資源
設定完後才能正常的存取到該對應表的資料。
後續我們在Controller 以及 View做一個簡單的轉換語言和示範使用Resource檔案
Controller底下的程式碼如下:
namespace A00BF_Web.Controllers
{
public class AccountController : Controller
{
//
// GET: /Account/
public ActionResult Login()
{
return View();
}
public ActionResult ChangeLang_En(string Lang = "en-US")
{
HttpCookie MyLang = new HttpCookie("MyLang");
MyLang.Value = "en-US";
Response.Cookies.Add(MyLang);
MyLang.Expires = DateTime.Now.AddDays(1);
return RedirectToAction("Login");
}
}
}
建立一個畫面的Action為Login,以及一個切換語言用的Action為ChangeLang_En
在切換語言的Action就是去針對Cookies去做設定,因為設定完後Reload會先去抓取Cookies的語系來做網頁的語言設定。
再來看看我們的View
<p>@A00BF_Resource.App_GlobalResources.Resource.Login</p>
<input type="submit" onclick="location.href='@Url.Action("ChangeLang_En")'" value="English"/>
在文字中採用Html Helper去抓對應的Resource的KEY值。而他要顯示的Value將會透過語系的設定決定。
在第二行產生一個BUTTON作為連結切換語系Action的動作,這就很單純是去執行一個Action,沒什麼好講的。
最後讓我們來看看結果。

按下BUTTON後轉換為英文的Login

這樣就達到我們基本的語系轉換功能。
此篇為一個新手應用,如有任何更好的方法歡迎在下留言提出,或者指點,感謝大家的收看,謝謝。
此篇文章引用:
The Will Will Web-如何讓 App_GlobalResources 裡的全域資源檔變成公開類別
GSS Engineering Blog-初探 ASP.NET MVC 多國語系(i18n)
張小呆的碎碎唸-ASP.NET MVC - 使用 MVC 實作多國語系(一)
