在企業分析的挑戰中,只要時間一久,你一定會遇到要在短時間內報告一個複雜的問題。例如軟體授權的商業邏輯、生產線上光怪陸離的異狀、機器學習的特徵值隱誨不明的關聯性、巨量資料中的一絲線索…總之,這種燒腦的問題,其實是可以透過 BI 工具,輕鬆地御劍飛行直達彼岸的…

一般來說人類只能處理7個位數左右的資訊,這就是為何身份證號碼、電話號碼會是這個長短?既要顧及可以讓人人都有一個唯一的號碼,又要顧及人人可以記憶自己與對方的號碼。
同理在視覺化的呈現上,5個左右的資訊量很適合我們可以用圓餅圖、甜甜圈圖…這類的物件來繪制。但可能會有人反對,覺得圖餅圖又沒有限制!?再多的資訊量先丟了再說,但若你能考量更多的層面,看圖的受眾可能會為資訊過載,把你辛辛苦苦做的圖直接左進右出沒有留在腦中。我相信這個一定不是你想要的結果,然而你只需要換個元件,就能有效地預防這樣的災難!

一、氣泡圖:
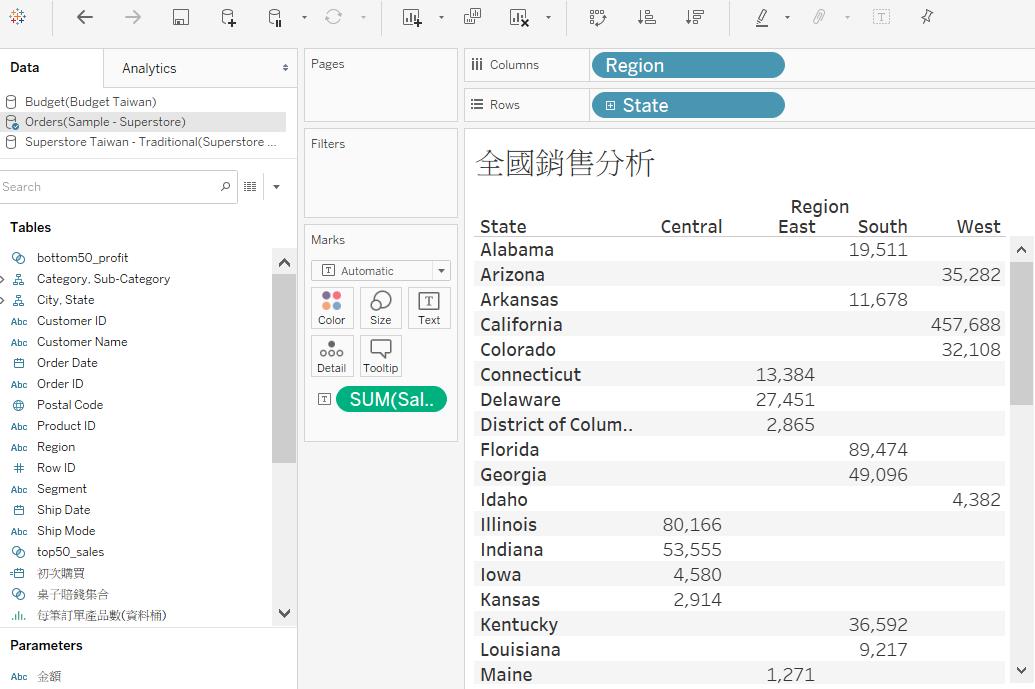
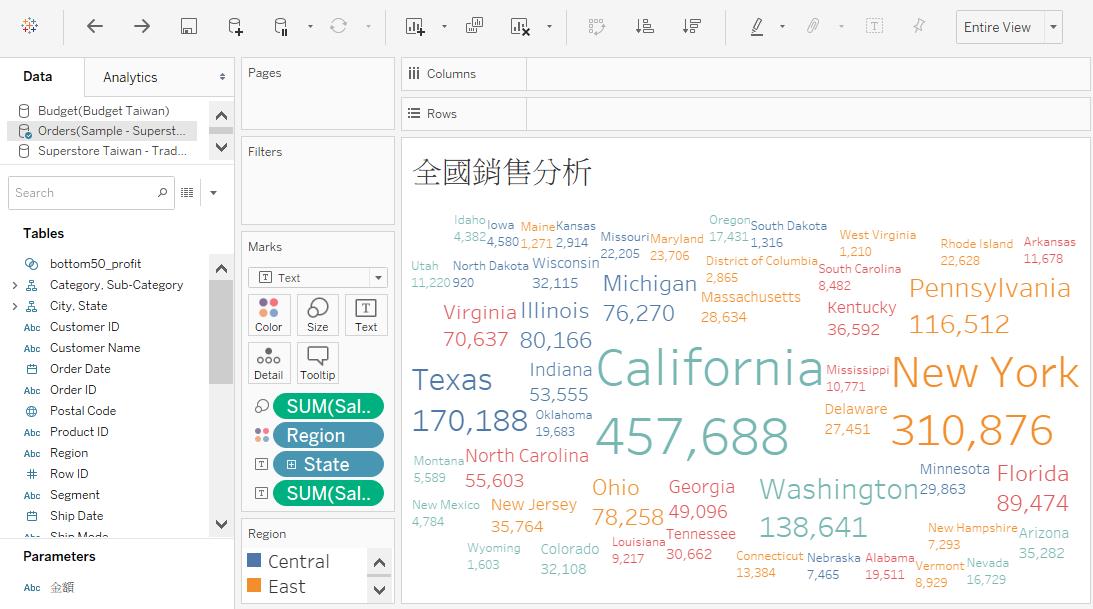
首先為大家介紹一種美的冒泡的視覺化元件,我們先把右上角的 Region 拖到 Color 中,把 State 拖到 Text 中,報表開始有了變化…
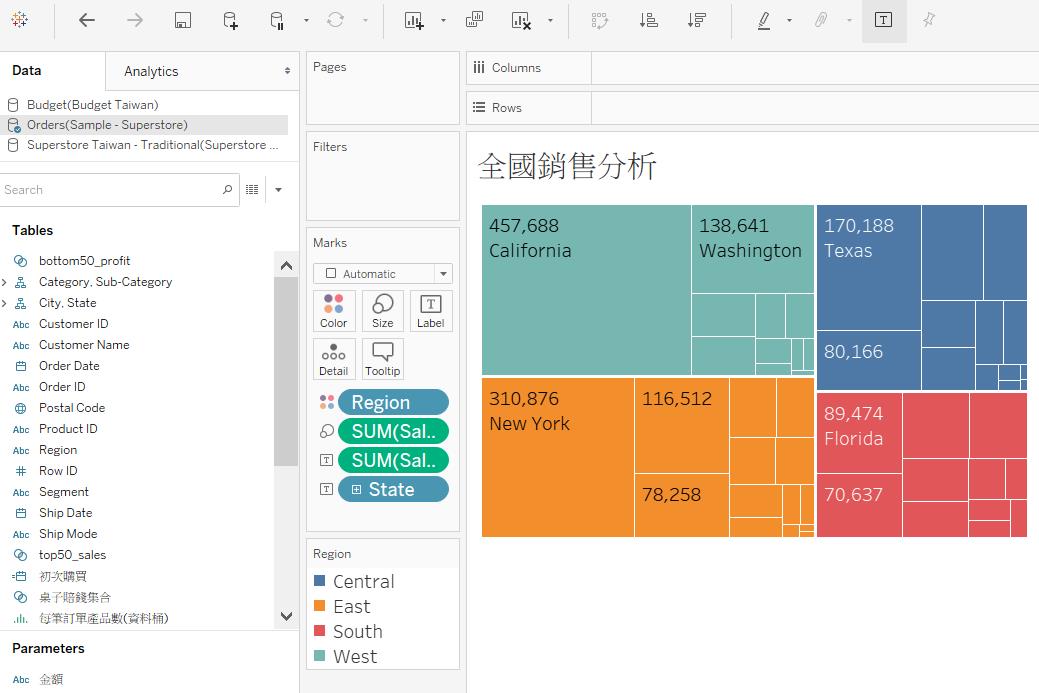
 接下來,當我們按住 Ctrl 複製 Sales 銷售金額並拖至 Size,畫面會變成 Tree map樹狀圖
接下來,當我們按住 Ctrl 複製 Sales 銷售金額並拖至 Size,畫面會變成 Tree map樹狀圖
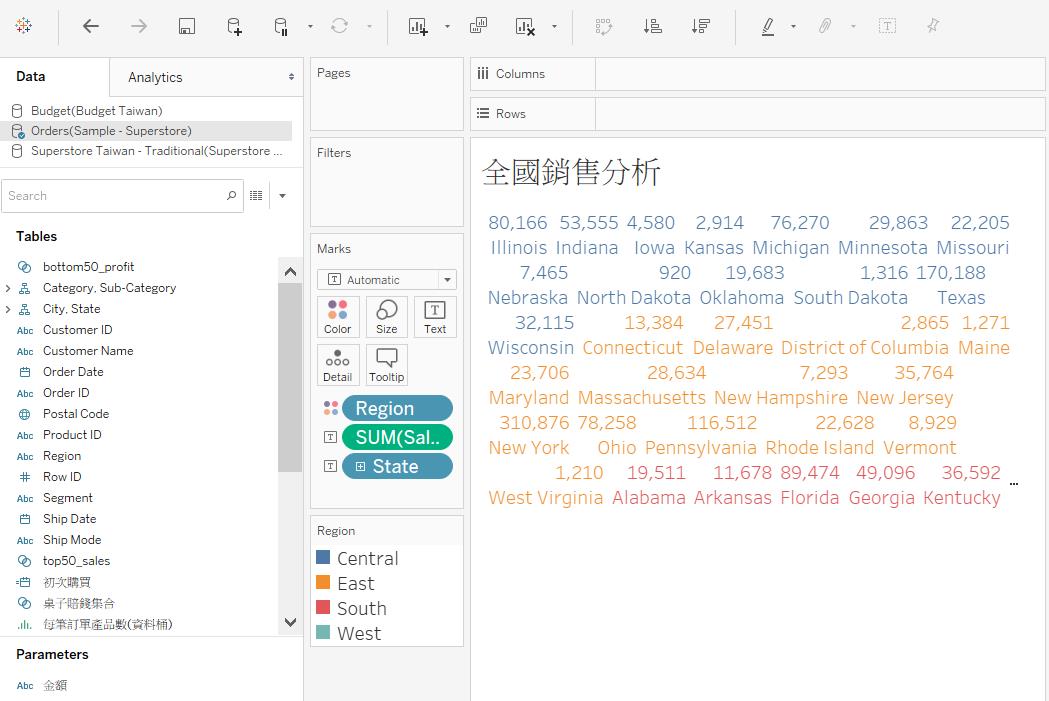
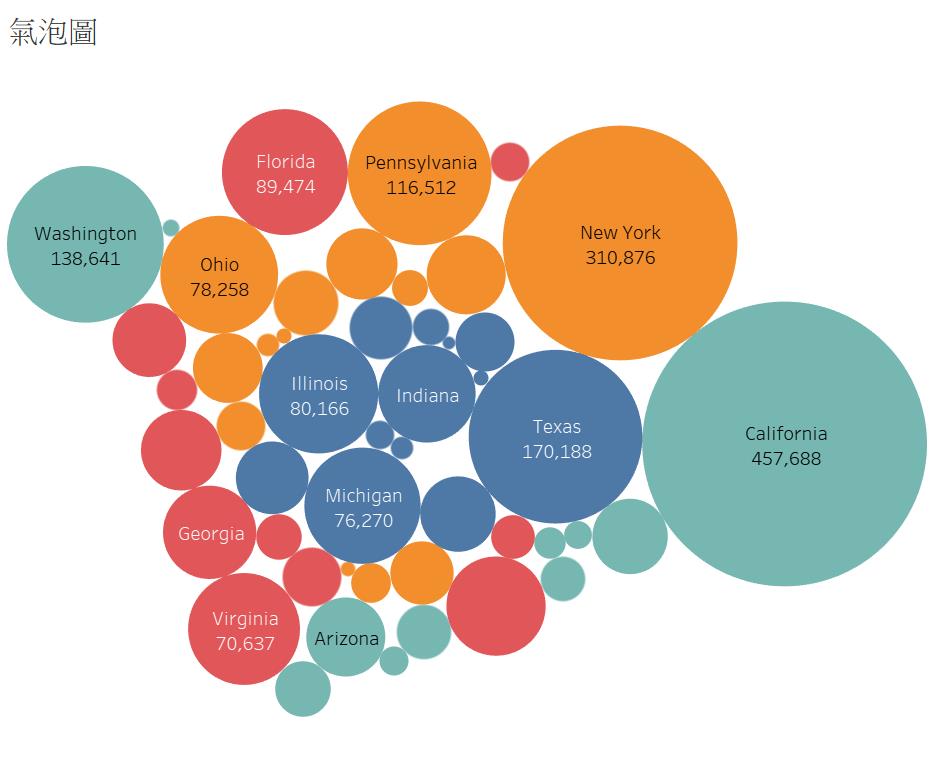
 最後,只需要再把 Marks 改成 Circle 就大功告成了
最後,只需要再把 Marks 改成 Circle 就大功告成了
 在 Power BI的部份,我們截入相同的資料集,但用不同的時間,來繪製報表。
在 Power BI的部份,我們截入相同的資料集,但用不同的時間,來繪製報表。
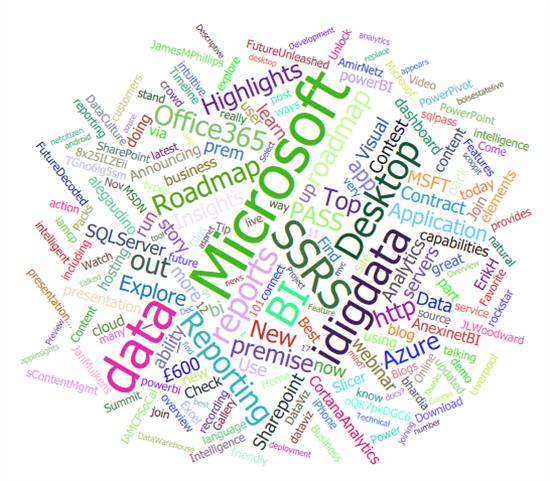
二、Word Cloud 文字雲:
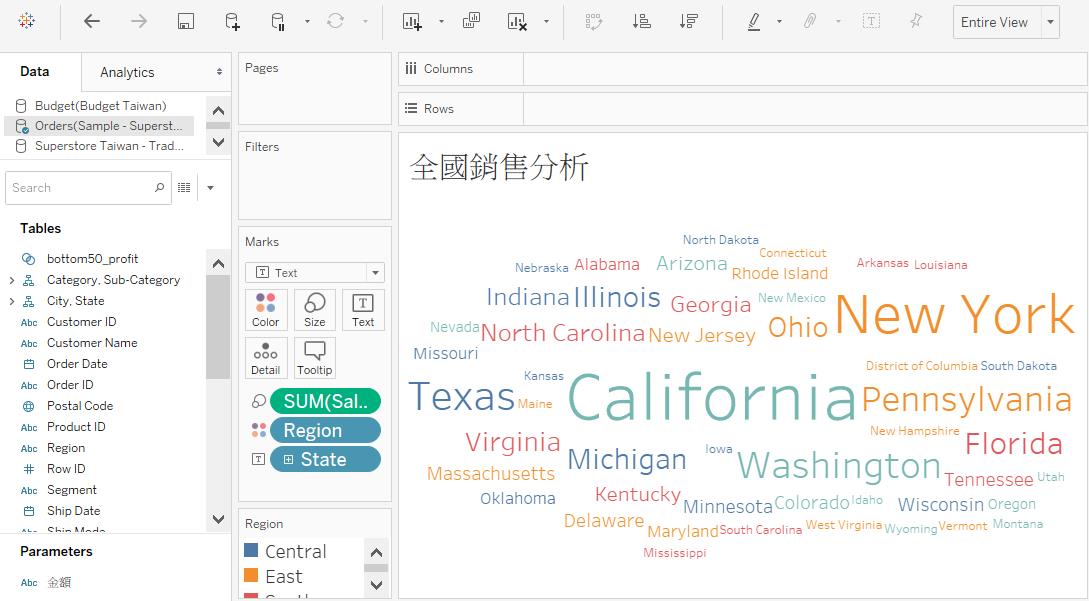
承上,我們只需要稍做修改就可以變成文字雲。將 Marks 由 Circle 改成 Text
 最後,再移除在 Marks中 Sales 銷售額 As Text 項目,即可
最後,再移除在 Marks中 Sales 銷售額 As Text 項目,即可

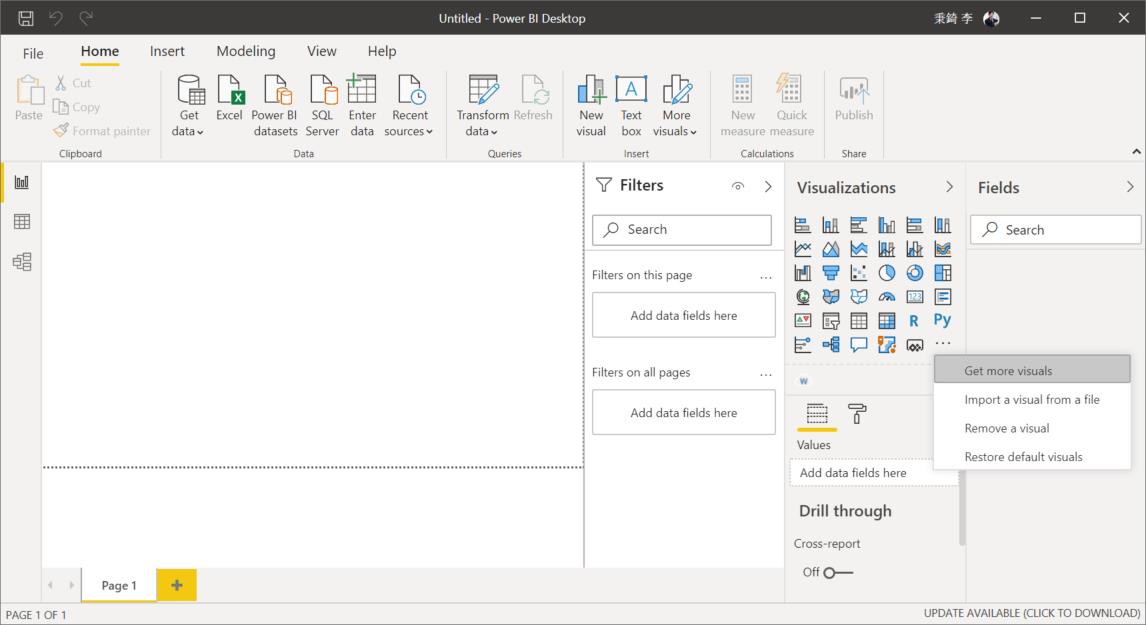
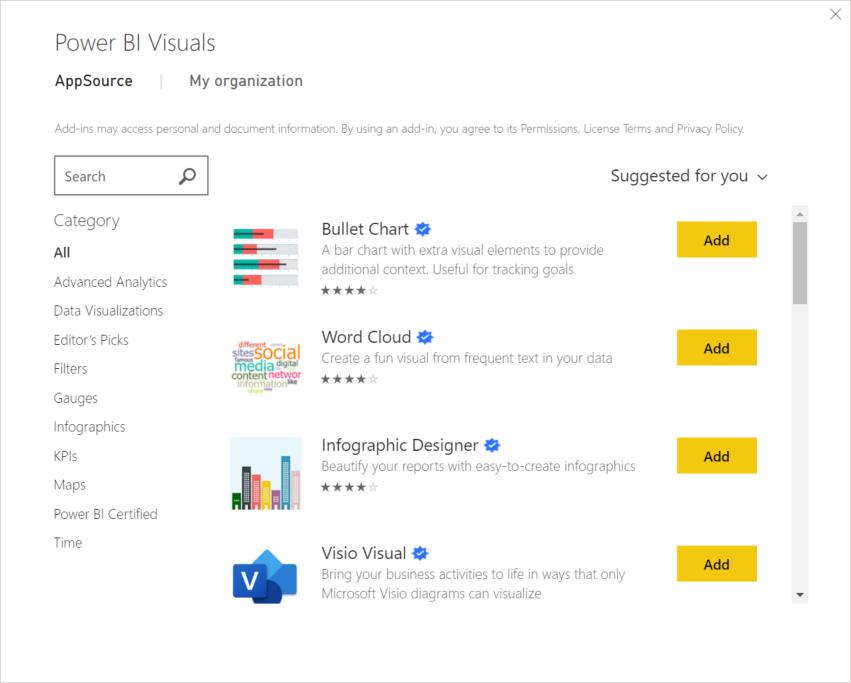
由於在 Power BI中 World Cloud不是標準的視覺化,是需要額外去下載的,所以我們從 Visualiztions 旁邊的…開始
 在市集中找到它,按下 Add
在市集中找到它,按下 Add
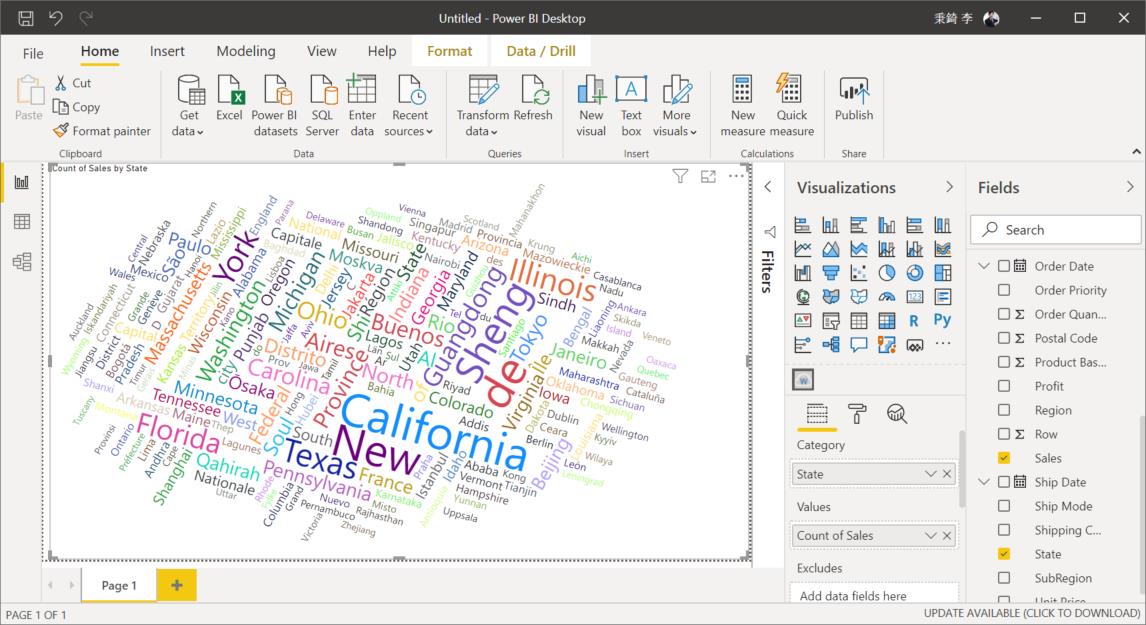
 接著,就可以把 Sales 選進Values,把State 選進 Category
接著,就可以把 Sales 選進Values,把State 選進 Category

三、Tree map樹狀圖:
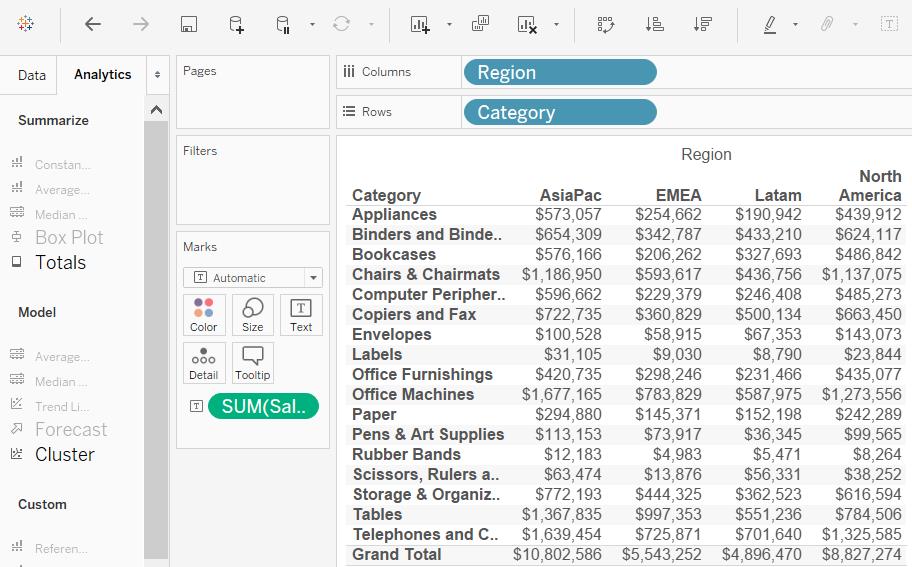
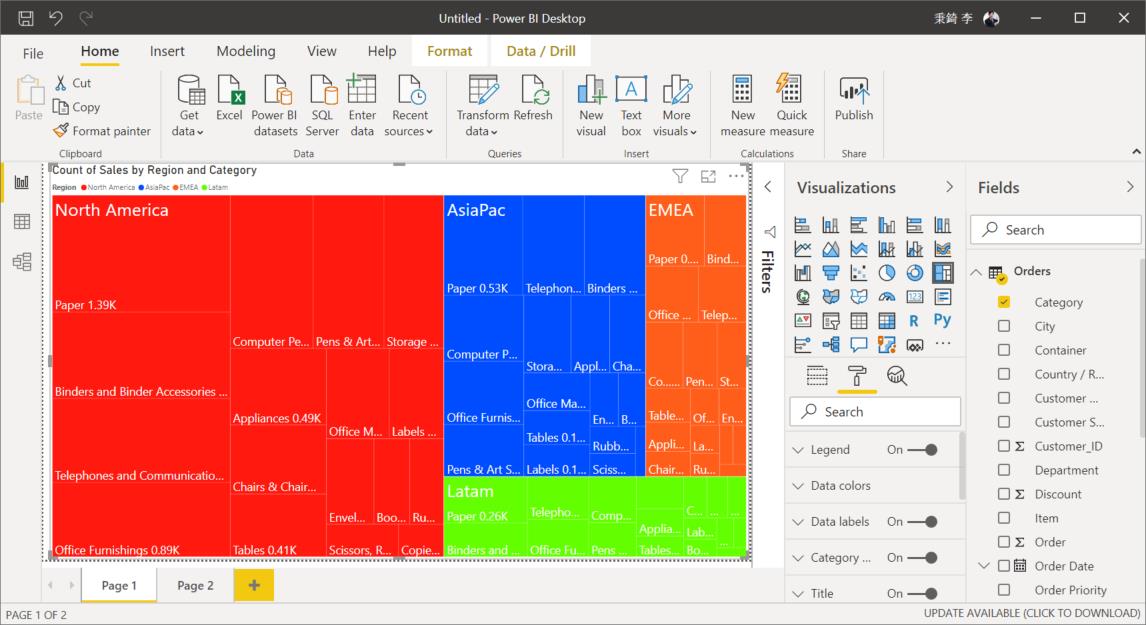
補充一下 Tree map的特性,這個視覺化它的起源,是來自機房管理。以下圖為例,相較於表格式的報表,透過樹狀圖,你一眼就可以看出藍色的亞太地區有最大的佔比,接著是紅色的北美、橘色的EMEA新興市場、綠色的拉丁地區。然後可以再分別去細看,四大色塊中裡面的細節。
在分秒必爭的現實中,可以幫我們定義出機房維運中事件的輕重緩急,有效地分配適當的資源。當然在其他的場合,一樣可以幫助我們化繁為簡,值得一試…
 除了數字,你還需要可以一眼望穿的視覺化…
除了數字,你還需要可以一眼望穿的視覺化…

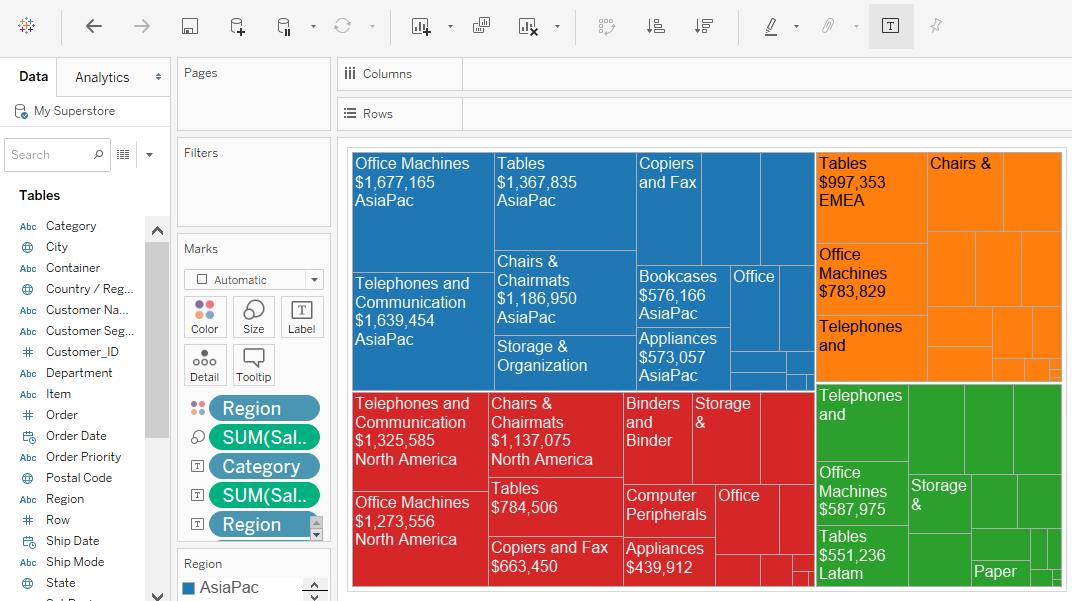
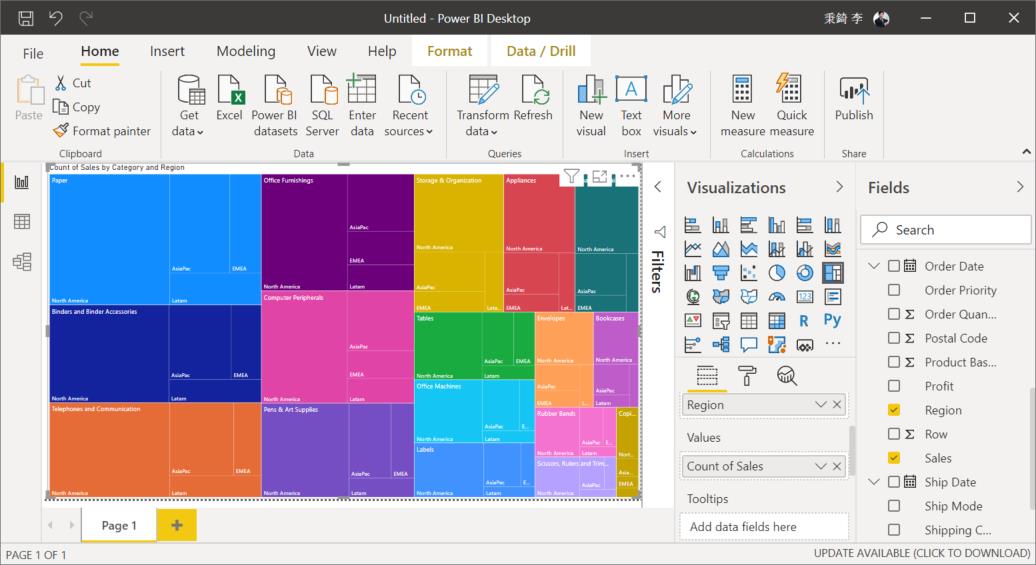
首先,在 Visualizations 中選到第三排最右邊的 Tree map,接著再勾選 Sales 與 Category
 接著把 Category 與 Regioin 分別在 Details 與 Group 的欄位做對調,再把顏色等屬性做一下美工
接著把 Category 與 Regioin 分別在 Details 與 Group 的欄位做對調,再把顏色等屬性做一下美工

四、Hexbin:
蜂巢圖又可以稱為密度圖,它是基礎於上述的泡泡圖(圓形)與直方圖 Data bin(例如以10個年齡區間來取代0~100歲,來表達資料的分配狀況)再改良的。比起直方圖,若我們把長方形改成正方形、三角形、圓形、六角形…等形狀。一開始圓形得到很高分數,因為它的中心點,到外緣的每個點距離都是一致的,而且還可以有效地減少誤差。可惜地是當我們要把眾多的圓形集中地壓縮排列在一起時(例如三個同心圓儘可能地往中間做集中),圓與圓之間一定會有空隙,會造成組距間的空白。之後再繼續靠下去,圓與圓開始 Overlap,會造成某些數據點會同時出現在二個組距中。所以最後勝出的是六角形,因為它可以無縫地排列在一起。
至於使用的方法,其實跟直方圖很像。一樣先要產生 Data bin,只是這次不是用精靈,而是用 HexbinX(x,y) 與HexbinY(x,y)函數。本來在直方圖的下一個步驟,是要把 Data bin 以 Discrete 離散的 Dimension的方式拖進 Canvas中,現在是把 HexbinX 與 HexbinY 以 Continuous 連續的 Dimension 來使用。
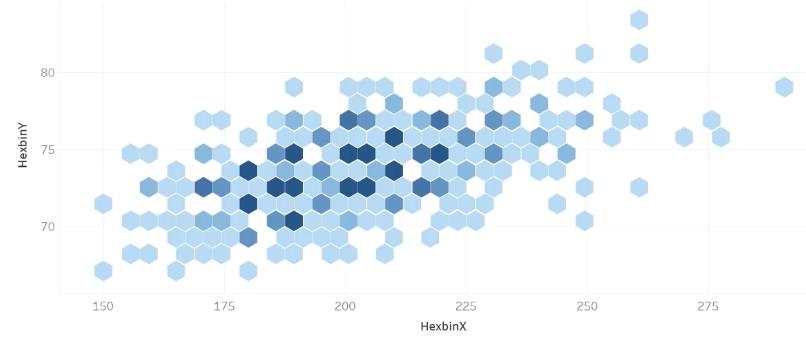
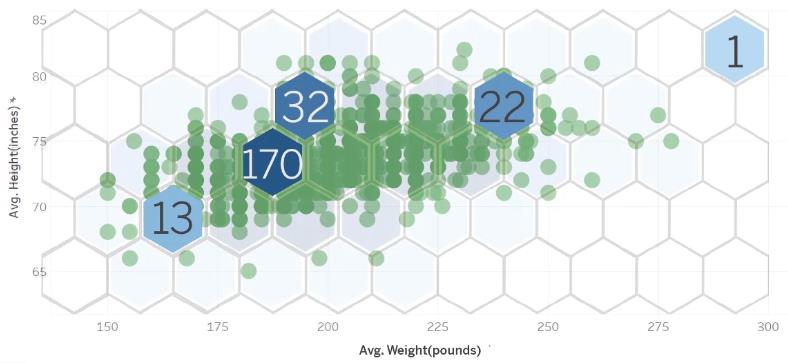
以下我們將以運動員的身高、體重的分析為例,來做 Hexbin 的呈現 透過下圖的刻意排版,我們可以比較出,一樣是身高體重,當我們用綠色的散佈圖在呈現時,當資訊數列在正中央過於擁擠的排列時,除了在表達面的成效不彰之外,甚至還可能意外觸發某些受眾的密集恐懼症…所以當我們改成 Hexbin 元件再加上顏色,很明顯地它被化繁為簡了
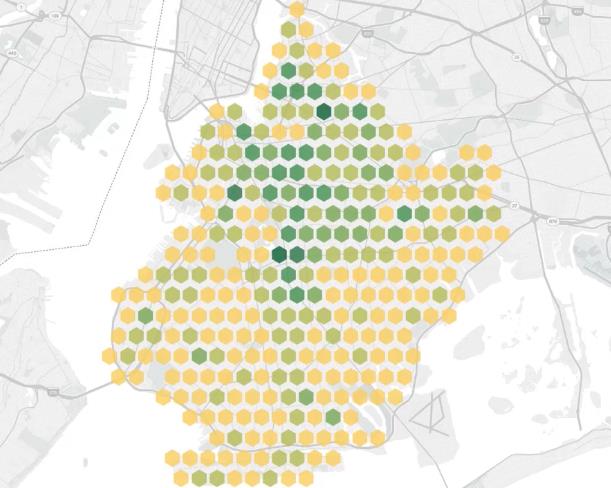
透過下圖的刻意排版,我們可以比較出,一樣是身高體重,當我們用綠色的散佈圖在呈現時,當資訊數列在正中央過於擁擠的排列時,除了在表達面的成效不彰之外,甚至還可能意外觸發某些受眾的密集恐懼症…所以當我們改成 Hexbin 元件再加上顏色,很明顯地它被化繁為簡了 另外,Hexbin 也可以結合地圖,例如下圖是美國 Brooklyn 在不同地區對噪音客訴的分析
另外,Hexbin 也可以結合地圖,例如下圖是美國 Brooklyn 在不同地區對噪音客訴的分析 總之,Hexbin 它是用三角學所運算出來,是可以再加入係數去調整資料的顆粒度,其調整的效果會比直方圖的 Data bin 組距來的大。對蜂巢圖來說,除了 Size 參考,資料呈現的顆粒度也可以透過參數的設計,讓使用者可以做動態的調整,實現更高的自由度,解決更多的問題。
總之,Hexbin 它是用三角學所運算出來,是可以再加入係數去調整資料的顆粒度,其調整的效果會比直方圖的 Data bin 組距來的大。對蜂巢圖來說,除了 Size 參考,資料呈現的顆粒度也可以透過參數的設計,讓使用者可以做動態的調整,實現更高的自由度,解決更多的問題。
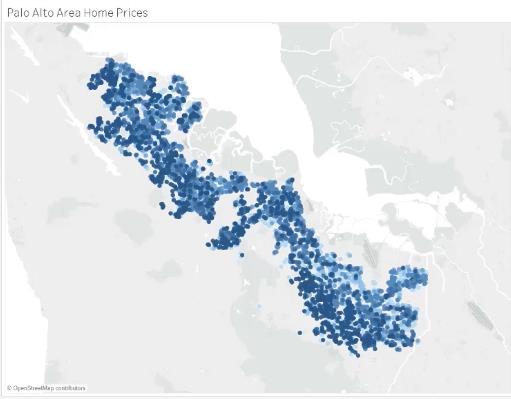
五、Hexbin 在地圖的應用,以下將介紹如果在有地圖的情境下,從複雜的狀況下抽絲剝繭出事物的正確脈絡。下圖是加州 Palo Alto 地區房價的分析圖,由於住戶很密集,並不是很容易可以看出房價在地理上的分佈特性…
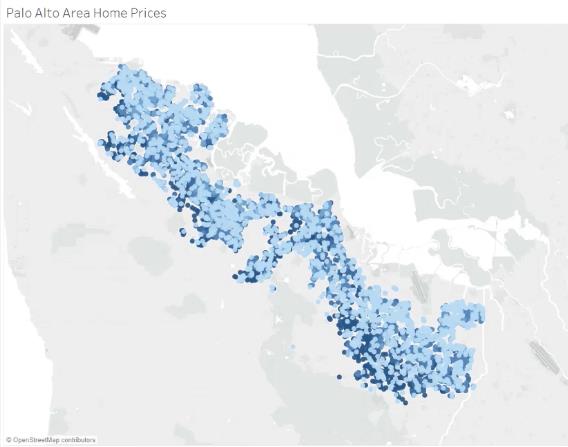
 如果把地址的排序改變一下,整張地圖便呈現出嚴重的資訊過載
如果把地址的排序改變一下,整張地圖便呈現出嚴重的資訊過載
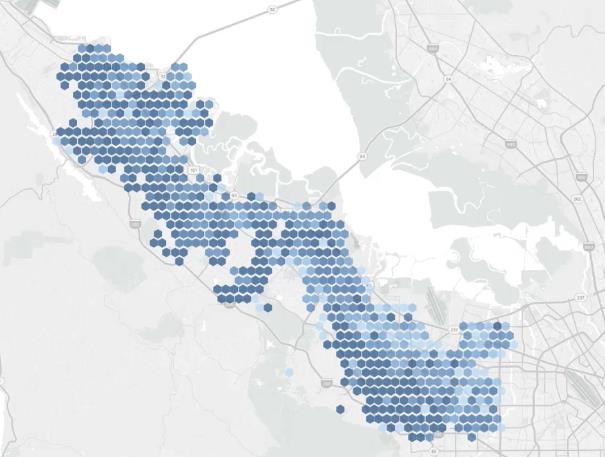
 經過 Hexbin 的處理(新增一個 50~500 with 10 interval 的 Scale factor 參數,然後新建二個自訂運算,像是 HexbinX = HexbinX([Latitude] * [Scale Factor], [Longitude] * [Scale Factor])/ [Scale Factor]),再把它轉成 Continuous Dimension 去置換掉原先的 Latitude 與 Longitude,將 Symbol Map的 Mark 由圓點改成 Shape,以利我們換成六角形。接著再把參數 Show 出來,然後同時調整參數與Size 再加上地圖圖層,最後再把參數做隱藏),最後,我們可以得到新的 Finding,北部的房價比南部高,而南部的地區靠近高速公路的房價比較高!
經過 Hexbin 的處理(新增一個 50~500 with 10 interval 的 Scale factor 參數,然後新建二個自訂運算,像是 HexbinX = HexbinX([Latitude] * [Scale Factor], [Longitude] * [Scale Factor])/ [Scale Factor]),再把它轉成 Continuous Dimension 去置換掉原先的 Latitude 與 Longitude,將 Symbol Map的 Mark 由圓點改成 Shape,以利我們換成六角形。接著再把參數 Show 出來,然後同時調整參數與Size 再加上地圖圖層,最後再把參數做隱藏),最後,我們可以得到新的 Finding,北部的房價比南部高,而南部的地區靠近高速公路的房價比較高!
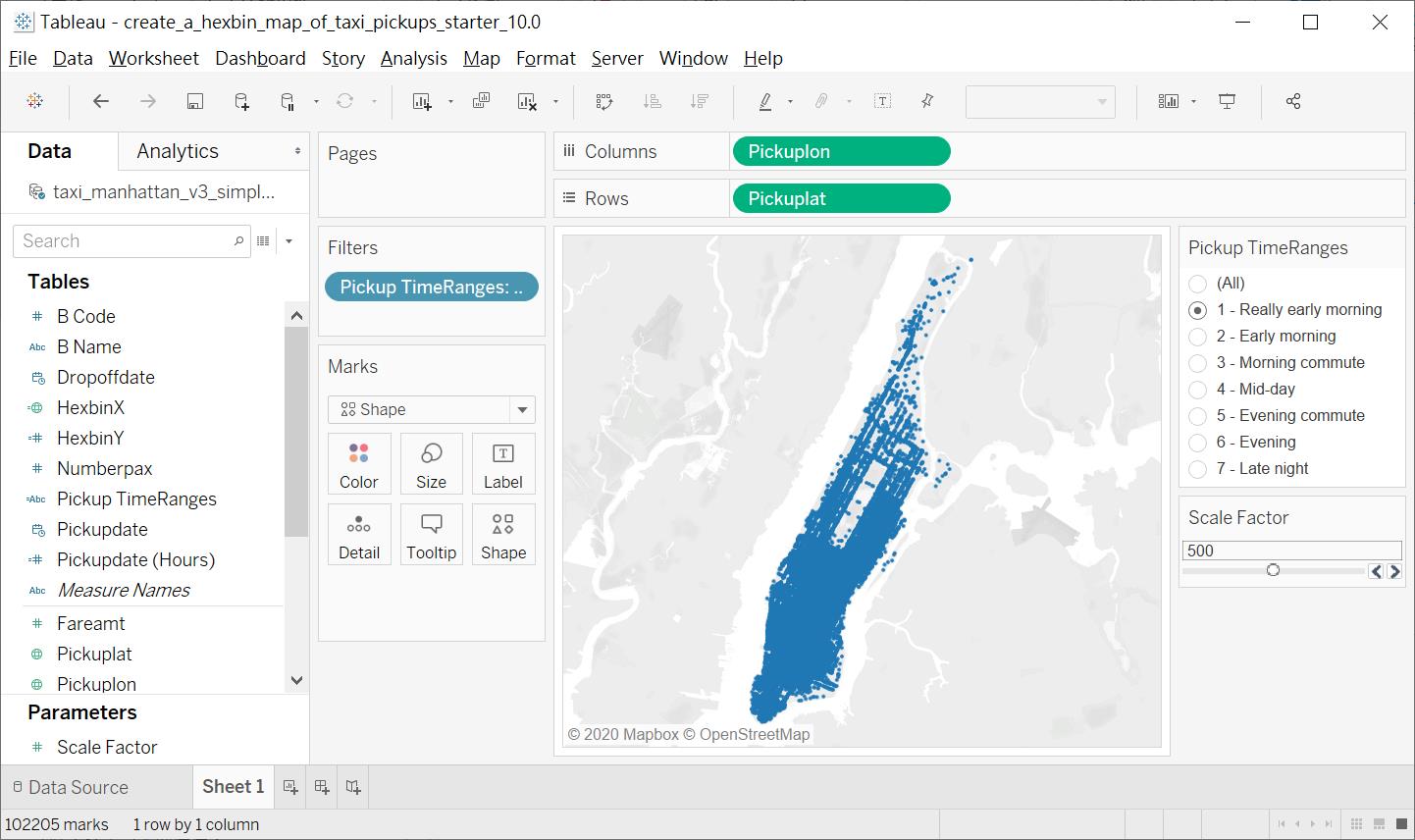
 若不夠清楚,我再舉一個計程車上下車的分析
若不夠清楚,我再舉一個計程車上下車的分析
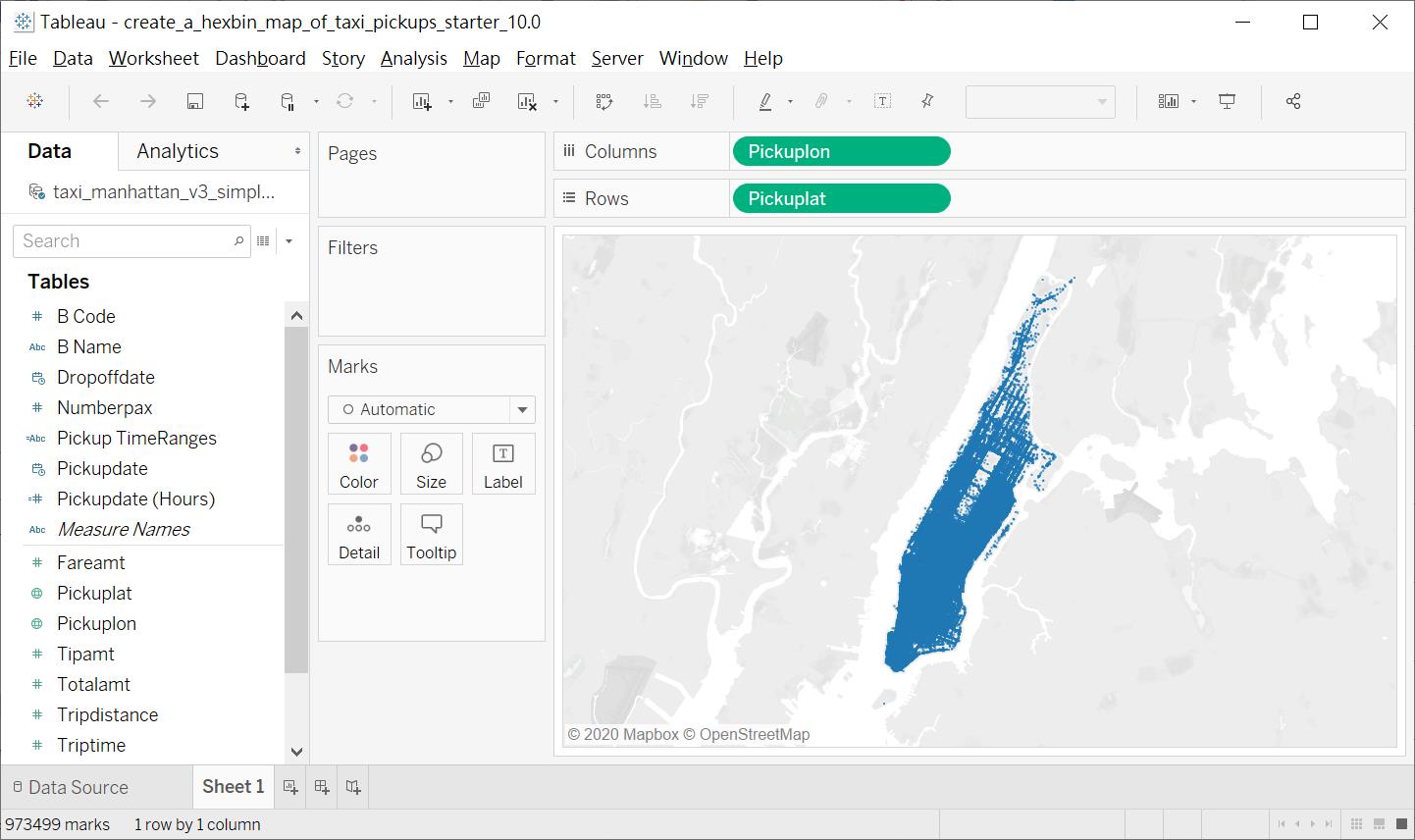
 在上圖中,當資料太過密集時,在傳統地圖上的視覺化呈現效果並不好
在上圖中,當資料太過密集時,在傳統地圖上的視覺化呈現效果並不好
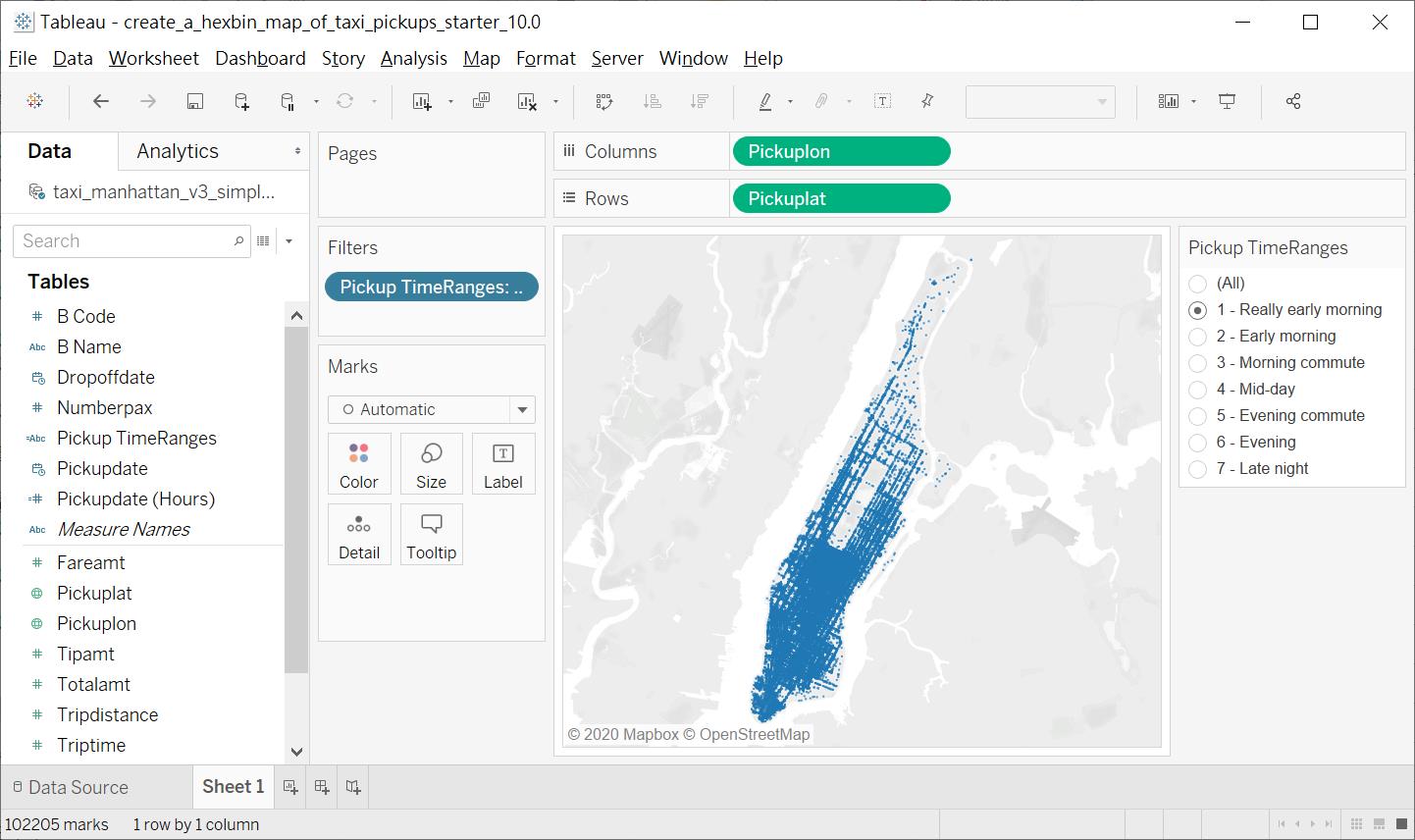
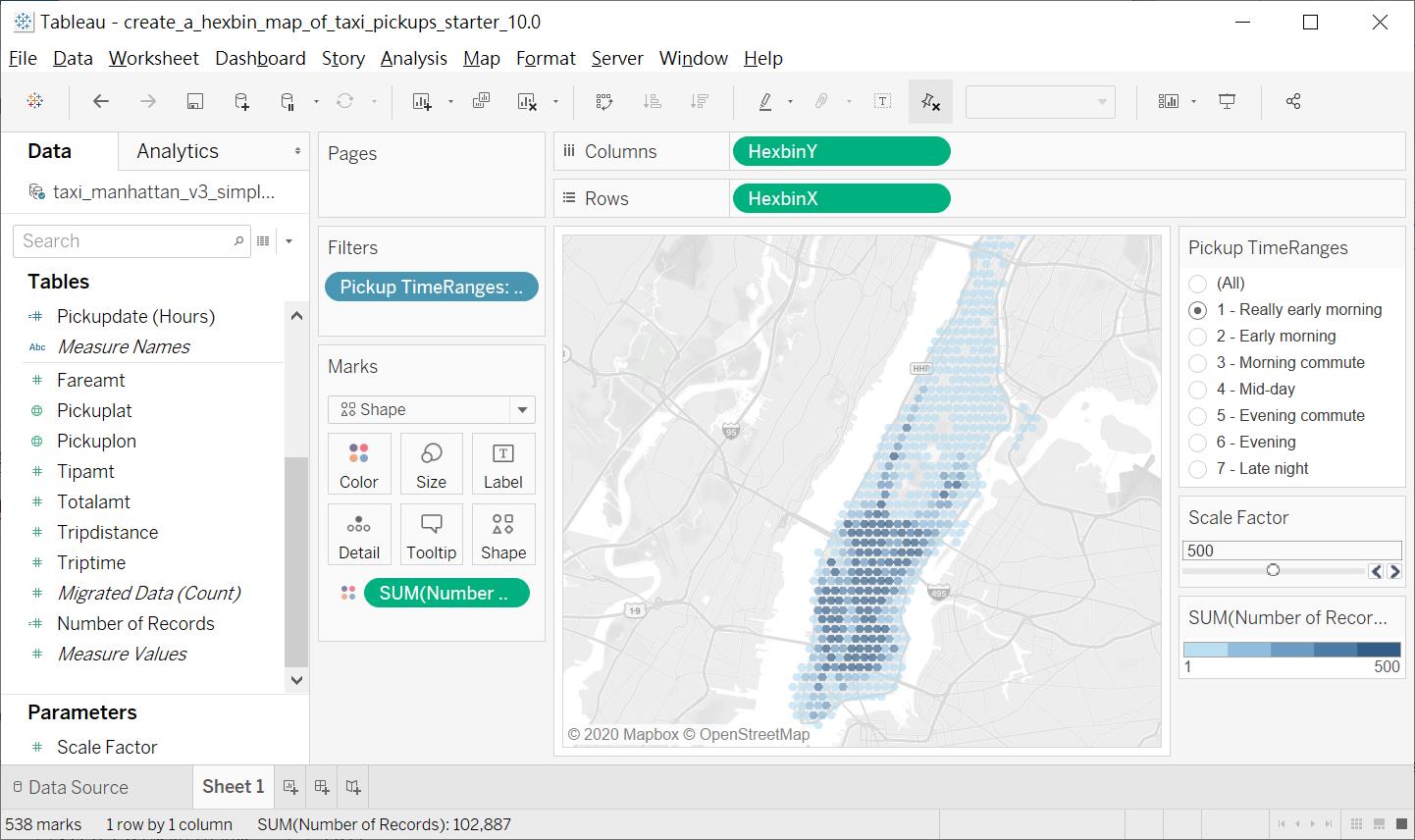
 即使加上篩選器,資料還是多的分不開
即使加上篩選器,資料還是多的分不開
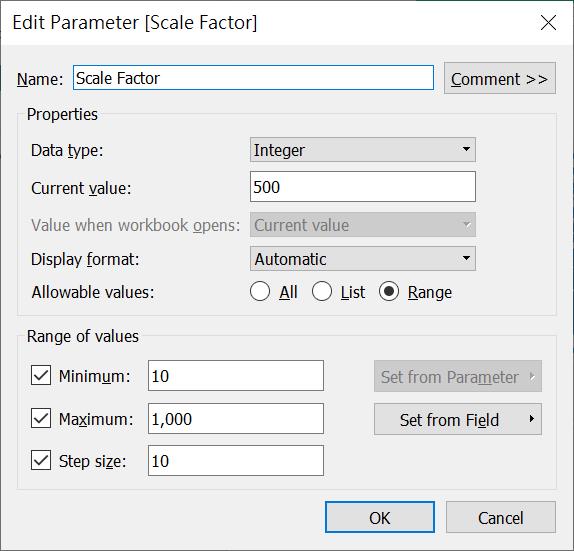
 建立一個參數
建立一個參數
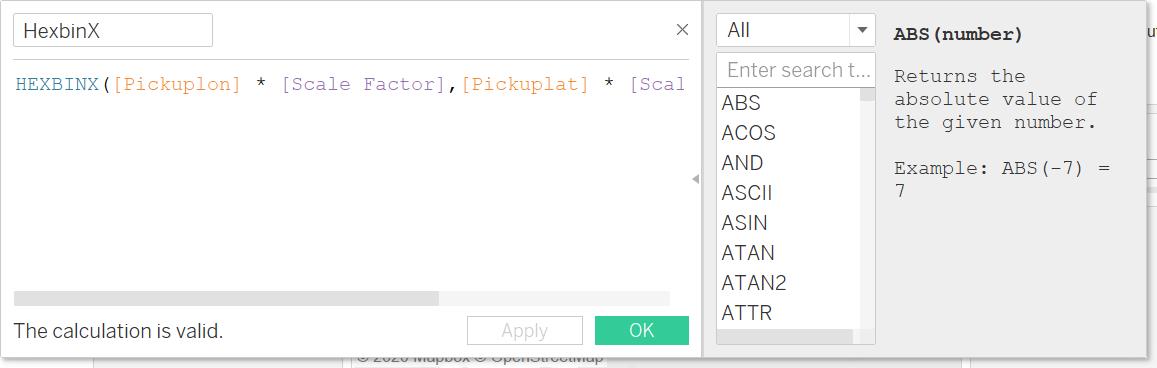
 接著在新增二個函數,分別是 HexbinX與 HexbinY
接著在新增二個函數,分別是 HexbinX與 HexbinY
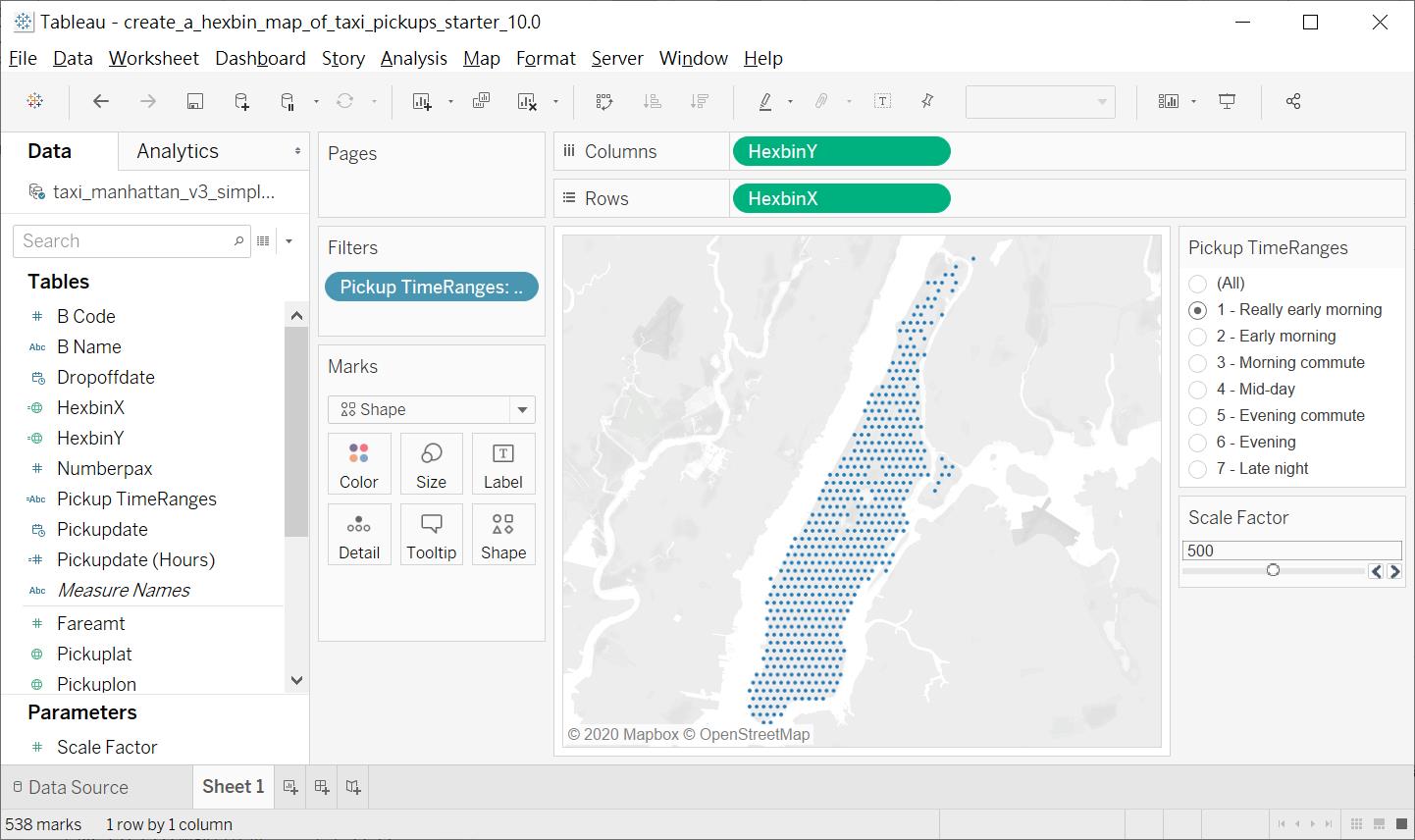
 把這二個新增的 Measure 先轉成 Dimension,再分別指定它們的 Geographic role 成"經/緯度",就能再進一步把原有的經緯度用新建二個函式來取代,並且把 Shape 改成六角形
把這二個新增的 Measure 先轉成 Dimension,再分別指定它們的 Geographic role 成"經/緯度",就能再進一步把原有的經緯度用新建二個函式來取代,並且把 Shape 改成六角形
 將六角形存到「C:\我的文件夾\我的Tableau 存放庫\圖形\Hex」相對的位置
將六角形存到「C:\我的文件夾\我的Tableau 存放庫\圖形\Hex」相對的位置
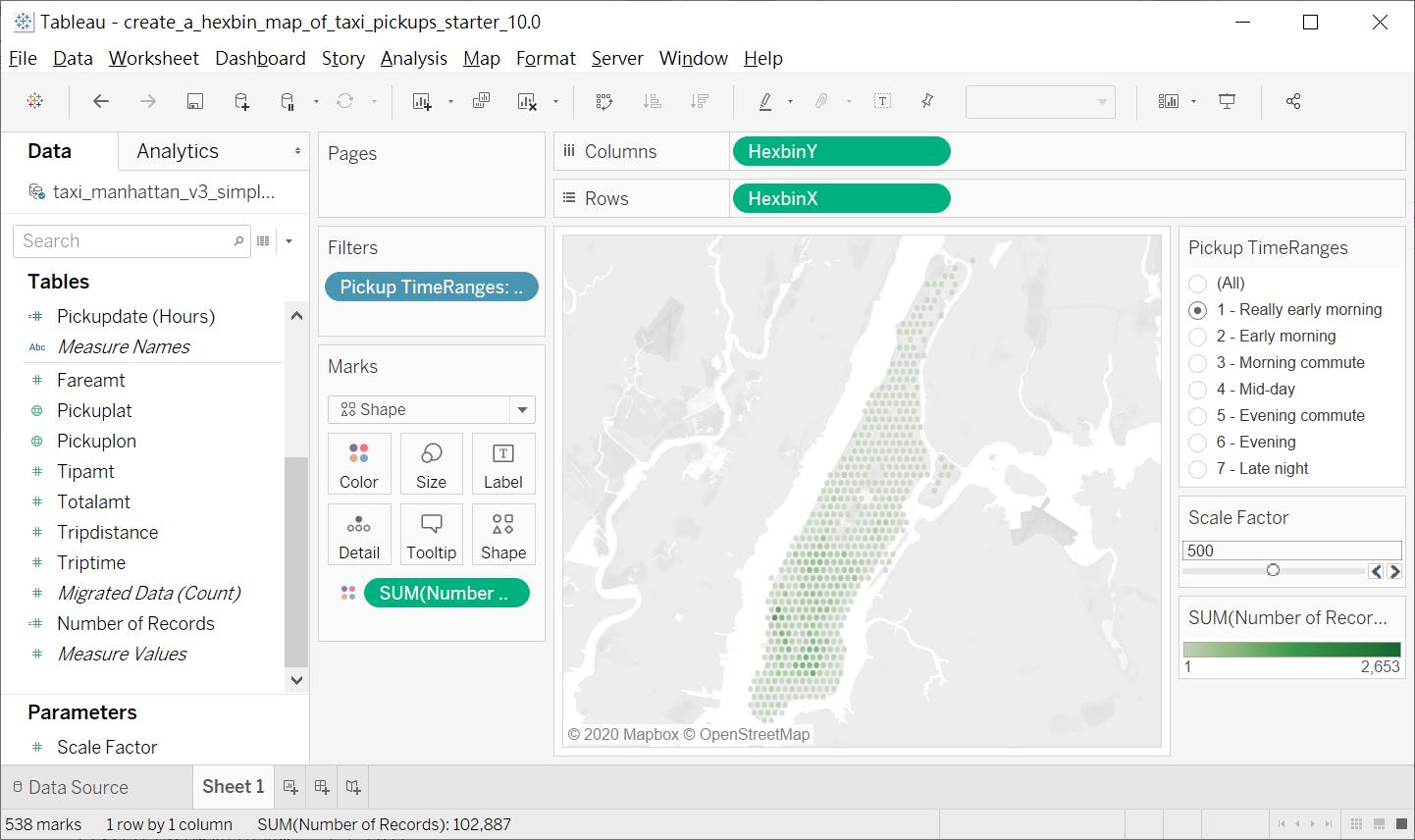
 在經緯度置換之後,再把乘客乘坐的次數拖進顏色中,剩下的就是排版的工作了。Mark size 與Scale Factor 調整的要領為,提供足夠的分辨率,讓六角形之間距離最小,但也不能重疊。
在經緯度置換之後,再把乘客乘坐的次數拖進顏色中,剩下的就是排版的工作了。Mark size 與Scale Factor 調整的要領為,提供足夠的分辨率,讓六角形之間距離最小,但也不能重疊。
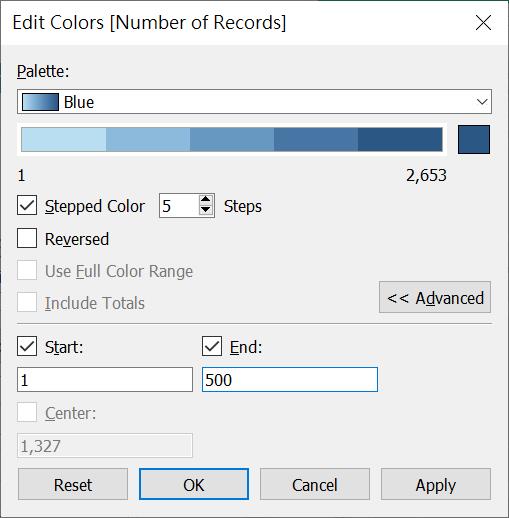
 例如改成藍色的5階段漸層
例如改成藍色的5階段漸層
 新增「街道」到地圖圖層中,並且把Scale Factor隱藏。
新增「街道」到地圖圖層中,並且把Scale Factor隱藏。
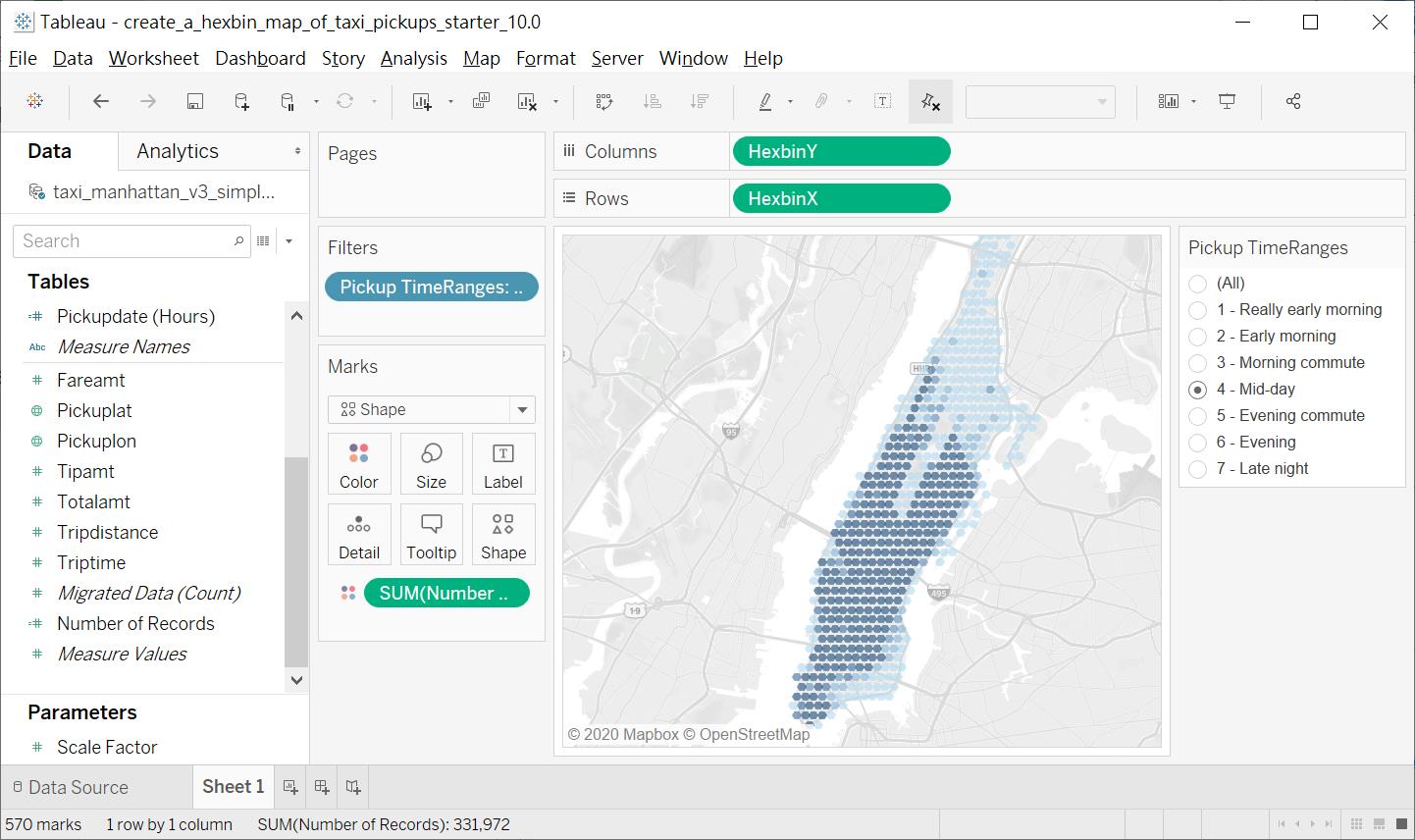
 然後我們就能切換篩選器,找出中午是當地最多乘客搭乘的時段
然後我們就能切換篩選器,找出中午是當地最多乘客搭乘的時段

六、其他:
報表的視覺化,在資料整理、分享的三步曲只是其中的一環,若你對於其他環節還不熟悉,請參考之前的文章,做延伸性的閱讀…
七、結論:
在資訊爆炸時代,好的/壞的、有益/無益、林林總總的資訊不斷地出現在你我的身邊,但每個人都只有24小時,所以,我們不管是為自己還是幫助別人,都應該要善用工具,將複雜的東西簡單化。故,從今天開始,繪製報表時,不要再隨便選一個視覺化元件,就開始做了。
李秉錡 Christian Lee
Once worked at Microsoft Taiwan