Angular2 Router結構及方法
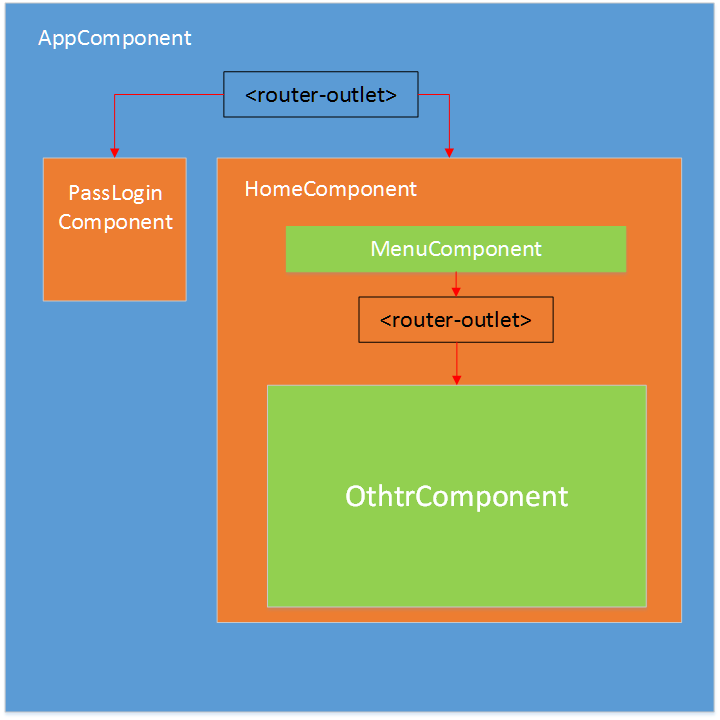
以下為目前框架的基本架構

在 router 跳頁設定上可以有兩種方式:
- 使用 [routerLink] 直接連結
- 使用 click function 的方式
可以看以下 menu.component.html 的設定方式
<li class="dropdown" role="presentation">
<a id="drop3" class="dropdown-toggle" data-toggle="dropdown" data-hover="dropdown" role="button" aria-haspopup="true" aria-expanded="false" href="../pCV/pCV.aspx?pID=A03">案件核辦</a>
<ul id="menu3" class="dropdown-menu" aria-labelledby="drop3">
<li><a href="#" (click)="gotoApplyCase()">選取擬核辦申請案</a></li>
<li><a href="#" (click)="gotoSwitchCase()">目前作業的申請案</a></li>
<li><a [routerLink]="['/home/applycase']">選取興辦地下水水利事業</a></li>
<li><a [routerLink]="['/home/switchcase/12']">目前作業的興辦案</a></li>
<li><a href="#">文稿參數</a></li>
<li><a href="#">文稿樣版</a></li>
</ul>
</li>
以下為 menu.component.ts 的設定
import { Component } from '@angular/core';
import { Router } from '@angular/router';
import { ROUTER_DIRECTIVES } from '@angular/router';
@Component({
selector: 'my-main',
templateUrl: '../View/Home/menu.component.html',
//使用 [routerLink] 需增加此 directives
directives: [ROUTER_DIRECTIVES]
})
export class MenuComponent {
constructor(
private router: Router) {
}
gotoApplyCase() {
let link = ['/home/applycase'];
this.router.navigate(link);
//不加上這行的話 <a href = "#"> 會把URL路徑清空
return false;
};
gotoSwitchCase(){
let link = ['/home/switchcase/12'];
this.router.navigate(link);
//不加上這行的話 <a href = "#"> 會把URL路徑清空
return false;
};
}
app.router.ts
import { provideRouter, RouterConfig } from '@angular/router';
// import Component
import { PassLoginComponent } from './Component/Login/passlogin.component';
import { LayoutComponent } from './Component/Shared/layout.component';
import { CaseSelectComponent } from './Component/Case/caseselect.component';
import { SwitchCaseComponent } from './Component/Case/switchcase.component';
import { AdminComponent } from './Component/Admin/admin.component';
// import Rourter
import { AdminRouter } from './Routes/admin.router';
import { CaseRouter } from './Routes/case.router';
const routes: RouterConfig = [
{
path: '',
redirectTo: 'passlogin',
pathMatch: 'full'
},
{
path: 'admin',
component: AdminComponent
},
{
path: 'passlogin',
component: PassLoginComponent
},
{
path: 'home',
component: LayoutComponent
},
...CaseRouter,
...AdminRouter,
];
export const APP_ROUTER_PROVIDERS = [
provideRouter(routes)
];
