[JavaScript] JavaScript介紹與HTML DOM結構
JavaScript介紹
JavaScript是HTML與Web的程式語言,控制網頁的內容與使用者互動。
HTML DOM(Document Object Model)可以讓JavaScript取得、改變HTML文件裡的元素。當網頁載入時,瀏覽器會在頁面產生各個物件。
JavaScriptd可以利用這些物件進行HTML元素、屬性、事件與CSS的操作。
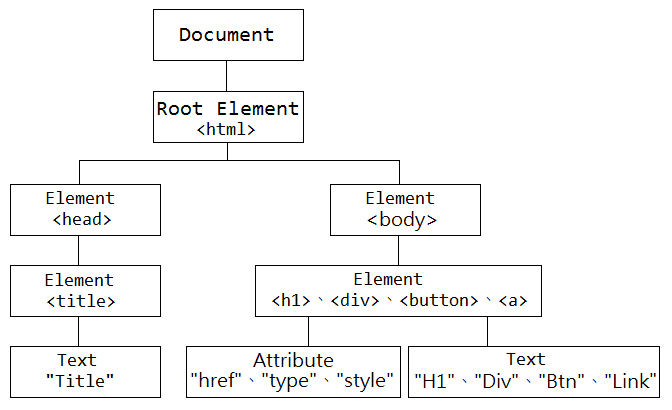
HTML DOM結構:
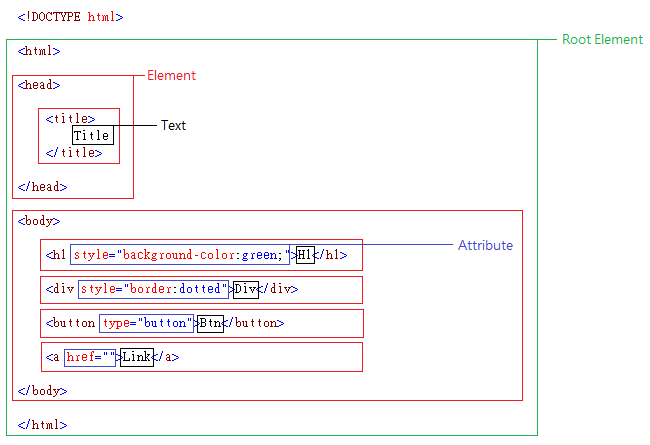
HTML 程式碼:
接著為幾個JavaScript的範例。
JavaScript變更HTML的內容
使用JavaScript變更HTML元素的內容:
<!DOCTYPE html>
<html>
<body>
<p id="demo">點擊按鈕變換文字</p>
<button type="button" onclick="document.getElementById('demo').innerHTML= 'Hello JavaScript'">按鈕</button>
</body>
</html>
在button中的onclick事件加入document.getElementById('demo').innerHTML= 'Hello JavaScript'。
document 表示該頁面HTML的內容。
getElementById('demo') 是document 的一個方法,會依照參數demo找到id="demo"的HTML元素。
innerHTML= ' ' 指定HTML內容。
文字變更前
按下按鈕後
JavaScript變更HTML的屬性
變更<img>的src屬性來改變HTML的圖片:
<!DOCTYPE html>
<html>
<body>
<img id="myImage" src="~/Image/Red.png"><br>
<button onclick="document.getElementById('myImage').src = '/Image/Red.png'">紅色</button>
<button onclick="document.getElementById('myImage').src = '/Image/Yellow.png'">黃色</button>
</body>
</html>
在button中的onclick事件加入document.getElementById('myImage').src='圖片位置'。
document 表示該頁面HTML的內容。
getElementById('myImage') 是document 的一個方法,會依照參數myImage找到id="myImage"的HTML元素。
src=' ' 指定圖片。
按下紅色按鈕
按下黃色按鈕
JavaScript變更HTML的CSS樣式
變更HTML元素style屬性的文字大小:
<!DOCTYPE html>
<html>
<body>
<p id="demo">JavaScript變更HTML的CSS樣式</p>
<button onclick="document.getElementById('demo').style.fontSize='40px'">變更CSS屬性</button>
</body>
</html>
在button中的onclick事件加入document.getElementByIs('demo').style.fontSize='40px'。
document 表示該頁面HTML的內容。
getElementById('demo') 是document 的一個方法,會依照參數demo找到id="demo"的HTML元素。
style 表示HTML元素的屬性。
fontSize=' ' 表示style項目。
CSS樣式變更前
按下變更CSS屬性按鈕後
JavaScript隱藏HTML元素
變更HTML元素style屬性的display:
<!DOCTYPE html>
<html>
<body>
<p id="demo">demo</p>
<button onclick="document.getElementById('demo').style.display='none'">隱藏</button>
</body>
</html>
在button中的onclick事件加入document.getElementByIs('demo').style.display='none'。
document 表示該頁面HTML的內容。
getElementById('demo') 是document 的一個方法,會依照參數demo找到id="demo"的HTML元素。
style 表示HTML元素的屬性。
display='none ' display為none表示不顯示。
文字隱藏前
按下隱藏按鈕後
JavaScript顯示HTML元素
在上面的隱藏範例中,新增一個顯示的按鈕:
<!DOCTYPE html>
<html>
<body>
<p id="demo">demo</p>
<button onclick="document.getElementById('demo').style.display='none'">隱藏</button>
<button onclick="document.getElementById('demo').style.display='block'">顯示</button>
</body>
</html>
在button中的onclick事件加入document.getElementByIs('demo').style.display='none'。
document 表示該頁面HTML的內容。
getElementById('demo') 是document 的一個方法,會依照參數demo找到id="demo"的HTML元素。
style 表示HTML元素的屬性。
display='block' display為block表示顯示。
文字隱藏時
按下顯示按鈕後
JavaScript的編寫位置
JavaScript可以寫在HTML的<head>與<body>標籤裡,並用<script></script>包覆。
寫在<head>的好處是在載入<body>前,JavaScript會在<head>就已經完全載入好。
另外JavaScript也可以寫在</html>之後,好處則是不會影響到HTML的內容。
例如:
<script>
document.getElementById("demo").innerHTML = "This is a deom";
</script>
JavaScript的Function與事件
JavaScript的程式碼可以寫在function裡,並於呼叫時執行。
例如,當按下一個按鈕時觸發事件,接著執行function:
<!DOCTYPE html>
<html>
<head>
<title> Title</title>
<script>
function Click()
{
document.getElementById("demo").innerHTML = "Hello Javascript";
}
</script>
</head>
<body>
<h1 id="demo">Hello World</h1>
<button type="button" onclick="Click()">按鈕</button>
</body>
</html>
在<script>加入function Click()。
document 表示該頁面HTML的內容。
getElementById('demo') 是document 的一個方法,會依照參數demo找到id="demo"的HTML元素。
innerHTML= ' ' 指定HTML內容。
在<button>中的onclick事件加入Click()。
按下按鈕前:
按下按鈕後:
在上面的程式碼中,JavaScript的function寫在<head>標籤裡,也可以將function寫在<body>裡。
例如:
<!DOCTYPE html>
<html>
<head>
<title> Title</title>
</head>
<body>
<h1 id="demo">Hello World</h1>
<button type="button" onclick="Click()">按鈕</button>
<script>
function Click()
{
document.getElementById("demo").innerHTML = "Hello Javascript";
}
</script>
</body>
</html>
將JavaScript放置在<body>的好處是網頁會在顯示所有HTML內容後,才會載入JavaScript。這樣能夠加快網頁的載入速度。
外部的JavaScript檔
JavaScript也可以放在外部的檔案,並於網頁中引用使用。
當同樣的JavaScript需要在多個網頁中使用時就可以省去在每個網頁編寫的時間,程式碼也會更簡潔更容易閱讀與維護。除此之外,也能夠讓網頁的載入速度加快。
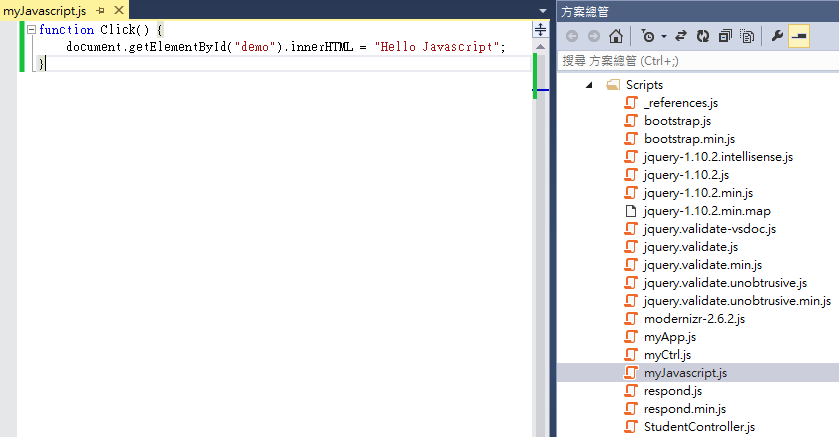
新增一個JS檔,內容如下:
function Click()
{
document.getElementById("demo").innerHTML = "Hello Javascript";
}
在HTML裡引用JS檔:
<!DOCTYPE html>
<html>
<head>
<title> Title</title>
</head>
<body>
<h1 id="demo">Hello World</h1>
<button type="button" onclick="Click()">按鈕</button>
<script src="~/Scripts/myJavascript.js"></script>
</body>
</html>