[AngularJS] $Scope 介紹
$Scope
$scope可以用來綁定View(HTML)與Controller(JavaScript)。
$scope是一個物件,該物件有著屬性與方法,並作用於View與Controller。
如何使用 $Scope
當建立AngularJS的Controller時,可以使用$scope來傳遞參數:
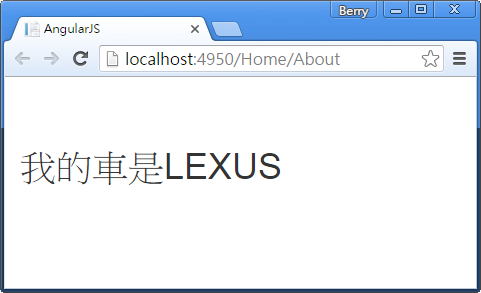
<div ng-app="myCar" ng-controller="CarCtrl">
<h1>我的車是{{Car}}</h1>
</div>
<script>
var app = angular.module('myCar', []);
app.controller('CarCtrl', function ($scope) {
$scope.Car = "LEXUS";
});
</script>

當在Controller加入$scope屬性($scope.Car)時,View (HTML)也能獲取這些屬性。
在View顯示屬性時,只需要在表達式中加入屬性的名稱即可,如<h1>我的車是{{Car}}</h1>。
$Scope 概述
AngularJS的組成如下:
- View : HTML.。
- Model : 當前View中可使用的資料。
- Controller : JavaScript的function,可以建立/修改/移除/控制資料。
$scope即是模型。
$scope是一個帶有屬性與方法的JavaScript物件。而這些屬性與方法可以在View和Controller中使用。
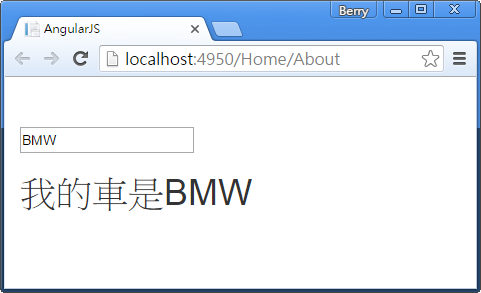
假如在View做變更,Model與Controller也會跟著改變。改寫上面的程式如下:
<div ng-app="myCar" ng-controller="CarCtrl">
<input type="text" ng-model="Car" />
<h1>我的車是{{Car}}</h1>
</div>
<script>
var app = angular.module('myCar', []);
app.controller('CarCtrl', function ($scope) {
$scope.Car = "LEXUS";
});
</script>

$rootScope
所有的應用都有一個$rootScope,可以作用在有ng-app指令的HTML元素裡。
以下為相同的變數名稱在Controller的$scope與$rootScope:
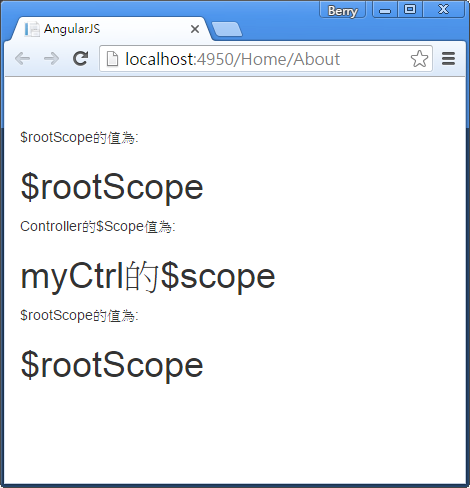
<body ng-app="myApp">
<p>$rootScope的值為:</p>
<h1>{{variable}}</h1>
<div ng-controller="myCtrl">
<p>Controller的$Scope值為:</p>
<h1>{{variable}}</h1>
</div>
<p>$rootScope的值為:</p>
<h1>{{variable}}</h1>
<script>
var app = angular.module('myApp', []);
app.run(function ($rootScope) {
$rootScope.variable = "$rootScope";
});
app.controller('myCtrl', function ($scope) {
$scope.variable = "myCtrl的$scope";
});
</script>
</body>
在沒有指定ng-controller指令時,變數為$rootScope的值。
而有指令ng-controller="myCtrl"的div標籤中,變數為名為myCtrl的Controller的$scope值。