[AngularJS] Model: AngularJS 模型
ng-model 指令
ng-model : 將HTML控制項(input, select, textarea)的值綁定於AngularJS資料中。
使用ng-model將ng-controller的值綁定於<input>中:
<div ng-app="myApp" ng-controller="myCtrl">
名字: <input ng-model="name">
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.name = "Berry";
});
</script>

雙向綁定
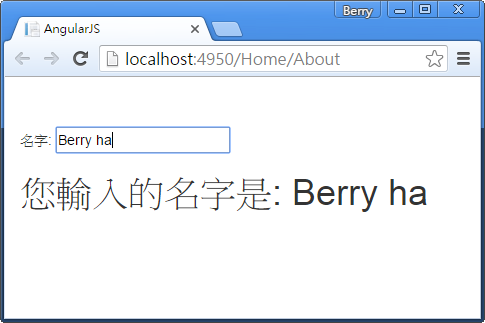
當input的欄位值改變時,AngularJS的值也會跟著做變化:
<div ng-app="myApp" ng-controller="myCtrl">
Name: <input ng-model="name">
<h1>You entered: {{name}}</h1>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.name = "Berry";
});
</script>

資料驗證
ng-model指令的資料驗證(number, e-mail, required)。
在<input>中加入屬性: type(型態),ng-model(若ng-model屬性不存在,AngularJS會自動建立),name(命名),required(是否必須)。
加入<span>,屬性:ng-show=" 表單.標籤名稱.$error.檢查項目 " ,檢查項目會依標籤名稱對應到該標籤,並檢查該標籤的type屬性是否正確。
<form ng-app="" name="myForm">
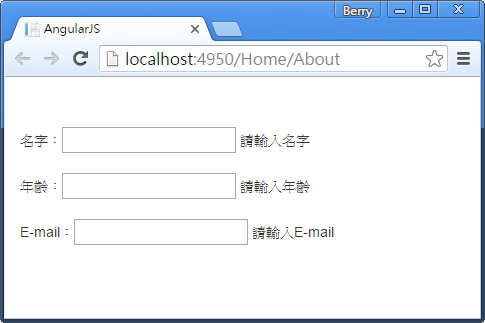
名字:<input type="text" ng-model="Name" name="Name" required />
<span ng-show="myForm.Name.$error.required">請輸入名字</span>
<br>
<br>
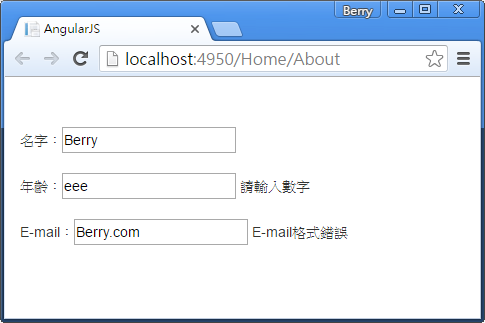
年齡:<input type="number" ng-model="age" name="age" required />
<span ng-show="myForm.age.$error.required">請輸入年齡</span>
<span ng-show="myForm.age.$error.number">請輸入數字</span>
<br>
<br>
E-mail:<input type="email" ng-model="mail" name="mail" required />
<span ng-show="myForm.mail.$error.required">請輸入E-mail</span>
<span ng-show="myForm.mail.$error.email">E-mail格式錯誤</span>
</form>
什麼都沒輸入。
輸入資料錯誤。
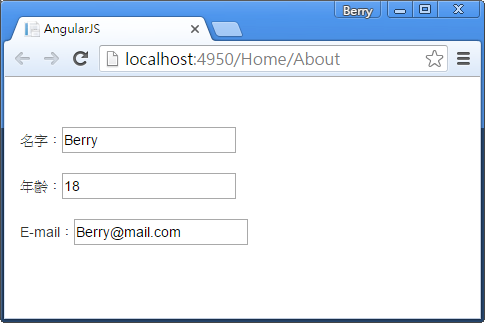
輸入資料正確。
$error檢查項目:
- max
- maxlength
- min
- minlength
- number
- pattern
- required
- url
- date
- datetimelocal
- time
- week
- month
資料狀態
ng-model指令可以顯示資料的狀態 (invalid, dirty, error):
<form ng-app="" name="myForm" ng-init="email = 'Berry@mail.com'">
E-mail:
<input type="email" name="email" ng-model="email" required>
<h1>欄位狀態</h1>
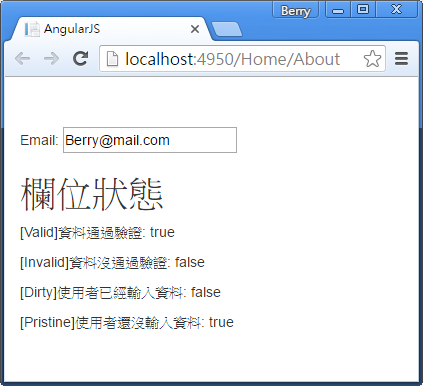
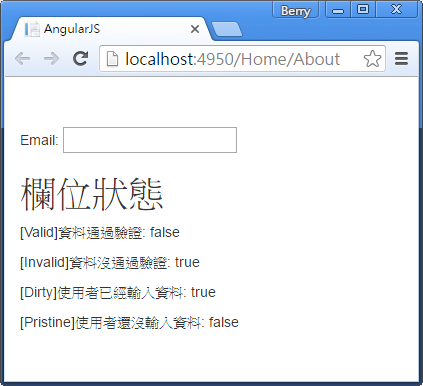
<p>[Valid]資料通過驗證: {{myForm.email.$valid}}</p>
<p>[Invalid]資料沒通過驗證: {{myForm.email.$invalid}}</p>
<p>[Dirty]使用者已經輸入資料: {{myForm.email.$dirty}}</p>
<p>[Pristine]使用者還沒輸入資料: {{myForm.email.$pristine}}</p>
</form>


CSS Classes
ng-model指令依照資料的狀態,設定HTML的CSS:
<style>
input.ng-invalid {
background-color:yellow;
}
</style>
<html>
<body>
<form ng-app="" name="myForm">
請輸入資料:
<input name="myName" ng-model="myText" required>
</form>
</body>
</html>
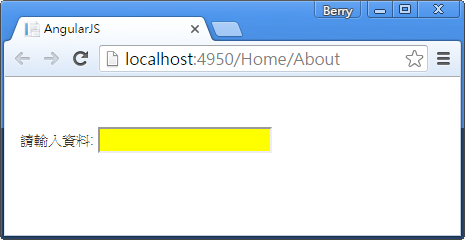
在<style>中定義ng-invalid,若資料沒有通過驗證的話,設定背景顏色為黃色。並於<input>中加入required,定義為必要欄位。
當資料沒有通過驗證時,欄位背景顯示黃色:

ng-model可依照下列狀態來設定CSS:
- ng-empty
- ng-not-empty
- ng-touched
- ng-untouched
- ng-valid
- ng-invalid
- ng-dirty
- ng-pending
- ng-pristine