[AngularJS] Directive: AngularJS 指令
AngularJS 指令
AngularJS可以使用 ng- 指令來擴展HTML 。
AngularJS除了內建的指令外,還可以自行定義指令。
下列程式:
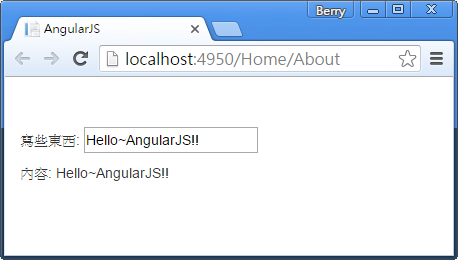
<div ng-app="" ng-init="content='請輸入內容'">
<p>寫些東西: <input type="text" ng-model="content"></p>
<p>內容: {{ content }}</p>
</div>
ng-app : 表示該元素中為AngularJS的應用範圍。
ng-init : 設定資料的初始值。
ng-model : 將HTML(input, select, textarea)的值綁定於資料中。
上面的程式中,在input中輸入資料後,由 ng-model 綁定資料,最後透過 {{ content }} 表達式顯示資料:

資料綁定
{{ expression }} 會綁定ng-model 的資料。
由上面的例子可以看到,{{ content }} 綁定了 ng-model="content "。
接著,使用兩個ng-model來綁定兩個輸入欄位:
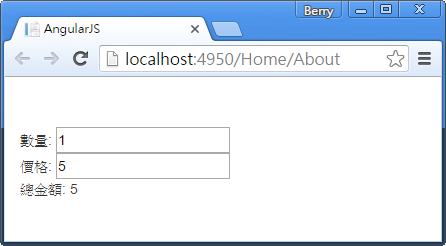
<div ng-app="" ng-init="Quantity=1;Price=5">
數量: <input type="number" ng-model="Quantity"><br />
價格: <input type="number" ng-model="Price"><br />
總金額: {{ Quantity * Price }}
</div>
欄位的初始值為,數量:1,價格:5,總金額5 。
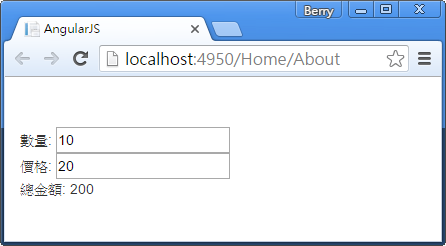
修改數量與價格欄位時,總金額的值也跟著變動,達到雙向綁定的效果。
ng-repeat 指令
ng-repeat : 依照來源的資料,重複產生HTML元素。
<div ng-app="" ng-init="names=['張三','李四','王五']">
<ul>
<li ng-repeat="x in names">
{{ x }}
</li>
</ul>
</div>

ng-repeat 會將所有項目產生HTML元素。
將ng-repeat 使用於陣列物件:
<div ng-app="" ng-init="data=[
{country:'台灣',City:'台北'},
{country:'美國',City:'華盛頓'},
{country:'日本',City:'東京'}]">
<ul>
<li ng-repeat="x in data">
國家:{{ x.country }} , 首都:{{x.City}}
</li>
</ul>
</div>

ng-app 指令
ng-app : 定義AngularJS應用程式的基礎元素。
在網頁載入後,ng-app會自動初始化AngularJS應用程式。
ng-init 指令
ng-init : 定義AngularJS的初始值。
但通常會使用controller或是module來定義初始值,而不會用ng-init 。
ng-model 指令
ng-model : 將HTML控制向(input, select, textarea)的值綁定於AngularJS中。
ng-model 指令也可作用於:
- 資料驗證
- 資料狀態
- HTML的CSS
- 綁定HTML元素至HTML表單
建立新指令
除了AngularJS內建的指令以外,也可以建立自訂的屬性。
使用.directive的方法來建立指令,與命名新指令的名稱。
當命名指令時,必須以駝峰式的方法來命名,如berryDirective,使用時要在Directive前以-區分開為berry-directive(注意命名與使用時的大小寫)。
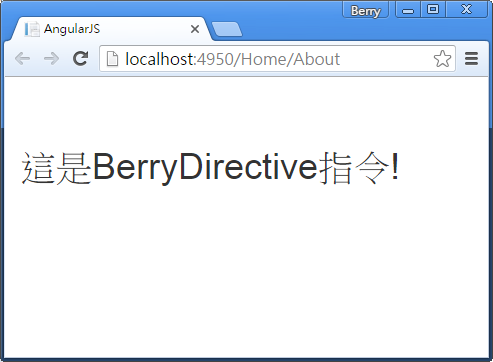
<body ng-app="myApp">
<berry-directive></berry-directive>
<script>
var app = angular.module("myApp", []);
app.directive("berryDirective", function() {
return {
template : "<h1>這是BerryDirective指令!</h1>"
};
});
</script>
</body>

可以使用以下定義與呼叫directive指令:
HTML元素名稱
<body ng-app="myApp">
<berry-directive></berry-directive>
<script>
var app = angular.module("myApp", []);
app.directive("berryDirective", function() {
return {
template : "<h1>這是BerryDirective指令!</h1>"
};
});
</script>
</body>
屬性
<body ng-app="myApp">
<div berry-directive></div>
<script>
var app = angular.module("myApp", []);
app.directive("berryDirective", function() {
return {
template : "<h1>這是BerryDirective指令!</h1>"
};
});
</script>
</body>
Class
需加入restrict屬性,將值設為"C"。
<body ng-app="myApp">
<div class="berry-directive"></div>
<script>
var app = angular.module("myApp", []);
app.directive("berryDirective", function() {
return {
restrict:"C",
template : "<h1>這是BerryDirective指令!</h1>"
};
});
</script>
</body>
註解
需加入restrict屬性,將值設為"M"。
將replace屬性設為true,否則,註解行<!-- -->是看不到的喔。
<body ng-app="myApp">
<!-- directive: berry-directive -->
<script>
var app = angular.module("myApp", []);
app.directive("berryDirective", function() {
return {
restrict : "M",
replace : true,
template : "<h1>這是BerryDirective指令!</h1>"
};
});
</script>
</body>
Restrict限制指令
restrict : 將指令限制於特定方始使用。
加入restrict屬性,並設為"A",將指令限制於屬性方法使用。
<div ng-app="myApp">
<berry-directive></berry-directive> //HTML元素名稱
<div berry-directive></div> //屬性
</div>
<script>
var app = angular.module("myApp", []);
app.directive("berryDirective", function () {
return {
restrict: "A",
template: "<h1>這是BerryDirective指令!</h1>"
};
});
</script>
由上面例子可以看到指令只呼叫了一次,因為<berry-directive>並不在限制範圍內,所以無法呼叫。
restrict的值:
- E : HTML元素名稱
- A : 屬性
- C : Class
- M : 註解
若沒有特別設定,restrict屬性會被預設為EA,即指令可用於HTML元素名稱與屬性的方法。