[ASP.NET MVC] 新增一個 ASP.NET MVC 的 View
新增View
在本次的教學中,將修改HelloWorldController的Class,來顯示HTML。
在 ASP.NET MVC 中使用Razor來新增一個結尾為 .cshtml 的View。Razor可以在HTML頁面上撰寫C#程式,簡化HTML撰寫時的程式碼。
先前的Index方法中是回傳一個字串。現在,將Index方法改寫為回傳一個View畫面,如下:
public ActionResult Index()
{
return View();
}
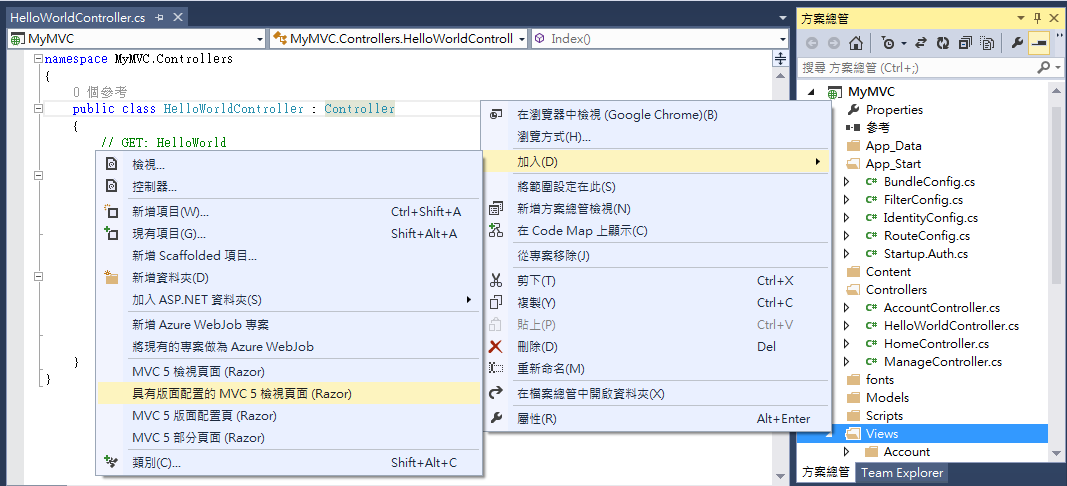
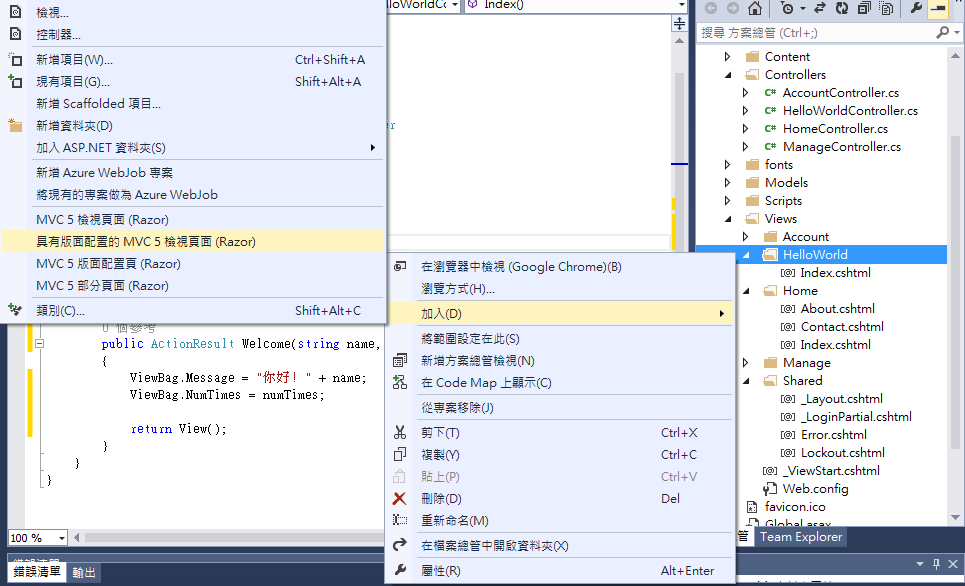
接著在 Views\HelloWorld 點擊右鍵,選擇加入>具有版面配置的MVC5檢視頁面(Razor)。

在視窗中輸入Index,按下確定。

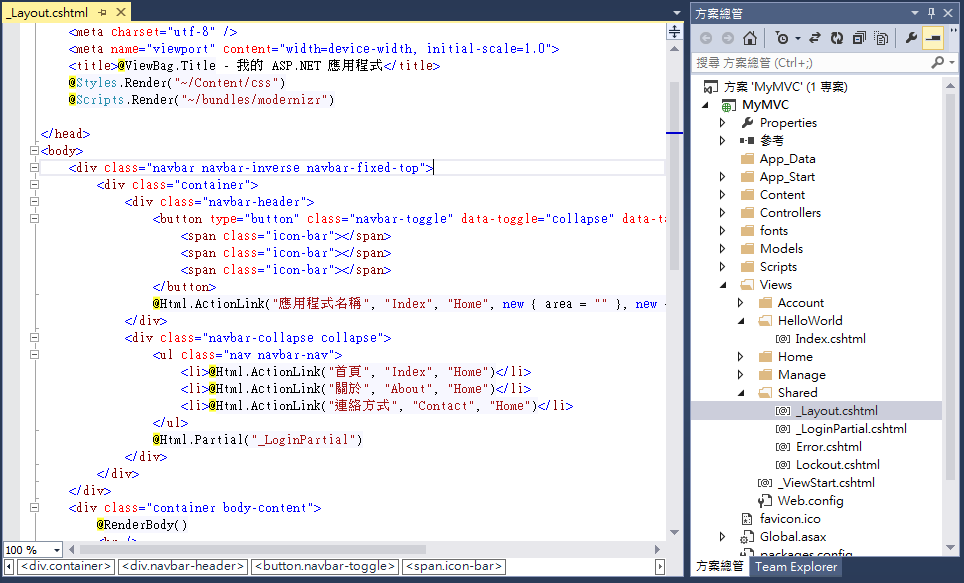
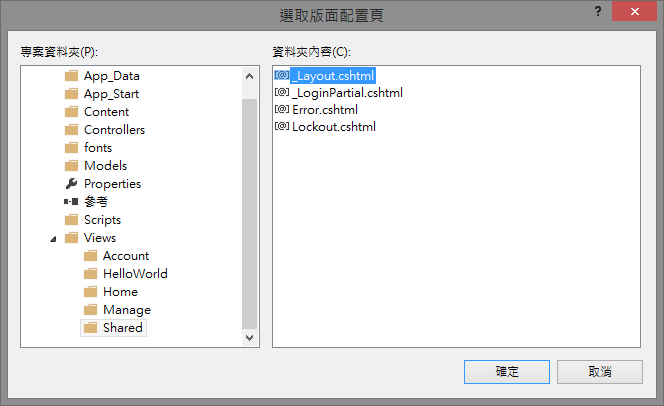
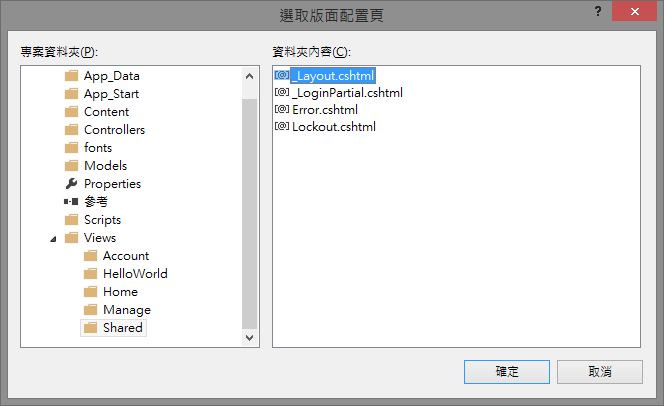
在選取畫面選擇預設的 _Layout.cshtml ,按下確定。

在上面的選擇視窗中,是 Views\Shared 底下的Layout資料,假如有自己定義的Layout也可以選擇,這個會在之後中提到。
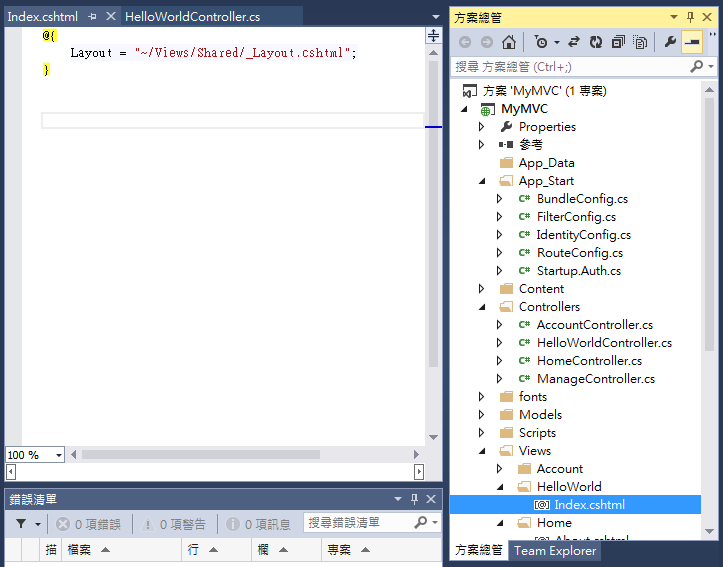
移至 MyMVC\Views\HelloWorld\Index.cshtml 看到View檔案已建立。

新增以下程式
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>這是Index</p>
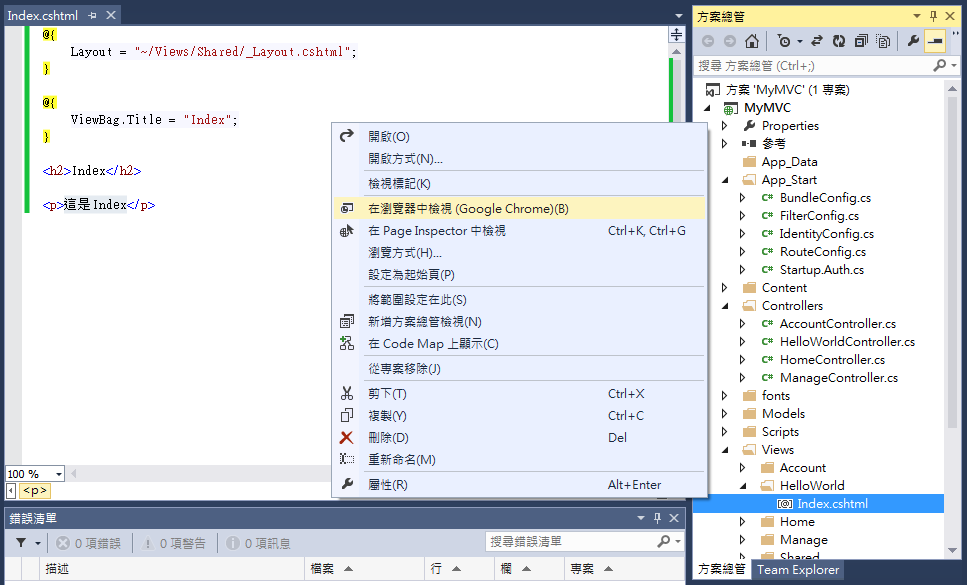
在 Index.cshtml 在檔案點擊右鍵,選擇在瀏覽器中檢視。

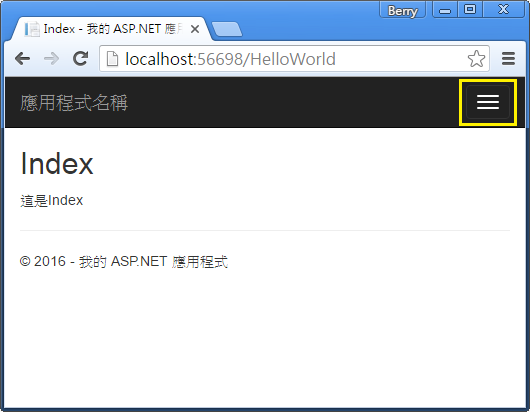
執行應用程式並瀏覽到HelloWorld的Controller( http://localhost:xxxx/HelloWorld )。
Index是預設的Action,所以在沒有輸入Controller裡的Action名稱時,會將頁面引導到\Views\HelloWorld 資料夾底下的 Index.cshtml。
而前面將Index方法改寫為 return View(); 回傳畫面,因此這裡在呼叫Index方法時,便會回傳畫面。

看到顯示的畫面後,可以注意到瀏覽器的標題顯示"Index- 我的ASP.NET 應",並在頁面的頂部顯示"應用程式名稱" 與右上角的圖示( 依瀏覽器視窗大小,顯示圖示或是 首頁,關於, 聯絡方式, 註冊和登入的連結)
變更View與Layout頁面
首先,要修改在頁面的頂部顯示"應用程式名稱"的連結名稱,可以開啟方案總管裡 /Views/Shared 資料底下的_Layout.cshtml 檔案。
Layout頁面是共用的,所以在這邊產生的View畫面是提供給多個畫面共同使用的。
Layout 頁面裡包含了網站上的所有頁面(首頁,關於, 聯絡方式, 註冊和登入),找到@RenderBody()這一行,RenderBody是包在Layout裡面的局部畫面,產生其他頁面的位置。
例如您選擇了網頁頂部的關於連結,那麼RenderBody方法將會呈現 Views\Home\About.cshtml 的View畫面。
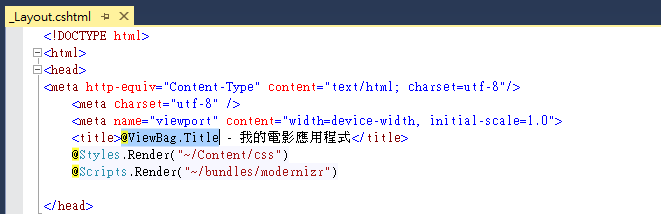
變更Title標籤的內容,以及將ActionLink的應用程式名稱修改為我的電影、Controller的Home改為Movies。修改後內容如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 我的電影應用程式</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("我的電影", "Index", "Movies", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("首頁", "Index", "Home")</li>
<li>@Html.ActionLink("關於", "About", "Home")</li>
<li>@Html.ActionLink("連絡方式", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - 我的 ASP.NET 應用程式</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
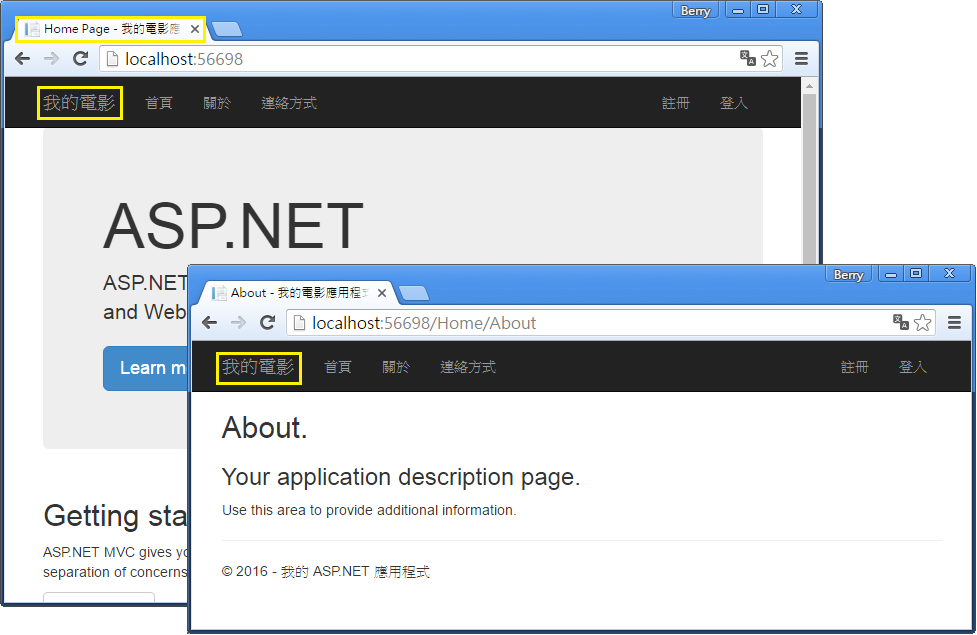
執行應用程式,注意到瀏覽器索引名稱的改變與頁面左上顯示我的電影,點選關於連結,可以看到左上也顯示我的電影,這是因為Layout可以重複出現在每個頁面上,所以只要修改Layout內容,就可以套用到每個使用Layout頁面的網頁。

到前面建立的Views\HelloWorld\Index.cshtml 點開Index的View,可以看到Index的HTML最上方程式碼為:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
上面的Razor語法設定了你想要配置的Layout頁面。點開Views\_ViewStart.cshtml ,可以看到有一樣的Razor語法,Views\_ViewStart.cshtml 預設了所有頁面使用的Layout。
假如想要修改使用的Layout,你可以註解_ViewStart的Razor語法,或是直接修改Views\HelloWorld\Index.cshtml 的程式碼
@*@{
Layout = "~/Views/Shared/_Layout.cshtml";
}*@
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>這是Index</p>
除了可以變更成其他的Layout,可以設定為沒有Layout,上面註解掉語法後,仍然會使用在_ViewStart預設的Layout。
現在,來更改Index的Title。打開MyMVC\Views\HelloWorld\Index.cshtml ,修改Title與<h2>標籤兩個部分
@{
ViewBag.Title = "電影清單";
}
<h2>我的電影清單</h2>
<p>這是Index</p>
為了表明上面的HTML標題,上面設定ViewBag的Title為電影清單(Views\Shared\_Layout.cshtml 的Title標籤原本也有部分使用)。

使用ViewBag,可以輕易的在View與Layout之間傳遞參數。
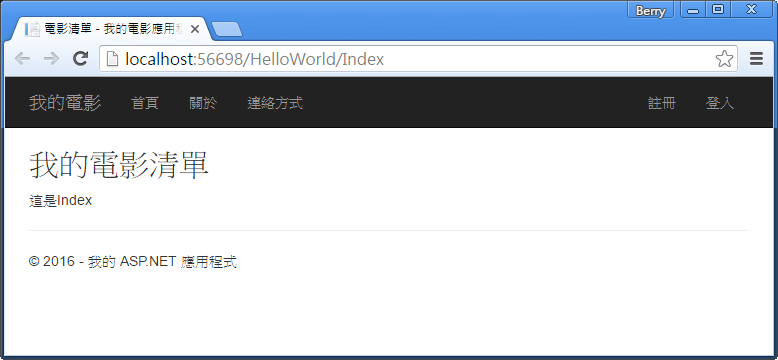
執行MyMVC\Views\HelloWorld\Index.cshtml 頁面,可以看到標題的改變。
標題的顯示為Layout的 <title>@ViewBag.Title - 我的電影應用程式</title> ,其中@ViewBag.Title即為Index的ViewBag.Title設定的電影清單。

從Controller傳遞資料到View
在使用Model之前,先介紹Controller傳遞訊息給View,Controller是經由瀏覽器輸入的URL要求所呼叫的。Controller在接收到瀏覽器輸入的要求時,會從資料庫取回資料並決定顯示的資料類型,View便可以使用這些資料來產生一個HTML畫面。
Controller必須負責提供所有需要的資料給View來呈現畫面,而View最好能做到沒有任何商業邏輯與資料的交換等,相反的,View應該單純、簡單的呈現Controller提供的資料。以維持關注點分離,讓程式碼更簡潔,更好維護。
目前,HelloWorldController 裡的Welcome 方法有name及numTimes兩個參數,並直接輸出這兩個參數的值到瀏覽器。現在,改變一下Controller,讓Controller傳遞資料給View來產生畫面。可以使用ViewBag 將資料放入其中,那麼View便可以使用這些資料。
返回HelloWorldController.cs 並改變Welcome方法,在Welcome方法為ViewBag加入Message與NumTimes這兩個值,ViewBag是dynamic型別,可以放入任何型態的資料。ASP.NET MVC的資料將會由網址列輸入的參數名稱(name及numTimes) 做綁定,HelloWorldController修改後如下:
using System.Web;
using System.Web.Mvc;
namespace MyMVC.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "你好! " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
首先先確認專案編譯是否有問題,在Visual Studio上方工具列選擇 建置 >建置方案(或是直接按下Ctrl+Shift+B)。完成上面步驟後,Controller便會將ViewBag資料傳遞給View。接下來,需要一個Welcome的View來呈現畫面。在 Views\HelloWorld 資料夾按下右鍵,選擇 加入>具有版面配置的MVC5檢視頁面(Razor)。

在視窗輸入 Welcome 按下確定。
在選取版面配置頁,選擇預設的 _Layout.cshtml ,按下確定。

MvcMovie\Views\HelloWorld\Welcome.cshtml 便建立完成了。
修改Welcome.cshtml檔,應用ViewBag的參數建立一個迴圈,依照numTimes的次數,顯示出"你好!"加上name。修改的Welcome.cshtml檔如下
@{
ViewBag.Title = "歡迎";
}
<h2>歡迎</h2>
<ul>
@for (int i = 0; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li>
}
</ul>
執行應用程式,輸入網址:http://localhost:xx/HelloWorld/Welcome?name=Berry&numtimes=5
現在,資料會由網址的參數傳遞到Controller做綁定,Controller將資料包進ViewBag裡,並將ViewBag傳遞至View,View將資料組合成HTML顯示給使用者。

下一篇 新增Model