使用jQuery 套件 DataTables 實現Table分頁
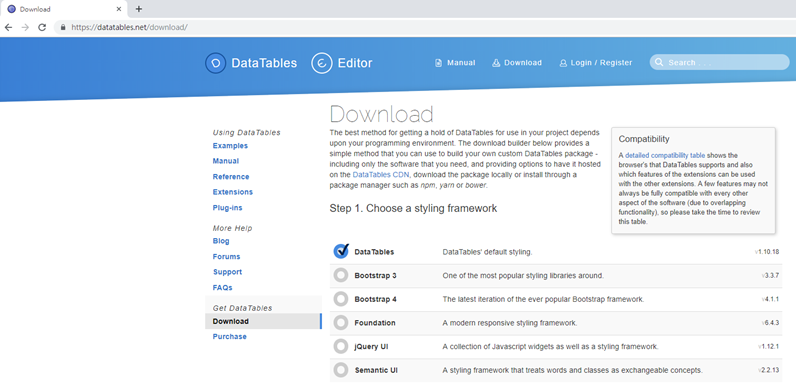
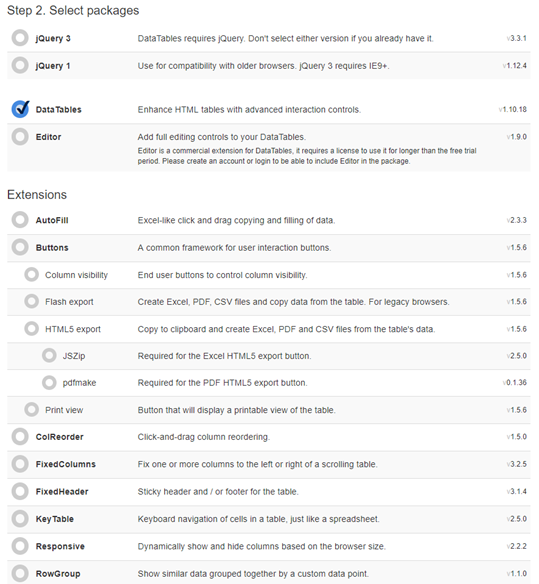
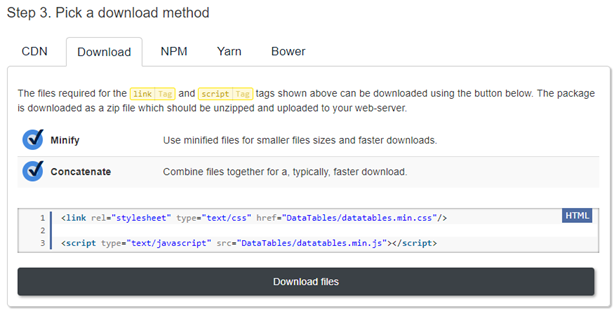
先至官網下載 https://datatables.net/download/ packages


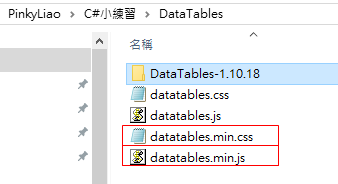
 下載完的檔案解壓縮,將datatables.min.css及datatables.min.js
下載完的檔案解壓縮,將datatables.min.css及datatables.min.js
分別放入以下路徑
~/Content/datatables.min.css
~/Scripts/datatables.min.js
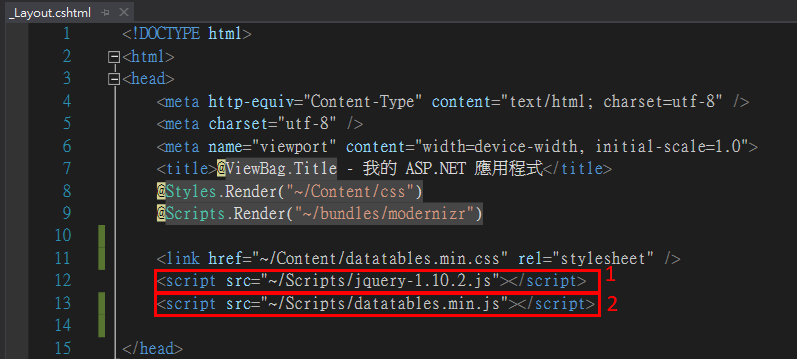
 在 ASP.NET MVC 專案的_Layout.cshtml把JS及CSS引用
在 ASP.NET MVC 專案的_Layout.cshtml把JS及CSS引用
要先引用jquery-1.10.2.js ,在引用datatables.min.js.js ListView.cshtml
ListView.cshtml
@model EFModel_v0.ViewModel.tblPriorityVM
@{
Layout = null;
}
<table id="tbl_result" width="100%" border="1" cellpadding="0" cellspacing="0" bordercolor="#CCCCCC" style="border-collapse: collapse;">
<thead>
<tr class="ti_blue titHeight">
<th width="6%" class="ti_green">序號</th>
<th width="10%" class="ti_green">@Html.LabelFor(m => m.tblPriorityModel.OrderNumber)</th>
<th width="10%" class="ti_green">@Html.LabelFor(m => m.tblPriorityModel.PartNo)</th>
<th width="15%" class="ti_green">@Html.LabelFor(m => m.tblPriorityModel.PurchaseOrderNo)</th>
<th width="10%" class="ti_green">@Html.LabelFor(m => m.tblPriorityModel.SupplierName)</th>
<th class="ti_green">@Html.LabelFor(m => m.tblPriorityModel.Quantity)</th>
<th>修改</th>
</tr>
</thead>
<tbody>
@if (Model.tblPrioritylist != null)
{
int i = 0;
foreach (var item in Model.tblPrioritylist)
{
i++;
<tr>
<td>@i</td>
<td>@item.OrderNumber</td>
<td>@item.PartNo</td>
<td>@item.PurchaseOrderNo</td>
<td>@item.SupplierName</td>
<td>@item.Quantity</td>
<td nowrap="nowrap" class="f_word_mid">
<input id="btnEdit" name="btnEdit" type="button" value="修改" onclick="Edit(@item.PkID)" />
<input id="btnDEL" name="btnDEL" type="button" value="刪除" onclick="DeleteData(@item.PkID)" />
</td>
</tr>
}
}
else
{
<tr>
<td class="f_word_left" colspan="7">
查無資料!
</td>
</tr>
}
</tbody>
</table>
<script type="text/javascript">
$(document).ready(function () {
$("#tbl_result").DataTable({
searching: false, //關閉搜尋功能
oLanguage: { // 中文化
"sLengthMenu": "每頁顯示 _MENU_筆",
"sZeroRecords": "沒有找到符合條件的資料",
"sProcessing": "載入中...",
"sInfo": "當前第 _START_ - _END_ 筆 共計 _TOTAL_ 筆",
"sInfoEmpty": "沒有記錄",
"sInfoFiltered": "(從 _MAX_ 條記錄中過濾)",
"sSearch": "搜尋:",
"oPaginate": {
"sFirst": "首頁",
"sPrevious": "前一頁",
"sNext": "後一頁",
"sLast": "尾頁"
}
},
iDisplayLength: 5,// 每頁顯示筆數
lengthMenu: [[5, 10, 25, 50, -1], [5, 10, 25, 50, "All"]],
bSort: true,// 排序
columnDefs: [{
targets: [6], //設定第六欄不進行排序功能
orderable: false,
}]
});
// 點擊清除按鈕操作
$("#btn_clear").click(function () {
document.getElementById("frm_list").reset();
$("#txtOrderNumber").val("");
$("#txtPartNo").val("");
$("#txtPurchaseOrderNo").val("");
$("#txtSupplierName").val("");
$("#hidPage").val("1");
QueryList();
});
});
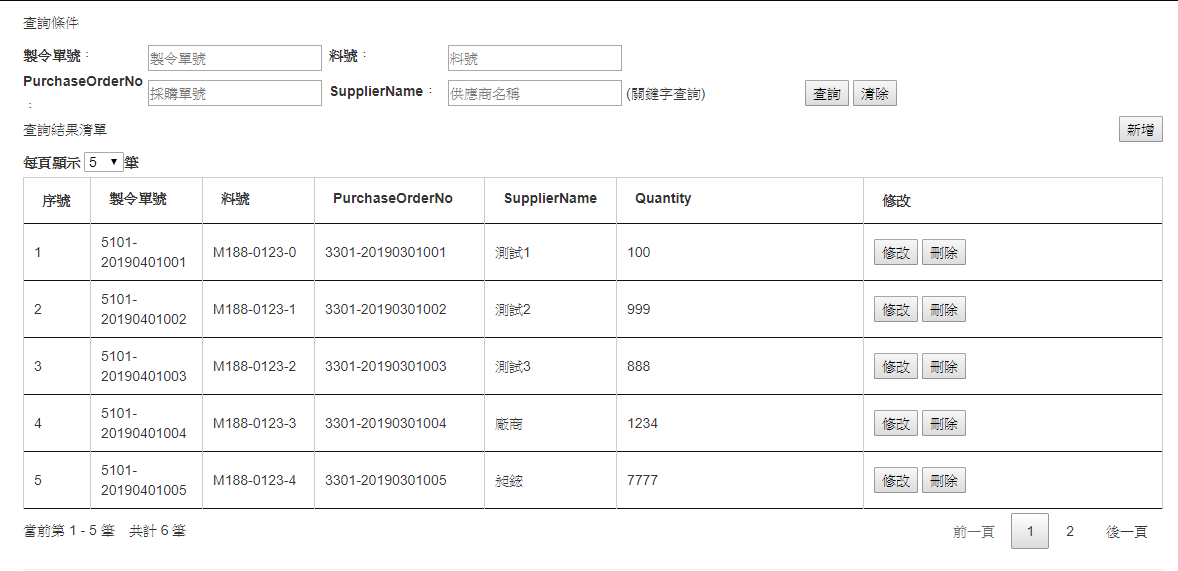
</script>執行結果
點選表格的標頭 也可以進行排序

參考資料:
http://datatables.club/example/
https://www.cnblogs.com/sheldon-lou/p/4169902.html
https://www.itread01.com/content/1547562805.html
http://myprogramlog.blogspot.com/2013/09/jquery-datatables.html