ASP.Net MVC 使用部分檢視PartialView
Partial
RenderPartial
Action
RenderAction
在程式開發設計裡,頁面會需要許多重複使用的地方,在ASP.NET WebForm 開發是使用者控制項 User Control 會呈現對應的HTML,
而在ASP.NET MVC中可以使用PartialView(部分檢視)
在程式開發中較常用PartialView(部分檢視) 有以下四種方法:
•Partial
•RenderPartial
•Action
•RenderAction
Partial VS RenderPartial
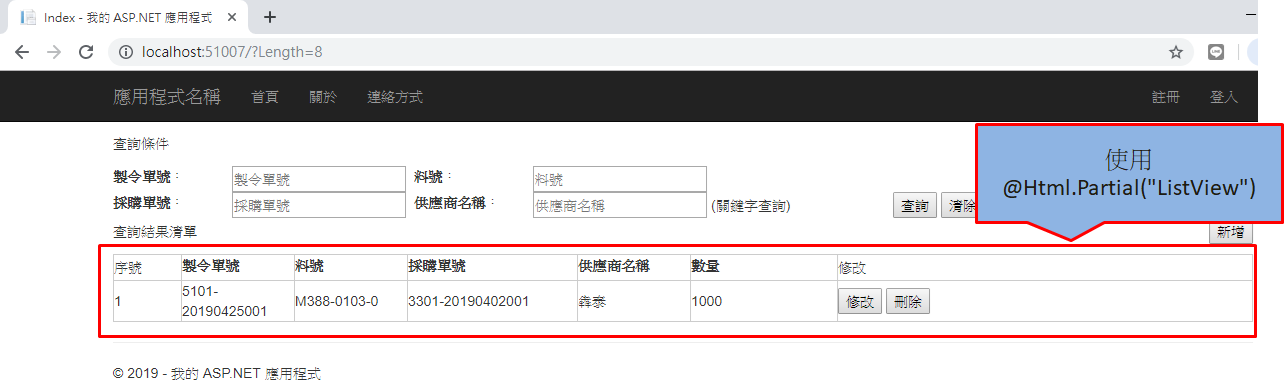
Partial 的回傳是 MvcHtmlString ,先緩存在一次輸出到頁面, 範例語法:@Html.Partial("ListView")
RenderPartial 直接輸出HttpContext ,效能比Partial 較好,
範例語法:@{Html.RenderPartial("ListView");} (注意:必須用大括號{ }來包住)
範例:
index.cshtml
@model EFModel_v0.ViewModel.tblPriorityVM
@{
ViewBag.Title = "Index";
}
@using (Ajax.BeginForm("Index", "Priority", new AjaxOptions { HttpMethod = "post" }, new { @id = "frm_list" }))
{
<div>
<table width="100%" border="0" cellpadding="0" cellspacing="0" height="45">
<tr>
<td class="con_title3"> 查詢條件 </td>
</tr>
</table>
<table id="tbl_condition_list" width="100%" border="0" cellpadding="0" cellspacing="2">
<tr>
<td width="10%" class="form_title">
<i class="fa fa-align-justify" aria-hidden="true"></i>
@Html.LabelFor(m => m.tblPriorityModel.OrderNumber)︰
</td>
<td width="15%" class="f_word_left">
@*@Html.TextBoxFor(m => m.tblPriorityModel.OrderNumber, new { @id = "txtOrderNumber", @name = "txtOrderNumber", @placeholder = "製令單號", @maxlength = "16", VALUE = "" })*@
@Html.TextBoxFor(m => m.tblPriorityModel.OrderNumber, new { @placeholder = "製令單號", @maxlength = "16", VALUE = "" })
</td>
<td width="10%" class="form_title"><i class="fa fa-align-justify" aria-hidden="true"></i>
@Html.LabelFor(m => m.tblPriorityModel.PartNo)︰</td>
<td width="30%" class="f_word_left">
@Html.TextBoxFor(m => m.tblPriorityModel.PartNo, new { @placeholder = "料號", @maxlength = "15", VALUE ="" })
</td>
</tr>
<tr>
<td width="10%" class="form_title"><i class="fa fa-align-justify" aria-hidden="true"></i>
@Html.LabelFor(m => m.tblPriorityModel.PurchaseOrderNo)︰</td>
<td width="15%" class="f_word_left">
@Html.TextBoxFor(m => m.tblPriorityModel.PurchaseOrderNo, new { @placeholder = "採購單號", @maxlength = "16", VALUE = "" })
</td>
<td width="10%" class="form_title">
<i class="fa fa-align-justify" aria-hidden="true"></i> @Html.LabelFor(m => m.tblPriorityModel.SupplierName)︰
</td>
<td width="30%" class="f_word_left">
@Html.TextBoxFor(m => m.tblPriorityModel.SupplierName, new { @placeholder = "供應商名稱", @maxlength = "10", VALUE = "" })
(關鍵字查詢)
</td>
<td width="30%" class="f_word_mid">
<div align="left">
<input type="submit" id="btn_query" name="btn_query" class="btn_blue" value="查詢" />
<input type="button" id="btn_clear" name="btn_clear" class="btn_white" value="清除" />
</div>
</td>
</tr>
</table>
</div>
<div id="ResultArea">
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="margin-bottom:10px;">
<tr>
<td width="78%" align="left" class="con_title1">查詢結果清單</td>
<td align="right">
<input type="button" id="btn_Add" name="btn_Add" class="btn_blue" value="新增" onclick="location.href = '/Priority/create'" />
@*<input type="button" id="btn_Edit" name="btn_Edit" class="btn_blue" value="修改" onclick="EditBt();" />*@
</td>
</tr>
</table>
<div id="PTview">
<!-- Partial 部分檢視 範例語法-->
@Html.Partial("ListView")
<!-- RenderPartial部分檢視 範例語法-->
@*@{Html.RenderPartial("ListView");}*@
</div>
</div>
}ListView.cshtml
@model EFModel_v0.ViewModel.tblPriorityVM
@{
Layout = null;
}
<table id="tbl_result" width="100%" border="1" cellpadding="0" cellspacing="0" bordercolor="#CCCCCC" style="border-collapse: collapse;">
<tr class="ti_blue titHeight">
<td width="6%" class="ti_green">序號</td>
<td width="10%" class="ti_green">@Html.LabelFor(m => m.tblPriorityModel.OrderNumber)</td>
<td width="10%" class="ti_green">@Html.LabelFor(m => m.tblPriorityModel.PartNo)</td>
<td width="15%" class="ti_green">@Html.LabelFor(m => m.tblPriorityModel.PurchaseOrderNo)</td>
<td width="10%" class="ti_green">@Html.LabelFor(m => m.tblPriorityModel.SupplierName)</td>
<td class="ti_green">@Html.LabelFor(m => m.tblPriorityModel.Quantity)</td>
<td>修改</td>
</tr>
@if (Model.tblPrioritylist != null )
{
int i = 0;
foreach (var item in Model.tblPrioritylist)
{
i++;
<tr>
<td>@i</td>
<td>@item.OrderNumber</td>
<td>@item.PartNo</td>
<td>@item.PurchaseOrderNo</td>
<td>@item.SupplierName</td>
<td>@item.Quantity</td>
<td nowrap="nowrap" class="f_word_mid">
<input id="btnEdit" name="btnEdit" type="button" value="修改" onclick="Edit(@item.PkID)" />
<input id="btnDEL" name="btnDEL" type="button" value="刪除" onclick="DeleteData(@item.PkID)" />
</td>
</tr>
}
}
else
{
<tr>
<td class="f_word_left" colspan="7">
查無資料!
</td>
</tr>
}
</table>執行結果:

Action VS RenderAction
Action 跟 RenderAction 會經歷 Controller-Action 運算後獲得頁面需要呈現資料
Action 直接輸出頁面跟Partial 都存在一個轉換過程,
範例語法:@Html.Action("ActionName")
帶參數範例語法:@Html.Action("ActionName", Model)
RenderAction 直接輸出HttpContext ,
範例語法:@{Html.RenderAction("ActionName");}
帶參數範例語法:@{Html.RenderAction("ActionName", Model);}
(注意:必須用大括號{ }來包住)
index.cshtml
@model EFModel_v0.ViewModel.tblPriorityVM
@{
ViewBag.Title = "Index";
}
@using (Ajax.BeginForm("Index", "Priority", new AjaxOptions { HttpMethod = "post" }, new { @id = "frm_list" }))
{
<div>
<table width="100%" border="0" cellpadding="0" cellspacing="0" height="45">
<tr>
<td class="con_title3"> 查詢條件 </td>
</tr>
</table>
<table id="tbl_condition_list" width="100%" border="0" cellpadding="0" cellspacing="2">
<tr>
<td width="10%" class="form_title">
<i class="fa fa-align-justify" aria-hidden="true"></i>
@Html.LabelFor(m => m.tblPriorityModel.OrderNumber)︰
</td>
<td width="15%" class="f_word_left">
@*@Html.TextBoxFor(m => m.tblPriorityModel.OrderNumber, new { @id = "txtOrderNumber", @name = "txtOrderNumber", @placeholder = "製令單號", @maxlength = "16", VALUE = "" })*@
@Html.TextBoxFor(m => m.tblPriorityModel.OrderNumber, new { @placeholder = "製令單號", @maxlength = "16", VALUE = "" })
</td>
<td width="10%" class="form_title"><i class="fa fa-align-justify" aria-hidden="true"></i>
@Html.LabelFor(m => m.tblPriorityModel.PartNo)︰</td>
<td width="30%" class="f_word_left">
@Html.TextBoxFor(m => m.tblPriorityModel.PartNo, new { @placeholder = "料號", @maxlength = "15", VALUE ="" })
</td>
</tr>
<tr>
<td width="10%" class="form_title"><i class="fa fa-align-justify" aria-hidden="true"></i>
@Html.LabelFor(m => m.tblPriorityModel.PurchaseOrderNo)︰</td>
<td width="15%" class="f_word_left">
@Html.TextBoxFor(m => m.tblPriorityModel.PurchaseOrderNo, new { @placeholder = "採購單號", @maxlength = "16", VALUE = "" })
</td>
<td width="10%" class="form_title">
<i class="fa fa-align-justify" aria-hidden="true"></i> @Html.LabelFor(m => m.tblPriorityModel.SupplierName)︰
</td>
<td width="30%" class="f_word_left">
@Html.TextBoxFor(m => m.tblPriorityModel.SupplierName, new { @placeholder = "供應商名稱", @maxlength = "10", VALUE = "" })
(關鍵字查詢)
</td>
<td width="30%" class="f_word_mid">
<div align="left">
<input type="submit" id="btn_query" name="btn_query" class="btn_blue" value="查詢" />
<input type="button" id="btn_clear" name="btn_clear" class="btn_white" value="清除" />
</div>
</td>
</tr>
</table>
</div>
<div id="ResultArea">
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="margin-bottom:10px;">
<tr>
<td width="78%" align="left" class="con_title1">查詢結果清單</td>
<td align="right">
<input type="button" id="btn_Add" name="btn_Add" class="btn_blue" value="新增" onclick="location.href = '/Priority/create'" />
@*<input type="button" id="btn_Edit" name="btn_Edit" class="btn_blue" value="修改" onclick="EditBt();" />*@
</td>
</tr>
</table>
<div id="PTview">
<!-- Action 部分檢視@Html.Action("ActionName", Model) -->
@Html.Action("ListView", Model.tblPriorityModel)
<!-- RenderAction 部分檢視@{Html.RenderAction("ActionName", Model);} -->
@{Html.RenderAction("ListView", Model.tblPriorityModel);}
</div>
</div>
}PriorityController.cs
使用Html.Action 或 Html.RenderAction 需要在Controller 定義一個對應Action
using EFModel_v0.BaseControllers;
using EFModel_v0.Models;
using EFModel_v0.ViewModel;
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Text;
using System.Web.Mvc;
using System.Linq;
using System.Data.Entity;
namespace EFModel_v0.Controllers
{
public class PriorityController : BaseController
{
testEntities db = new testEntities();
// GET: Priority
public ActionResult Index()
{
tblPriorityVM ViewModel = new tblPriorityVM();
ViewModel.tblPrioritylist = null;
return View(ViewModel);
}
[HttpPost]
public ActionResult Index(tblPriorityVM SelectCodebase)
{
tblPriorityVM ViewModel = new tblPriorityVM();
DataTable dt = GettblPriority(SelectCodebase.tblPriorityModel);
ViewModel.tblPrioritylist = DataSetToList<tblPriority>(dt);
return View(ViewModel);
}
/// <summary>
/// 查詢清單
/// </summary>
/// <param name="SelectCodebase"></param>
/// <returns></returns>
public ActionResult ListView(tblPriorityVM SelectCodebase)
{
DataTable dt = GettblPriority(SelectCodebase.tblPriorityModel);
SelectCodebase.tblPrioritylist = DataSetToList<tblPriority>(dt);
return PartialView("ListView", SelectCodebase);
}
}
}
參考資料:
[ASP.NET][MVC] ASP.NET MVC (9) : 部份檢視 (Partial View)
[ASP.NET MVC]如何使用PARTIAL VIEW(部分檢視)
[ASP NET MVC] 使用 Html.Action / Html.Partial 設計重複使用區塊
ASP.NET MVC - Html.Partial 與 Html.RenderPartial
RenderPartialExtensions Class
【ASP.NET】 MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction區別
https://blog.csdn.net/zhulongxi/article/details/77370821
https://blog.csdn.net/WuLex/article/details/78946182