使用 IMGKit 和 wkhtmltoimage 將網頁轉成圖片的簡單教學
並解決中文亂碼的問題
設定 Gemfile
# Gemfile
gem 'imgkit'
gem 'wkhtmltoimage-binary'
建立新Jobs通過任務來呼叫他
# app/jobs/photoJob
class photoJob < ApplicationJob
queue_as :clinic_photo
def perform(clinic)
#預儲存的網頁網址
URL = clinic_url(clinic_id: clinic.id) # or "https://www.google.com/"
file = Tempfile.new(['temp', '.png'], 'tmp', :encoding => 'ascii-8bit')
kit = IMGKit.new(URL, quality: 50, width: 1200, height: 628)
file.write(kit.to_img(:png))
file.flush
#儲存圖片路徑並儲存
clinic.photo = file
clinic.save
file.unlink
end
end
使用方式
def update_clinic_photo
photoJob.perform_later(current_clinic)
end
做到這步基本上已經可以運作了
但發現中文在這裡會出現亂碼甚至空白
發現是 linux 上支援此字元 所以出錯
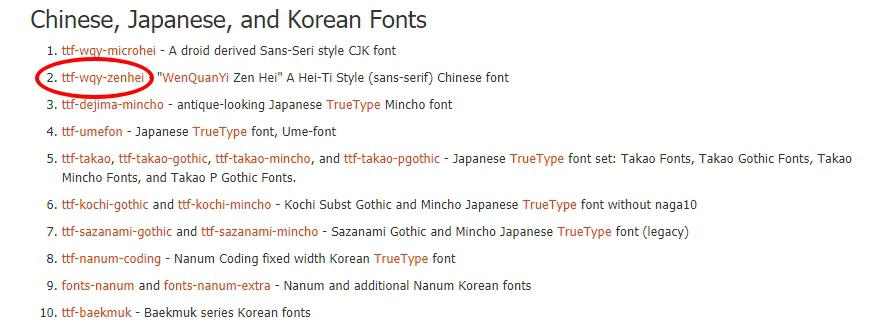
所以查了一下ubuntu上的文字
https://help.ubuntu.com/community/Fonts#Chinese.2C_Japanese.2C_and_Korean_Fonts
就決定是他 ttf-wqy-zenhei

連上遠端機器輸入指令下載
sudo apt-get install openssl build-essential xorg libssl-dev libxrender-dev ttf-wqy-zenhei
之後產圖中文就能完整的出現了