對於new一個物件並不陌生,但在JavaScript裡什麼時候應該要用new,有什麼作用,終於最近較為有心得,在此做個筆記
先看以下一個例子
function person(_name){
this.name = _name;
this.getname = function () {
return "hello " + this.name;
}
return this;
}
var noNew = person("ace");
var withNew = new person("ace");
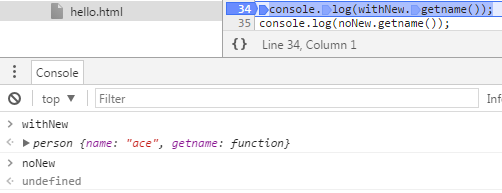
console.log(noNew.getname());
console.log(withNew.getname());
先說結果,兩個都是會產生出 "hello ace",那用不用new,有什麼差別?
大致上有兩個不同
noNew並沒有去new一個物件出來,所以其實是一個"正常function的執行"
withNew的話,會產生出一個person的物件,它會去"呼叫constructor"
function person(_name){
this.name = _name;
this.getname = function () {
return "hello " + this.name;
}
//return this;
}
var noNew = person("ace");
var withNew = new person("ace");
console.log(withNew.getname());
console.log(noNew.getname());
我們把return this給註解掉時即可發現不一樣的地方了
noNew不會回傳任何值,因為它就是一個單純執行function的動作

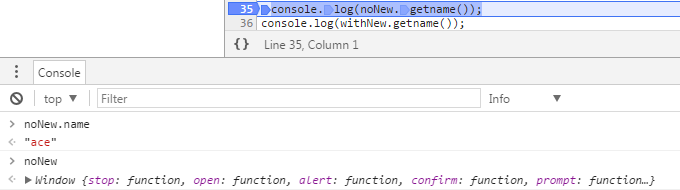
noNew由於並沒有new出一個物件,而進到constructor時的this會是指到window這個物件
在JavaScript有個跟其他語言很不一樣的地方,就是物件的屬性是可以任意增加的
不會因為你沒有定義這個屬性而出錯,主要是因為沒有強型別的概念
所以指定給 this.name時,固然window這個物件沒有 name 這個屬性,所以在這邊就會被"另外"加到window去
而noNew所指到的this物件就是window

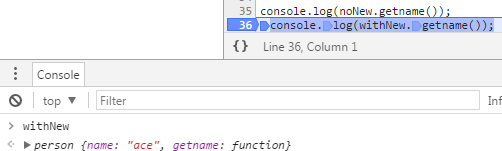
withNew
由於會呼叫constructor去創建出一個person的物件
所以this會是指向person的物件

最後再來做一個實驗
function person(_name){
this.name = _name;
this.getname = function () {
return "hello " + this.name;
}
return this;
}
var noNew = person("ace");
var withNew = new person("ace");
var p = person("lee");
console.log(p === noNew); //true
console.log(p === withNew); //false
console.log(noNew.getname()); // hello lee
console.log(withNew.getname()); //hello ace
noNew跟p 都是沒有new所做的單純function呼叫,所以執行完回傳的this其實都是"window"這個物件
而withNew則是利用constructor創建一個新的物件再回傳,所以會跟noNew和p是不同型別的物件
最後可以發現 noNew跟p 共用同一個window物件,所以p會改到noNew的東西
參考資料
https://openhome.cc/Gossip/JavaScript/Constructor.html