在查郵遞區號、英文地址時,你會需要上郵政查詢網站,但不知你有沒有過感覺要選到你的道路地址是一件非常困難的一件事,但在Chrome 開發模式要解決這樣的事情再容易不過了。
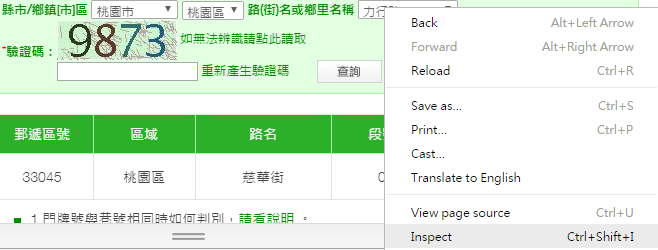
首先,先讓大家進到熟悉的畫面-郵遞區號查詢
如果你是一個網站開發人員,相信你的user一定會跟你抱怨這個下拉式選單很難使用
其實網路上有很多套件可以使用,比方說select2,只要key in關鍵字就可以自動搜尋
這個套件一直是我的首選口袋名單之一
然而,如果你所使用的網站並沒有這麼好用的工具怎麼辦?
身為一個網站開發人員,每天跟開發者模式打交道是再日常不過的事
如果你是用Chrome瀏覽器,相信你對按F12的開發者模式很熟悉

好險網站開發者有給予id資訊![]()
接下來我們就可以用JavaScript就可以快速選取到我們的道路地址了
接下來請再console的視窗裡key in你家的道路
document.getElementById("Select1").value = '慈文路'
如果你是Chrome的使用者,也可以以$0 (目前所選到的DOM element) 來簡化問題
$0.value = "慈文路"
這樣一來我們就可以逃脫下選式選單的地獄了!!!