本篇簡單介紹var, let, const 的用法
近日來隨著前端發展越來越強大,雖然 jQuery 已經相當方便了
然而Angular 已經壯大,使用到 jQuery 的機會變的越來越少
相較之下在若使用Angular的情況下,需要去了解JavaScript如何運作就更的更重要了
開始ES2015學習雖然有點慢了,但做對的事永達不嫌晚
所以就來寫幾篇有關於ES2015的筆記
首先就先來介紹最常用的var
我們都知道這個是為了宣告變數用的,但不宣告變數也是可以使用的,但記得要給初使值
這樣的程式碼是可以正常運作的
console.log(x === undefined); // true
var x = 3;
這是因為JavaScript有提升變數(Hoisting)的概念
簡單來講就是為了解決這樣的順序宣告問題所以才產出的概念
這樣的程式碼會被轉化成
var x;
console.log(x === undefined); // true
x = 3;
但如果你是這樣寫,就會出問題了 ,然而這跟Hoisting無關的錯誤
console.log(x === undefined); //x is not defined
x = 3;
有了var,為何需要let呢?
兩者有點差異,通常在非function區塊用var宣告的為全域變數,然而let則為區域變數
let變數不能重覆宣告
let x=1;
show ();
console.log(x); //1
function show(){
let x=2;
console.log(x); //2
}
在這個例子,外層的x 為區域變數
show裡面的x則與外層的x變數互不相擾
let x=1;
show ();
console.log(x); //2
function show(){
x=2;
console.log(x); //2
}
但若改成這樣,因為show為外層的子區域,所以在show裡可以用到並更改到x的值
另一個var 與 let 的最大差異為以下常見的例子
var list = document.getElementById("list");
for (var i = 1; i <= 5; i++) {
var item = document.createElement("li");
item.appendChild(document.createTextNode("Item " + i));
item.onclick = function (ev) {
console.log("Item " + i + " is clicked.");
};
list.appendChild(item);
}
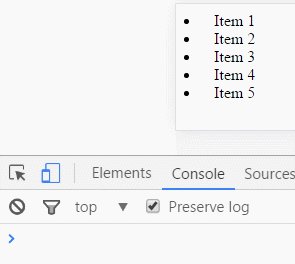
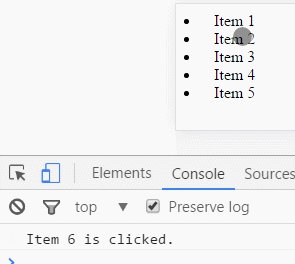
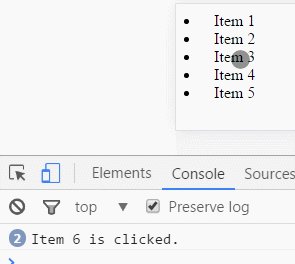
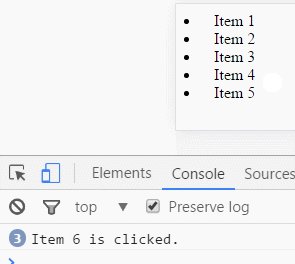
話不多說先來看結果

還記得我們提過的Hoisting嗎?
會造成這樣的原因是因為程式碼被轉譯了
var list = document.getElementById("list");
var i;
for (i = 1; i <= 5; i++) {
....
所以變數 i 變成了全域變數
我們去click的時候,Access到的是全域變數的 i
所以把 var 改成 let 即可解決這樣的靈異事件
而let 較為大家所推崇還有另一個原因
如果今天是多人開發專案,像這種for each var i, j 的寫法很容易變成了全域變數而影響到別人
所以用 let 可以保證大家所用的變數都會是區域變數不會去影響到別人
最後要講的是constant (常數值)
跟C#一樣,但用法其實跟 let 也很像,也是區域變數的概念
只是有一點點不一樣的地方是
必須在宣告時就給值,以及它是唯讀的,一旦宣告給值後,就不能再被指定值了