簡單介紹如何建立Vue的網頁前端工程化
先在電腦安裝Node.js後,按順序執行下列語法
- 檢查noed是否安裝成功,順便檢視版本 node -v
- npm install -g vue-cli
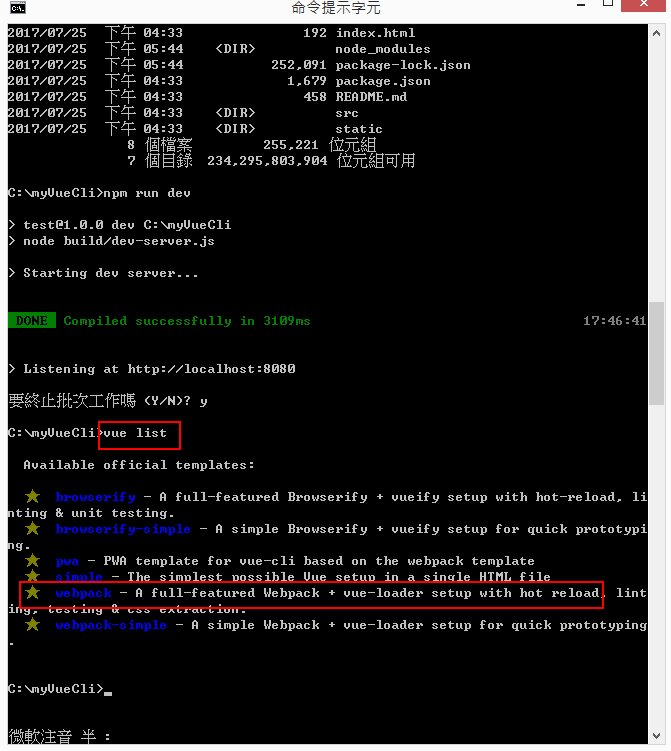
- 輸入vue-list可以知道目前vue-cli提供了幾種框架來建立工程化

- 建立一個Vue-Cli的專案目錄夾 (假設專案要建立在 C:\myVueCli 目錄夾中)
vue init webpack c:\myVueCli- 安裝過程中會詢問一些問題,請在 Install vue-router 選擇 Y
- 其他選項選N
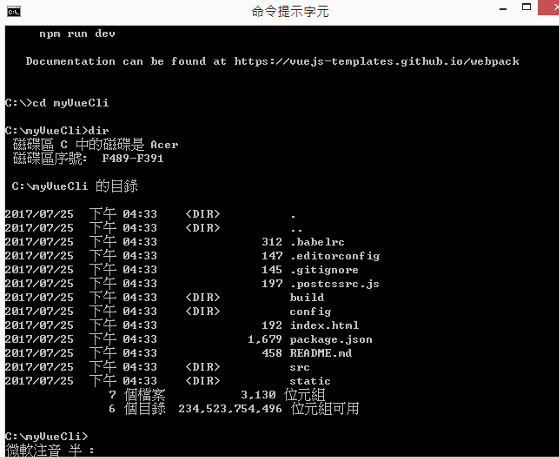
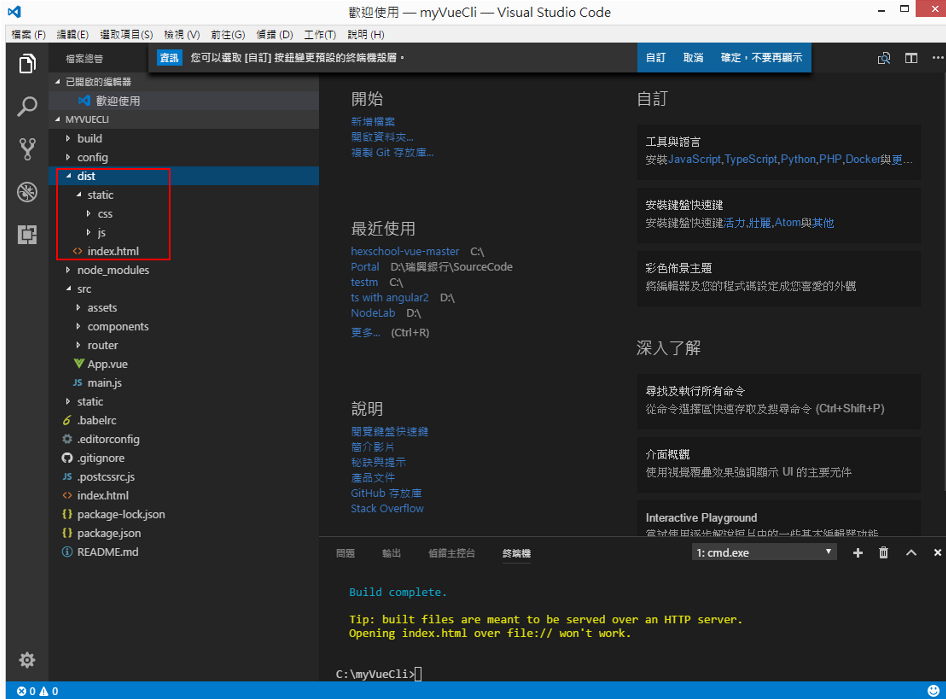
- 進入此專案的目錄夾,會看到如下畫面
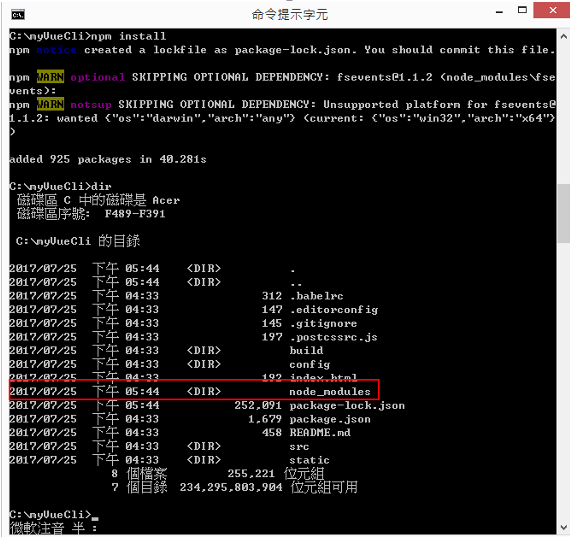
 請在此目錄夾中輸入 npm install ,此時系統會根據目錄下的package.json內容的設定,自動下載相關模組,並新增一個node_modules目錄夾,將模組放於此目錄夾。
請在此目錄夾中輸入 npm install ,此時系統會根據目錄下的package.json內容的設定,自動下載相關模組,並新增一個node_modules目錄夾,將模組放於此目錄夾。

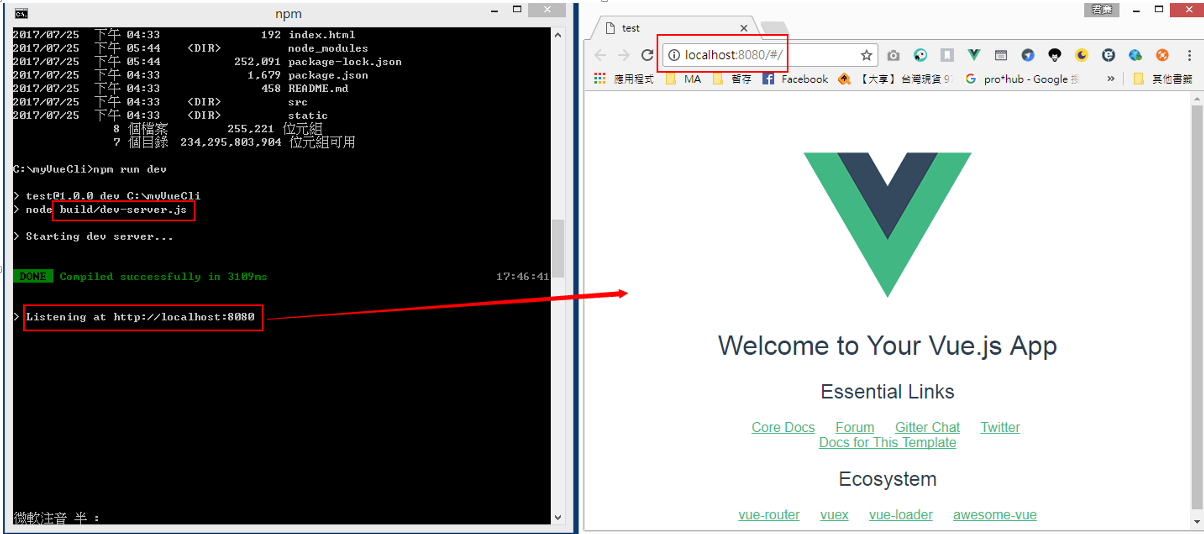
- 執行 npm run dev (若安裝成功,會自動跳出一個預設瀏覽器)

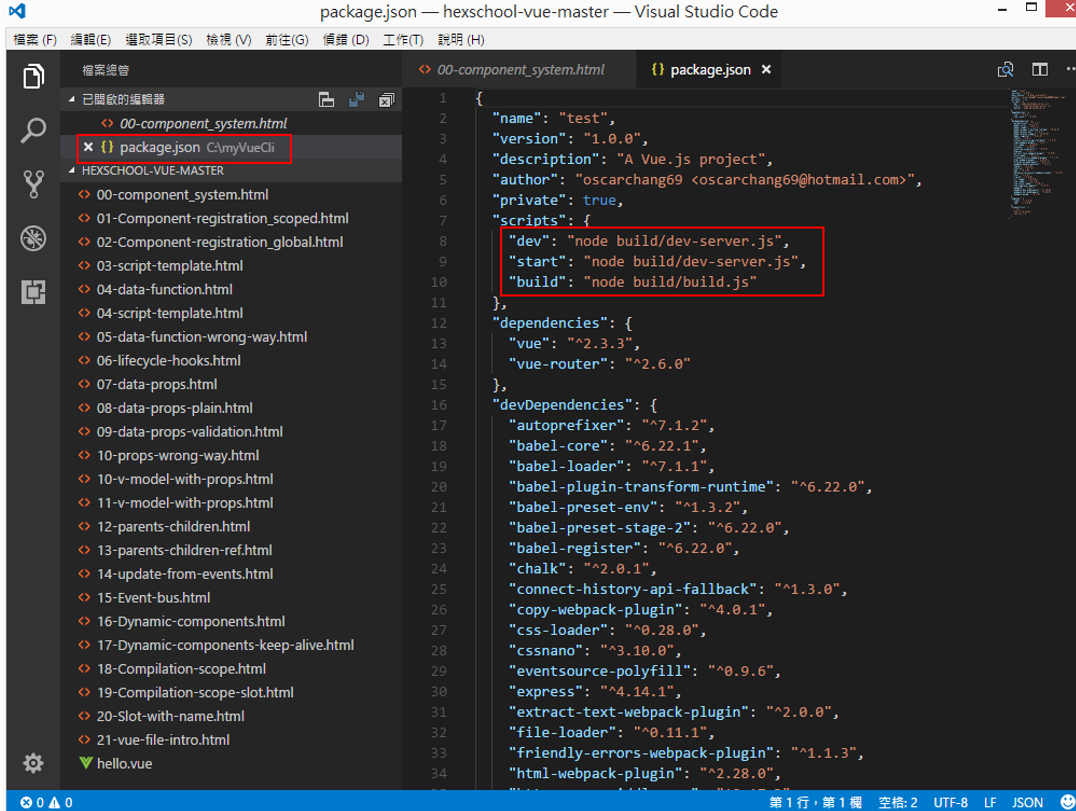
- 我們執行 npm run dev的時候,系統如何知道要跑哪一支程式呢? 主要是在package.json有設 (如下圖)

- 若要使用bootstrap4的sass來開發,可以執行下列指令來安裝sass編譯器 。|
npm install sass-loader bootstrap@4.0.0-alpha.6 node-sass --save - 若要佈署到上線,執行 num run build。此時編譯好的可上線資料會存放在如下圖的位置

平常開發程式都是在/src目錄夾裡面處理,經過 npm run build 之後,會把js、css Merge成一個檔案。
